本文主要是介绍jsonp实战——换一换功能实现和时间戳的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
换一换功能实现
- jsonp实战之换一换功能实现
- 第一种:直接用插入script标签
- 第二种:函数封装实现换一换
- 补充:jsonpcallback调用和修改名称
- 补充:时间戳
jsonp实战之换一换功能实现
第一种:直接用插入script标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}body,html {height: 100%;background: #f4f4f4;font: 14px/1.5 "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", "微软雅黑", STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif;}.container {width: 1150px;margin: 20px auto;}.box {border-radius: 4px;overflow: hidden;float: left;margin-right: 20px;background: #fff;position: relative;padding-bottom: 5px;}.box img {width: 210px;height: 118px;}.title {padding: 0 10px;margin-top: 4px;white-space: nowrap;text-overflow: ellipsis;overflow: hidden;width: 190px;}</style>
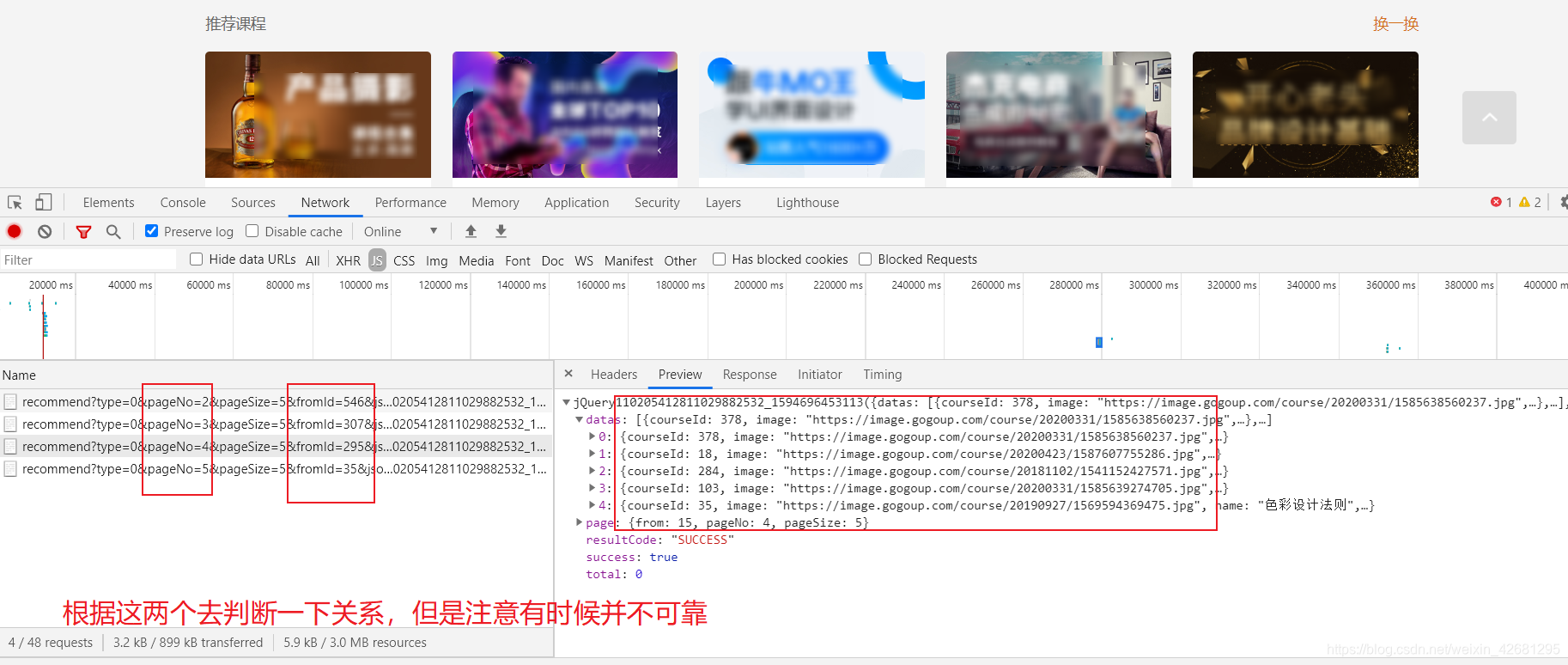
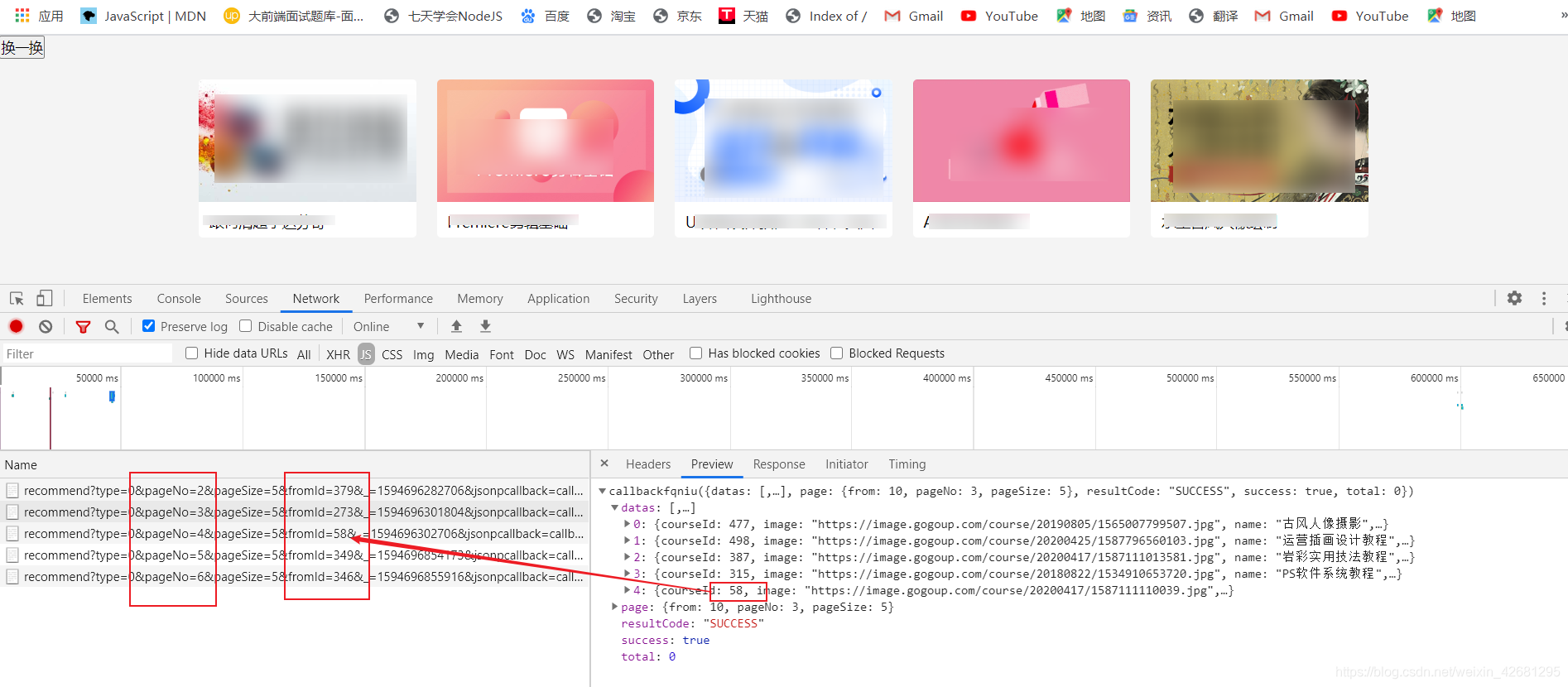
</head><body><button id="change">换一换</button><div class="container"></div><script>// 如果动态生一个script标签插入到页面之中,页面会立即发起一个http请求;// var script = document.createElement("script");// script.src = "https://api.gogoup.com/p1/data/recommend?type=0&pageNo=3&pageSize=5&fromId=546&jsonpcallback=callback&_=" + Date.now();// console.log(script);// 结论 : 如果需要控制 jsonp请求的发送时机可以动态创建script,什么时候这个标签放入页面,什么时候浏览器帮我们发起请求;// 1. 点击换一换,发起一个http请求 >>> jsonp; // 2. 获取到的数据进行渲染拼接;// 猜出接口的参数( 不推荐去猜,因为后端数据使用功能我们是知道的,这里因为使用别人的数据 )var pageNo = 2var fromId = 379var change = document.querySelector("#change")// 点击的时候 创建一个script标签 相当于http请求change.onclick = function () {// console.log(1)var script = document.createElement("script")script.src = "https://api.gogoup.com/p1/data/recommend?type=0&pageNo=" + pageNo + "&pageSize=5&fromId=" + fromId + "&_=" + Date.now() + "&jsonpcallback=callbackfqniu";document.body.appendChild(script)}// 这里的回调函数是src值中的回调函数拼接 // 为了方便理解 我改动了回调函数的名字 jsonpcallback = callbackfqniufunction callbackfqniu(data) {// 渲染页面console.log(data) // 得到数据var datas = data.datasvar html = ""for (var i = 0; i < datas.length; i++) {html += `<div class="box"> <img src="${datas[i].image}" alt=""> <div class="title">${datas[i].name}</div> </div>`}document.querySelector(".container").innerHTML = html// 这里需要知道 字段名 和 数据的对应和变化关系 (截图中可以看出)// 就是换一换 之后 pageNo fromId 的变化pageNo++fromId = datas[datas.length - 1].courseId}</script></body></html>

效果图如下

第二种:函数封装实现换一换
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}body,html {height: 100%;background: #f4f4f4;font: 14px/1.5 "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", "微软雅黑", STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif;}.container {width: 1150px;margin: 20px auto;}.box {border-radius: 4px;overflow: hidden;float: left;margin-right: 20px;background: #fff;position: relative;padding-bottom: 5px;}.box img {width: 210px;height: 118px;}.title {padding: 0 10px;margin-top: 4px;white-space: nowrap;text-overflow: ellipsis;overflow: hidden;width: 190px;}</style>
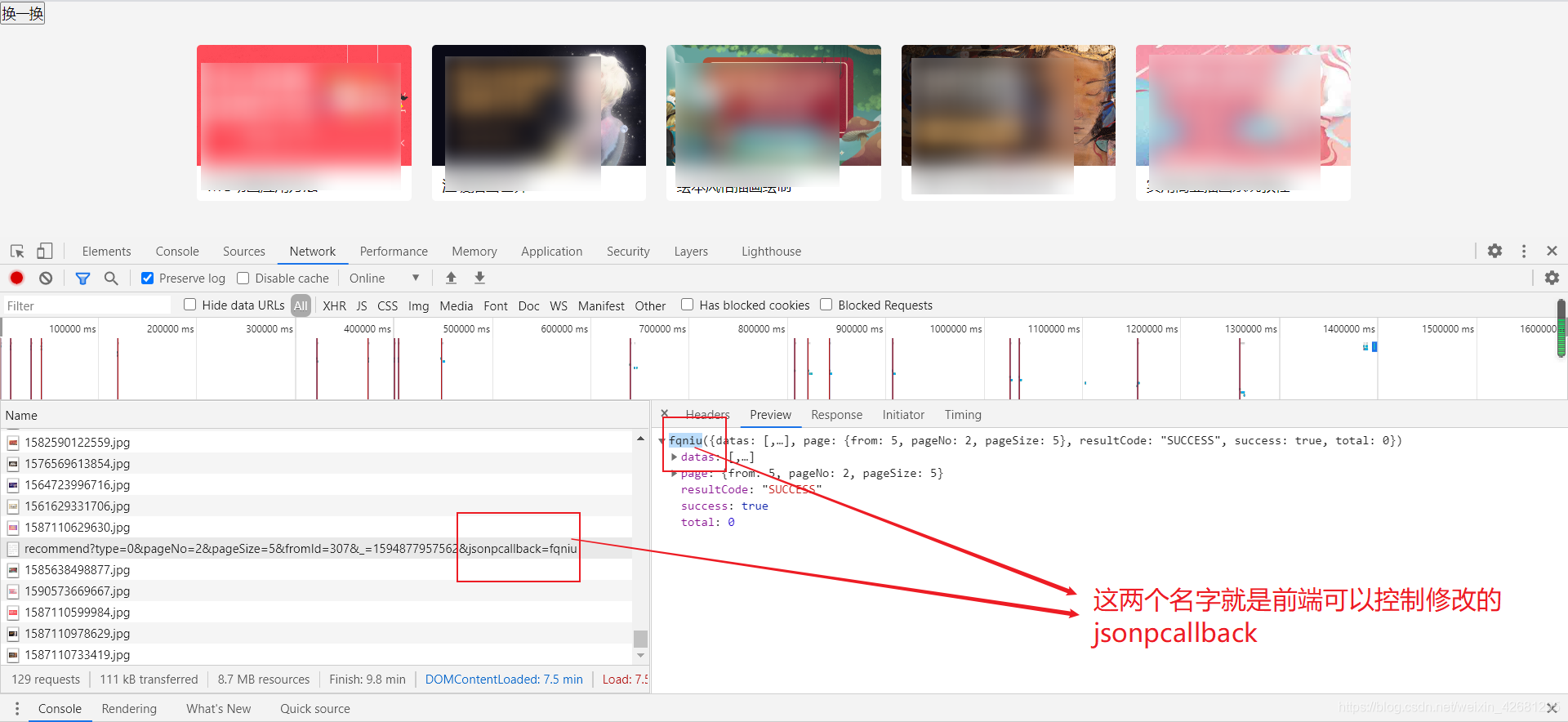
</head><body><button id="change">换一换</button><div class="container"></div><script>function formate(url, data) {// 拼接字符串分成哪两种 : GET , POST ;// 怎么去分辨 GET 和 POST 拼接 ?// POST : 没有 url// GET : 有 url; var type = "GET";if (arguments.length === 1) {// 此时为post请求的拼接;type = "POST";// 初始化数据 : 因为此时传入的参数只有一个,所以我们要补齐剩余参数;data = url;url = "";}// 拼接 : var start = true;for (var key in data) {if (type === "GET") {url += (start ? "?" : "&") + key + "=" + data[key];} else if (type === "POST") {url += (start ? "" : "&") + key + "=" + data[key];}start = false;}return url;}function ajax(options) {// 参数优化为了啥?// 增加默认参数;// 对象合并;options = Object.assign({method: "GET",url: "",data: {},// jsonp形式的回调函数名 // 注意:这里的callback对应的是 jsonp请求里面的回调函数// 记住 ,这里写法是为了 把这个加入data里面 看【1】中代码加入data中jsonpcallback: "callback",// 注意:这里的callback 写回调函数()callback: function () { }}, options);// 如果是jsonp 请求 则执行if里面的代码 如果是get和post请求 则执行else中代码if (options.method === "jsonp") {// 请求发送;var script = document.createElement("script");//【1】options.data.jsonpcallback 是把 jsonpcallback当成属性 加入到对象 options.data 中 例如 obj.a = 10// 如果传参数时 ,比如没有传入 jsonpcallback : cb 那默认值就是 jsonpcallback : callbackoptions.data.jsonpcallback = options.data.jsonpcallback ? options.data.jsonpcallback : "callback"// 然后用 options.url, options.data 调用函数 formate 拼接路径加数据script.src = formate(options.url, options.data);document.body.appendChild(script);// 响应接受; 全局函数去接受,怎么在函数作用域之中定义全局函数 ? // 1. 可以访问window对象么?// console.log(window);// 2. 向window对象上添加一个函数,这个函数是全局的函数么?// 是的;// 为了区分全局的callback和局部的callback,我们给局部的callback加上一个 _ , 变成 _callback// window.callback => widnow[data.jsonpcallback] // 原因 : 为了让前端可以自定义全局函数名;window[options.data.jsonpcallback] = function (data) {// 注意:这里的callback对应的是ajax中 传入参数 options中的:callback options.callback(data);}// 发送完请求之后,清除script标签script.onload = function () {script.remove();}} else {var xhr = new XMLHttpRequest();xhr.open(options.method, options.method.toUpperCase() === "GET" ? formate(options.url, options.data) : options.url);if (options.method.toUpperCase() === "POST") {xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded");}xhr.send(options.method.toUpperCase() === "POST" ? formate(options.data) : null);xhr.onreadystatechange = function () {if (xhr.readyState === 4 && /^2\d{2}/.test(xhr.status)) {// 注意:这里的callback对应的是ajax中 传入参数 options中的:callback options.callback(xhr.responseText)}}}}// 猜出接口的参数( 不推荐去猜,因为后端数据使用功能我们是知道的,这里因为使用别人的数据 )var pN = 2var fI = 379var change = document.querySelector("#change")// 点击的时候 创建一个script标签 相当于http请求change.onclick = function () {// 调用 ajax 封装函数ajax({method: "jsonp",// 站酷的网站url: "https://api.gogoup.com/p1/data/recommend",data: {type: 0,pageNo: pN,pageSize: 5,fromId: fI,_: Date.now(),// 加这句是为了让前端随便更改callback的名称 如下图红色箭头标注jsonpcallback: "fqniu",},// 这里是调用回调函数 名称为cb的函数callback: cb,})// 为了方便理解 我改动了回调函数的名字 function cb(data) {// 渲染页面console.log(data) // 得到数据var datas = data.datasvar html = ""for (var i = 0; i < datas.length; i++) {html += `<div class="box"> <img src="${datas[i].image}" alt=""> <div class="title">${datas[i].name}</div> </div>`}document.querySelector(".container").innerHTML = html// 这里需要知道 字段名 和 数据的对应和变化关系 (截图中可以看出)// 就是换一换 之后 pageNo fromId 的变化// pageNo++// fromId = datas[datas.length - 1].courseId// 这里需要全局变量去改动 pageNo 和 fromIdpN = pN++fI = datas[datas.length - 1].courseId}}</script>
</body></html>


补充:jsonpcallback调用和修改名称
jsonpcallback 调用部分不明白
- jsonp发送请求时携带的数据是什么样的。
?key=value&key2=value2 - jsonp数据发送的时候一定会有一个选项告知后台应该使用什么样的全局函数名进行数据包裹;
callback({"a" : 10 , "b" : 20})
-
jsonp 请求发送时一定会告知后端前端定义的全局函数名是什么。
-
前后端交互 , 前端发送数据需要的两个点: 1. 字段名; 2. 数据;
-
两个接口分析 :
1. `https://api.gogoup.com/p1/data/recommend?type=0&pageNo=3&pageSize=5&fromId=546&jsonpcallback=callback&_= + Date.now()`1. `jsonpcallback=callback1`2. `https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=pc_web&sugsid=32218,1425,31672,32139,31254,32045,32230,32299,31639&wd=123&req=2&csor=5&pwd=hell&cb=callback2&_=1594630926722`1. `cb=callback2` -
封装核心思路 : 定义默认值, 放入data之中进行拼接。
//1. 定义默认参数 ;function ajax(options){options = Object.assign( {// 字段名;jsonp : "cb",// 全局函数名;jsonpcallback : "callback",data : {}}, options) options.data[options.jsonp] = options.jsonpcallback;//{ cb : callback}}
补充:时间戳
可能之前一直不理解为什么加时间戳 后面看了某东里面的小图标 才发现了一些奥秘啊
注意:每一次打开某东 小图标是GIF动态图。也就是说是动态的,有效果变化,如果放在服务器中,打开的话,第一次是有变化的,但是 注意 再刷新页面,GIF不动了,没了动态效果,因为游览器的缓存。
解决如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><img id="img" src="" alt=""><script>//不使用浏览器缓存// document.querySelector("#img").src = "https://img1.360buyimg.com/da/jfs/t1/17098/23/11599/160999/5c90a484E27dd5514/7287f0d182775168.gif?_=";document.querySelector("#img").src = "https://img1.360buyimg.com/da/jfs/t1/17098/23/11599/160999/5c90a484E27dd5514/7287f0d182775168.gif?_=" + Math.random();//可以后面加时间戳 Date.now() 需要保证每次都是不一样的请求</script>
</body></html>
注意:上面加的是随机数,下面以时间戳来说明,本质是一样的



这篇关于jsonp实战——换一换功能实现和时间戳的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





