本文主要是介绍Flutter日志插件log4f:基于Android Log和iOS NSLog,封装Logan,App也可查看日志,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 它是什么
log4f是一个Flutter插件,调用了原生的日志方法。Flutter原生的日志不太友好,而且DEBUG Console输出没有颜色;现成的一些插件又多是做一些格式化的封装,这些“格式化”在我看来很多都是多余的。所以我自己写了一个非常简单的日志插件,在Android平台上调用了android.util.Log的相关方法,在iOS上调用了NSLog方法,使用平台的Native代码打印日志。
2. 怎么用
基本使用
Log4f.log("v", "tag", "msgmsgmsgmsgmsgmsgmsg", 0, 0, useLogan);
// or
Log4f.v(tag: "tag", msg: "msgmsgmsgmsgmsgmsgmsg");
可视化界面
Navigator.of(context).push(MaterialPageRoute(builder: (context) => LogConsole()));
// or use other nav apis
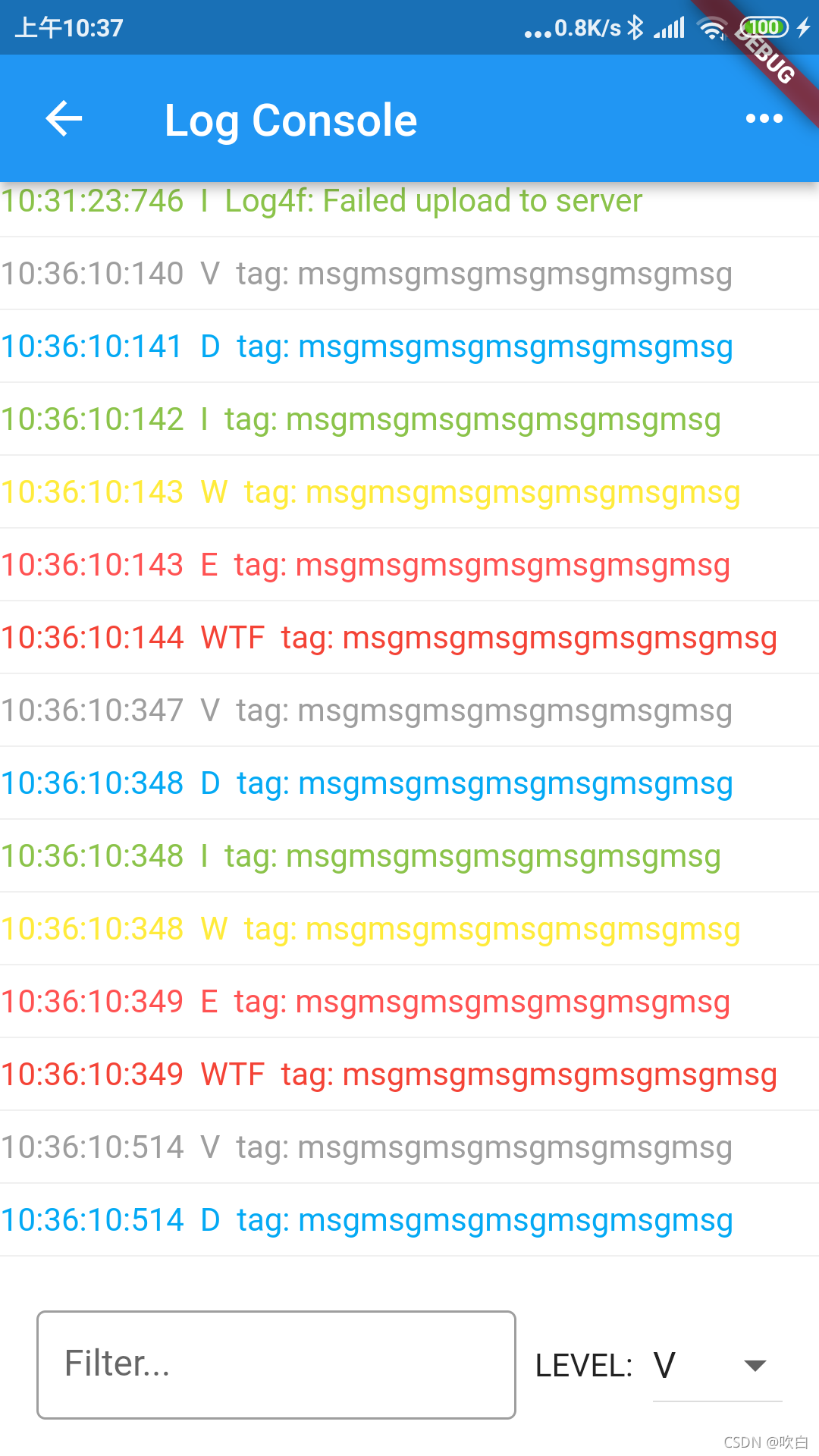
界面效果

这个颜色可以通过修改Log4f.colorMap配置
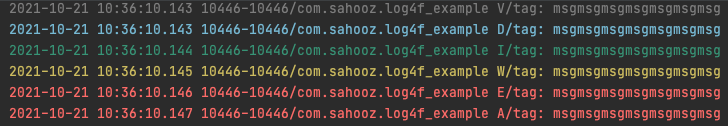
打印效果
Android logcat

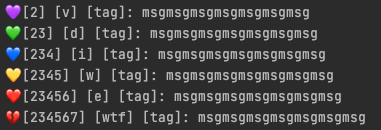
xcode:

这里我在前面加了一组数字,这样当你想查看warning以及以上级别的日志时,可以使用[2345]来过滤。这是一个蠢方法,但是我没有想到更好的办法,可能是因为我对iOS开发没那么熟悉…
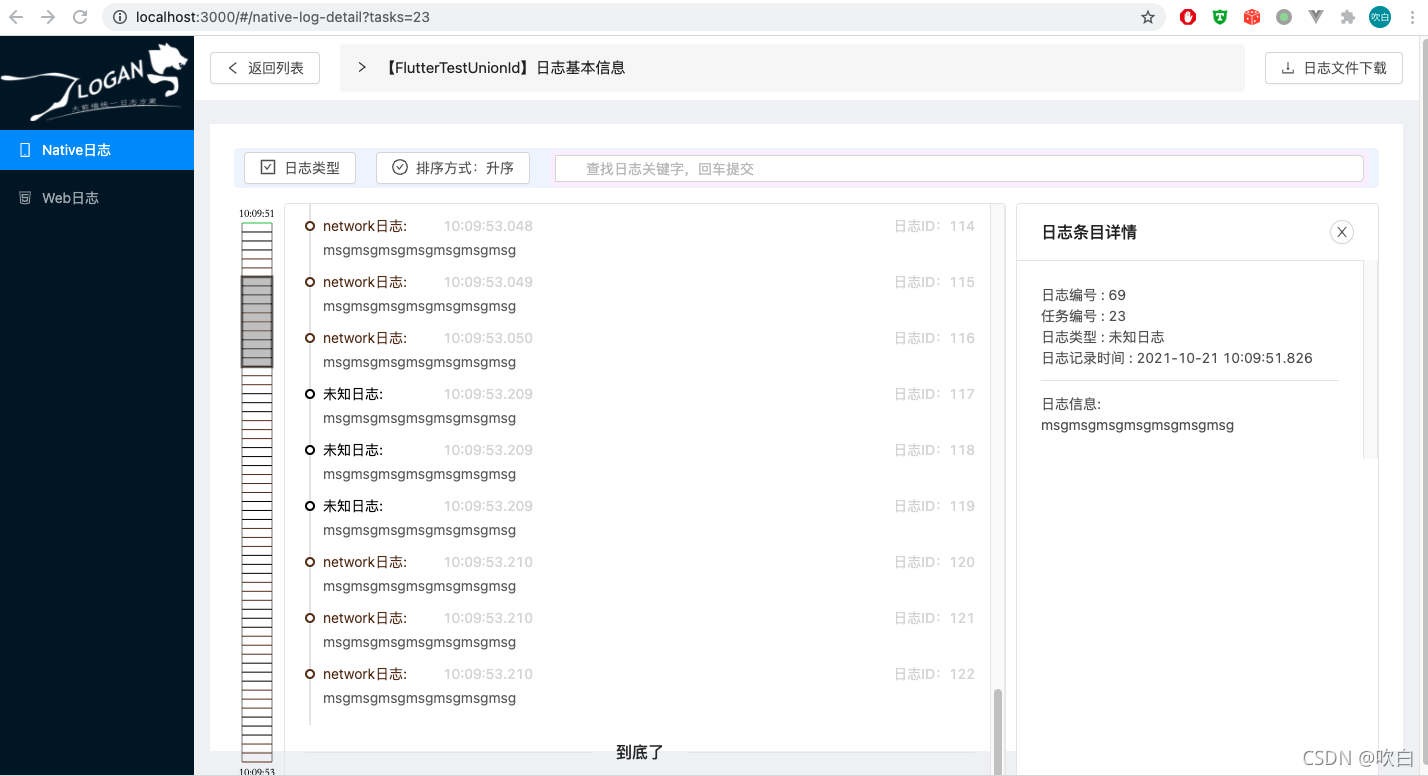
Logan
这里还封装了美团的Logan框架,作为日志上传和查看的手段
useLogan = await FlutterLogan.init("0123456789012345", "0123456789012345", 1024 * 1024 * 10);...final today = DateTime.now();
final date = "${today.year.toString()}-${today.month.toString().padLeft(2, '0')}-${today.day.toString().padLeft(2, '0')}";
final bool back = await FlutterLogan.upload('http://192.168.3.46:8080/logan/logan/upload.json',date,'FlutterTestAppId','FlutterTestUnionId','FlutterTestDeviceId'
);
在Logan网页上查看日志

3. 代码
log4f: https://github.com/sahooz/log4f.
Logan: https://github.com/Meituan-Dianping/Logan
欢迎使用和反馈~
这篇关于Flutter日志插件log4f:基于Android Log和iOS NSLog,封装Logan,App也可查看日志的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




