本文主要是介绍elementui报Deprecation Warning: Using / for division outside of calc() is deprecated and will be remo,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
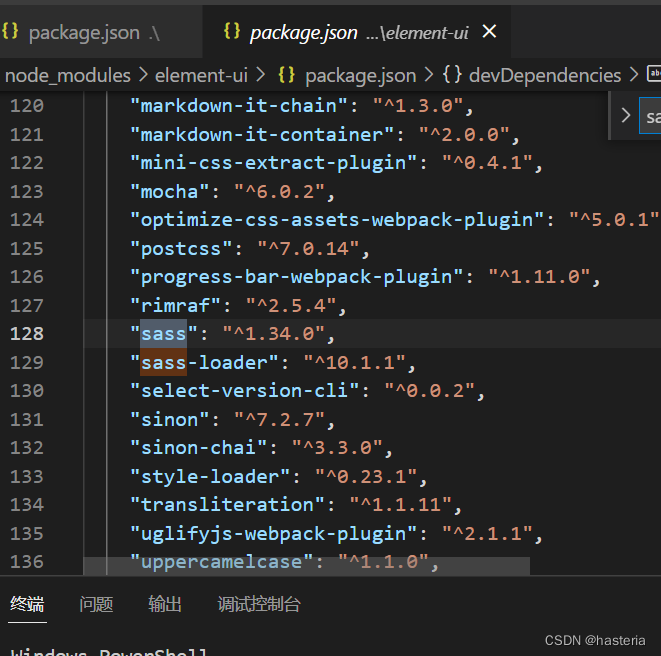
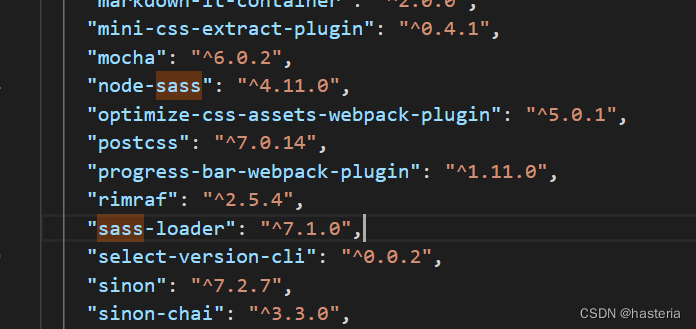
1.2.15.7版本增加了node-sass 替换为 dart-sass
在2.15.8版本中撤回了,升级elementui版本即可
资料链接:https://github.com/ElemeFE/element/releases


这篇关于elementui报Deprecation Warning: Using / for division outside of calc() is deprecated and will be remo的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!