calc专题
CSS3 calc() 的定义与用法
CSS calc() 函数 转载:https://www.html.cn/book/css/values/functional/calc().htm - 定义与用法 calc() 函数用于动态计算长度值。 需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);任何长度值都可以使用calc()函数进行计算; calc()函数支持 “+”, “
浅析Thermo-Calc软件在合金热处理工艺中的应用
Thermo-Calc软件是世界公认的最好的最全面的多元体系热力学与相图计算软件,具备通用、计算灵活的特点,被广泛应用于钢铁、有色金属、核燃料、高熵合金等多领域的材料成分设计优化、工艺过程的设计优化、缺陷和问题的分析等过程中,是目前国内外在材料基因工程和材料集成计算领域的重要计算软件。 本文以马氏体时效钢为例,浅析下Thermo-Calc在合金热处理工艺中的应用。 1. 计算不同固溶温度下平衡
【CSS】简单实用的calc()函数
calc() 是 CSS 中的一个功能,允许你在属性值中进行基础的数学计算。这是非常有用的,特别是当你需要在不同的上下文或视口大小中动态调整尺寸或位置时。 以下是一些 calc() 函数的简单实用示例: 动态宽度: 假设你希望一个元素的宽度为其父元素宽度的 75%,但还要减去 20px 的边距。你可以这样写: .element {width: calc(75% - 20px);} 动
SQL_CALC_FOUND_ROWS 和 FOUND_ROWS()实现对复杂sql实现分页与总条数查询
需求 ReturnResult result = new ReturnResult();try {List<Map> forList = (List<Map>) dao.findForList("Mapper.getList", map);int count = (int) dao.findForObject("Mapper.getCount", map);result.setData(for
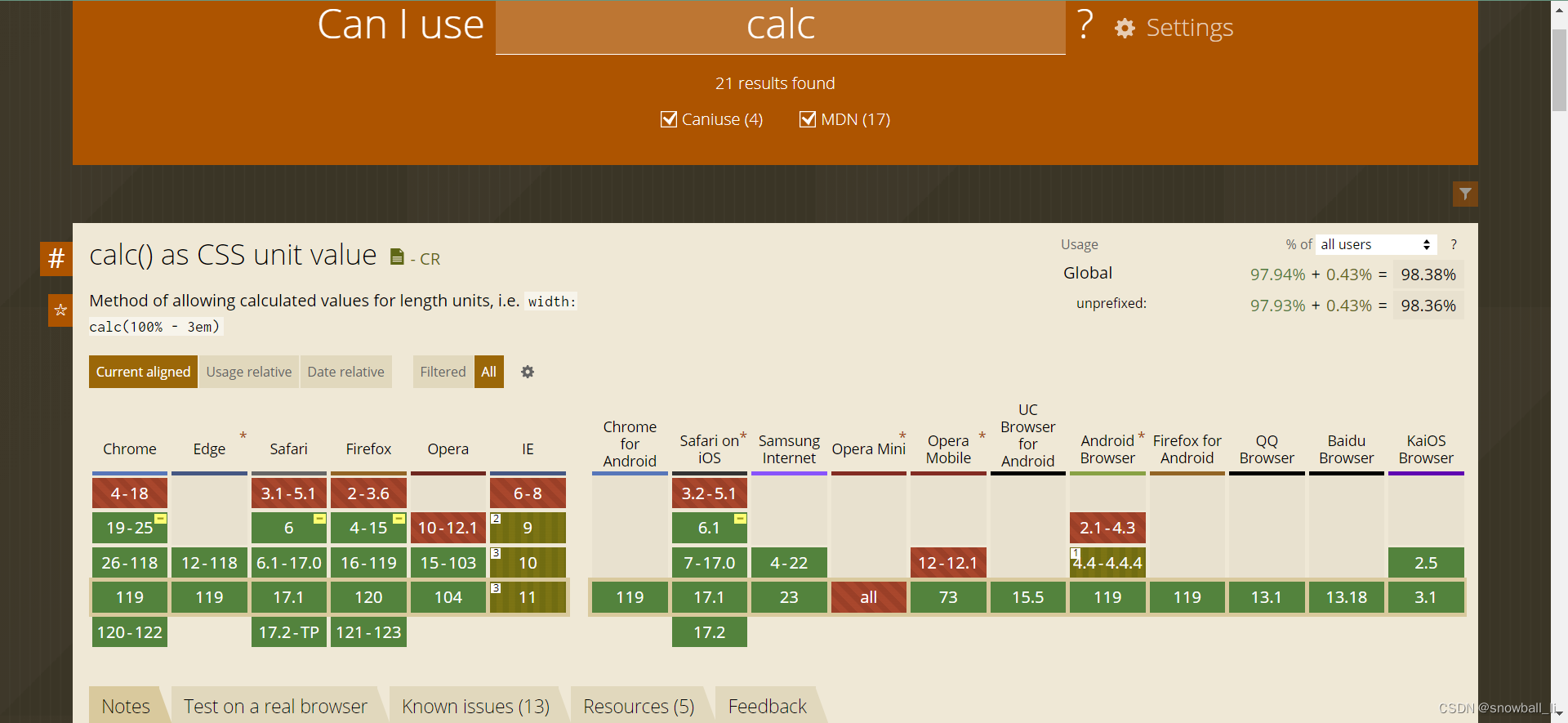
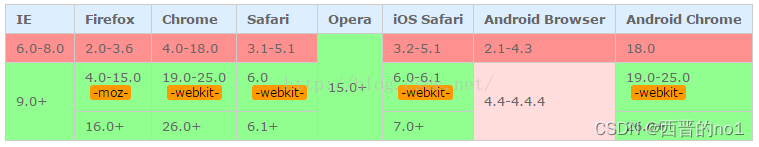
css3 calc()自适应布局属性 ---浏览器版本兼容性的问题
“无意中发现了一个巨牛的人工智能教程,忍不住分享一下给大家。教程不仅是零基础,通俗易懂,而且非常风趣幽默,像看小说一样!觉得太牛了,所以分享给大家。点这里可以跳转到教程。” 我们想要实现页面自适应布局时,通常因为margin的存在,而比较麻烦;有时候想要实现宽度自适应的输入框时,也因为padding或margin的存在,而相当繁琐,同时由于浏览器兼容性而导致最终效果不一致。css3新添加属
浅谈CSS calc()函数的用法
CSS3 的 calc() 函数允许我们在属性值中执行数学操作。例如,我们可以使用 calc() 指定一个元素宽的固定像素值为多个数值的和。 .foo {width: calc(100px + 50px);} 为什么是 calc() 如果你使用过 CSS 预处理器,比如 SASS,以上示例你或许碰到过 .foo {width: 100px + 50px;}$width-one: 100
CSS想用两种不同单位计算怎么办?CSS的calc怎么用
文章目录 概要使用运算符或运算符组合计算时会有多种不同的单位怎么办举几个例子 小结 概要 CSS的calc()函数允许您在指定CSS属性值时执行计算。可以在<length>、<frequency>、<angle>、<time>、<percentage>、<number>或<integer>值中使用它。calc()函数接受一个表达式作为参数,表达式的结果将用作CSS属性的值。
bison(yacc)中关于calc的一个C++版实现
bison中一个calc的C++版实现,区别于传统的C语言实现,我这边整理了一个可编译的版本用以参考 calc++-driver.h #ifndef CALCXX_DRIVER_HH# define CALCXX_DRIVER_HH# include <string># include <map># include "calc++-parser.h"// Tell Flex the
openssl3.2 - exp - calc PE file checksum and SHA3-512
openssl3.2 - exp - calc PE file checksum and SHA3-512 概述 想在程序中, 对自身的PE内容算校验和和HASH, 然后送给服务端判断PE文件是否被修改了. 前几天, 看了一个资料, 里面有算PE校验和的实现. 迁移到自己工程. 但是没有算HASH, 正好已经将openssl官方demo过了一遍, 有个官方demo正好是对buffer算has
10.CSS3的calc函数
CSS3 的 calc 函数 经典真题 CSS 的计算属性知道吗? CSS3 中的 calc 函数 calc 是英文单词 calculate(计算)的缩写,是 CSS3 的一个新增的功能。 MDN 的解释为可以用在任何长度、数值、时间、角度、频率等处,语法如下: /* property: calc(expression) */width: calc(100% - 80px); 可
CSS3新特性之新增选择器、border-box盒子模型、滤镜filter、calc函数、过渡、2D转换
目录 1. 新增选择器1.1 属性选择器1.2 结构伪类选择器1.3 伪元素选择器 2. box-sizing: border-box盒子模型3. 滤镜filter4. calc函数5. 过渡(transition)6. transform 2D转换6.1 位移(translate)6.2 旋转(rotate)6.3 缩放(scale)6.4 综合写法 1. 新增选择器 1.1
LibreOffice Calc 取消首字母自动大写 (Capitalize first letter of every sentence)
LibreOffice Calc 取消首字母自动大写 [Capitalize first letter of every sentence] 1. Tools -> AutoCorrect Options2. AutoCorrect -> Options -> Capitalize first letter of every sentenceReferences 1. Tool
#莫比乌斯反演#BZOJ 2671 洛谷 4466 和与积 Calc
题目 求有多少对 ( a , b ) (a,b) (a,b)满足 1 ≤ a < b ≤ n 1\leq a<b\leq n 1≤a<b≤n且 a + b ∣ a b a+b|ab a+b∣ab 分析 若 g c d ( a , b ) = 1 gcd(a,b)=1 gcd(a,b)=1,那么 a + b ∤ a b a+b∤ab a+b∤ab 若 g c d ( a , b
在“开始”“运行”中输入cmd, calc, winmine是干什么?
我们经常在“开始”,“运行”中输入cmd, calc, winmine(每次输入一个), 实际上就是运行了3个.exe文件,分别是cmd.exe, calc.exe和winmine.exe. 这三个.exe文件在哪里呢?在“我的电脑”中搜索一下就可以找到对应的文件夹,可以找到cmd.exe, calc.exe和winmine.exe. 可以把这3个.exe文件复制(
[2022DASCTF X SU 三月春季挑战赛]calc
0x00 前言 比赛时几乎没看这道题 upgdstore感觉快出了就想搏一搏结果还是歇逼了… 弥补一下 0x01 brain.md 很常规的计算器 很贴心给了源码 # coding=utf-8from flask import Flask, render_template, url_for, render_template_string, redirect, request, curre
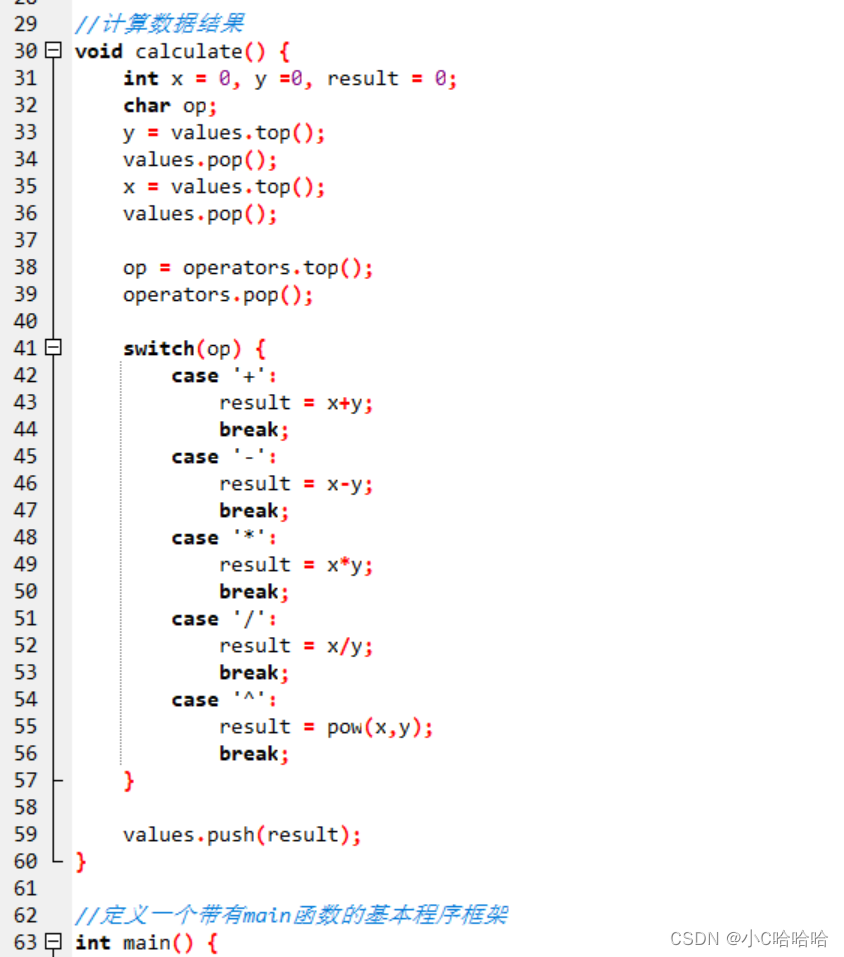
栈知识点训练之计算(calc)
一、问题描述 【题目描述】 小明在你的帮助下,破密了Ferrari设的密码门,正要往前走,突然又出现了一个密码门,门上有一个算式,其中只有“(”,“)”,“0-9”,“+”,“-”,“*”,“/”,“^”,求出的值就是密码。小明数学学得不好,还需你帮他的忙。(“/”用整数除法) 【输入】 共1行,为一个算式。 【输出】 共1行,就是密码。
buuctf Easy Calc 笔记记录
查看源代码,发现有个防火墙 里面有个calc.php文件,还有个WAF(防火墙) web狗太难了 PHP需要将所有参数转换为有效的变量名,因此在解析查询字符串时,它会做两件事: 1.删除空白符 2.将某些字符转换为下划线(包括空格) 利用这个特性,绕过防火墙 这道题过滤了’/’,可以用chr()函数将acii码转为字符窜的值 字符窜拼接用’.'进行拼接 相关php函数: var_dump
详解web前端长度单位(px、em、rem、%、vw/vh、vmin/vmax、vm、calc())
1)简介 在前端开发中,会遇到各种不同类型的长度单位,比如px,em,rem等。 而整体的长度单位分为两大类: 绝对长度单位包括:in,cm, mm, q, pt, pc, px 相对长度单位包括:em, rem, %, vw, vh, vmax, vmin, vm, ch, ex 2)绝对长度 绝对长度单位是一个固定的值,它反应一个真实的物理尺寸。绝对长度单位视输出介质而定,不依赖于环
css样式中设置height: calc(100vh-50px)不生效
在CSS中,100vh 表示视口(viewport)的高度。视口是指浏览器窗口中可见内容的区域,即用户能够看到的网页部分。 100vh 表示视口高度的百分比,具体数值取决于当前浏览器窗口的高度。例如,如果浏览器窗口的高度为800像素,那么 100vh 将等于800像素。 需要注意的是,100vh 不包括浏览器的工具栏、地址栏或其他浏览器界面的高度。它仅表示可见内容的高度。 类的高度设置为
[NCTF 2022]calc
[NCTF 2022]calc 考点:python环境变量注入 打开题目,F12有hint 访问一下得到源码 @app.route("/calc",methods=['GET'])def calc():ip = request.remote_addrnum = request.values.get("num")log = "echo {0} {1} {2}> ./tmp/log
1856_emacs_calc使用介绍与故事
Grey 全部学习内容汇总: GitHub - GreyZhang/g_org: my learning trip for org-mode 1856_emacs_calc使用介绍与故事 calc是emacs内置的一个计算器,可以提供多种计算表达方式并且可以支持org-mode中的表格功能。 主题由来介绍 我是因为想要了解org-mode的表格功能才来做calc的了解的,本来我的想法是简
CSS:calc() 函数 / 动态计算长度值 / 不同场景使用
一、理解 css calc() 函数 CSS calc() 函数是一个用于计算 CSS 属性值的函数。它可以在 CSS 属性值中使用数学表达式,从而实现动态计算属性值的效果。calc() 函数可以使用加减乘除四种基本数学运算符来计算属性值,还可以使用括号来改变优先级。 二、calc() 使用注意 序号注意备注1运算符前后都需要保留一个空格例如:width: calc(100% - 10px)
巧用css3的calc()属性进行响应式布局
今天浏览这个http://www.sitepoint.com站时,因为好奇看了下人家写的代码,结果发现了这行代码, 于是就研究了一下,calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-siz








![[2022DASCTF X SU 三月春季挑战赛]calc](https://img-blog.csdnimg.cn/fc0fff5fb50241dbb70eca485bcf2839.png)



![[NCTF 2022]calc](https://img-blog.csdnimg.cn/direct/783ba315d2ca4068b1cd2a1d28d650d5.png)