本文主要是介绍Spirngboot+vue登录实战,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、打开 cmd 创建 Vue 项目,并添加 Vue 依赖的框架:
1.创建 Vue 项目,创建语句 vue create vue-spring-login

2. 进入到创建的 Vue 项目目录,添加依赖框架:
cd vue-spring-login (进入到项目根目录)
vue add element (添加 element,一个 element 风格的 UI 框架)
npm install axios (安装 axios,用于网络请求)
npm install vuex --save(安装 Vuex,用于管理状态)
npm install vue-router (安装 路由,用于实现两个 Vue 页面的跳转)
3.使用VSCode打开工程,在 src 目录下创建下面几个目录
api (网络请求接口包)
router (路由配置包)
store (Vuex 状态管理包)
utils (工具包)
views (vue 视图包,存放所有 vue 代码,可根据功能模块进行相应分包)
二、运行项目
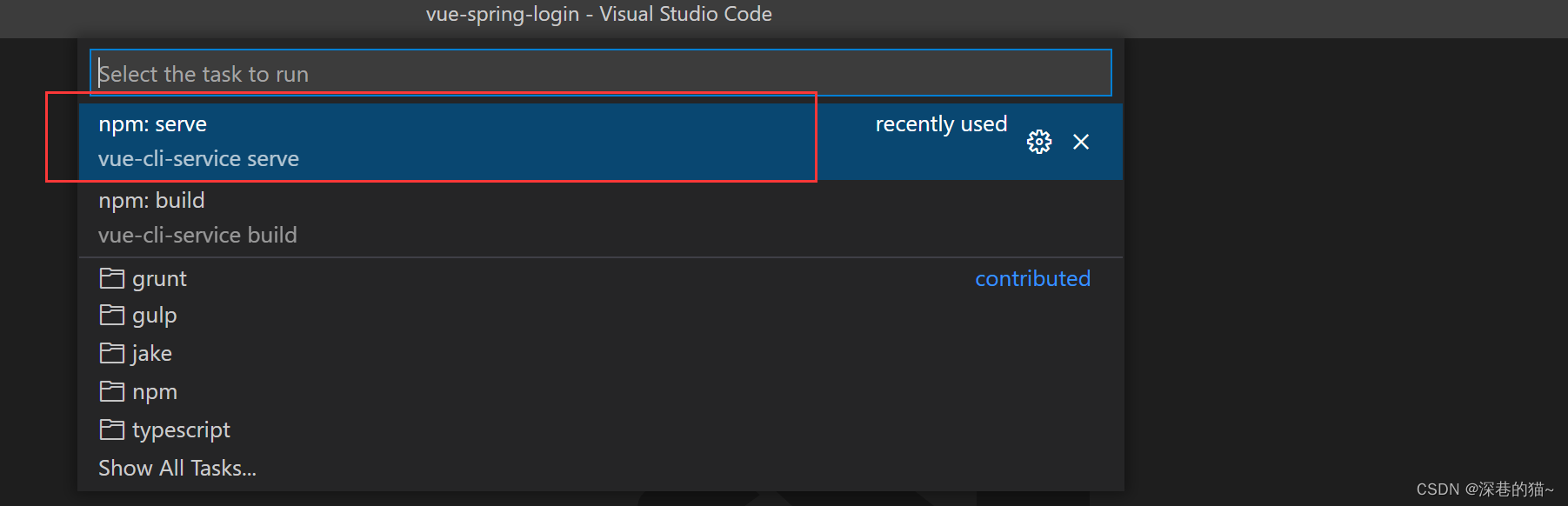
在 VSCode 菜单栏依次选择:终端 —运行任务,选择serve 模式,即开发模式运行的项目

在浏览器输入:http://localhost:8080/
三、View 层代码编写
编写三个 vue 文件:login.vue(登录页面)、success.vue(登录成功页面)、error.vue(登录失败页面)
这篇关于Spirngboot+vue登录实战的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







