本文主要是介绍(二)Stable Diffussion 图生图模块-换头发颜色,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
局部重绘
第一篇中已经完成了相关环境部署,现在开始体验SDwebUI的img2img功能
原图人物模型
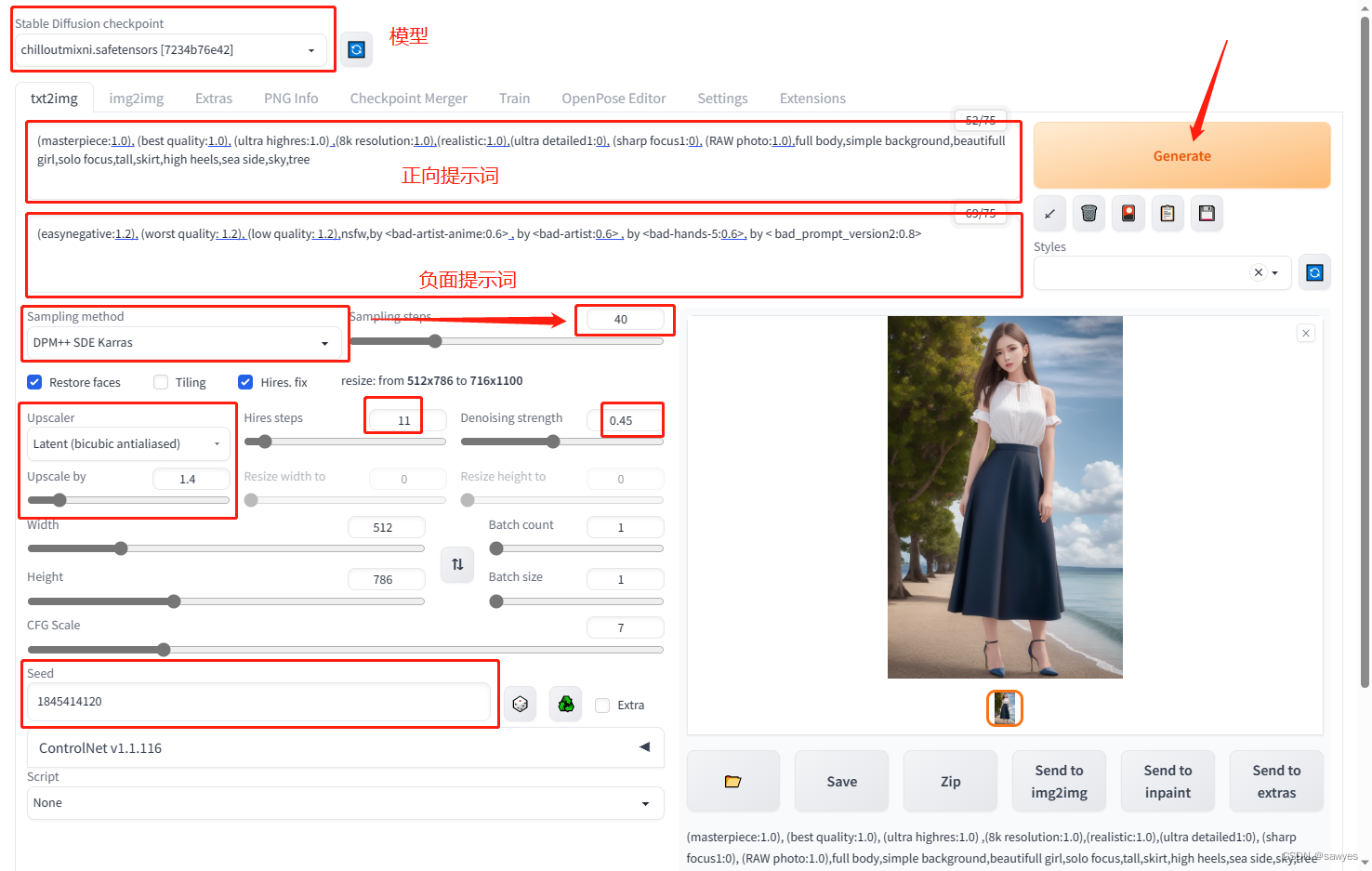
使用相同的参数得到相同的图片
(masterpiece:1.0), (best quality:1.0), (ultra highres:1.0) ,(8k resolution:1.0),(realistic:1.0),(ultra detailed1:0), (sharp focus1:0), (RAW photo:1.0),full body,simple background,beautifull girl,solo focus,tall,skirt,high heels,sea side,sky,tree
Negative prompt: (easynegative:1.2), (worst quality: 1.2), (low quality: 1.2),nsfw,by <bad-artist-anime:0.6> , by <bad-artist:0.6> , by <bad-hands-5:0.6>, by < bad_prompt_version2:0.8>
Steps: 40, Sampler: DPM++ SDE Karras, CFG scale: 7, Seed: 1845414120, Face restoration: CodeFormer, Size: 512x786, Model hash: 7234b76e42, Model: chilloutmixni, Denoising strength: 0.45, Hires upscale: 1.4, Hires steps: 11, Hires upscaler: Latent (bicubic antialiased)
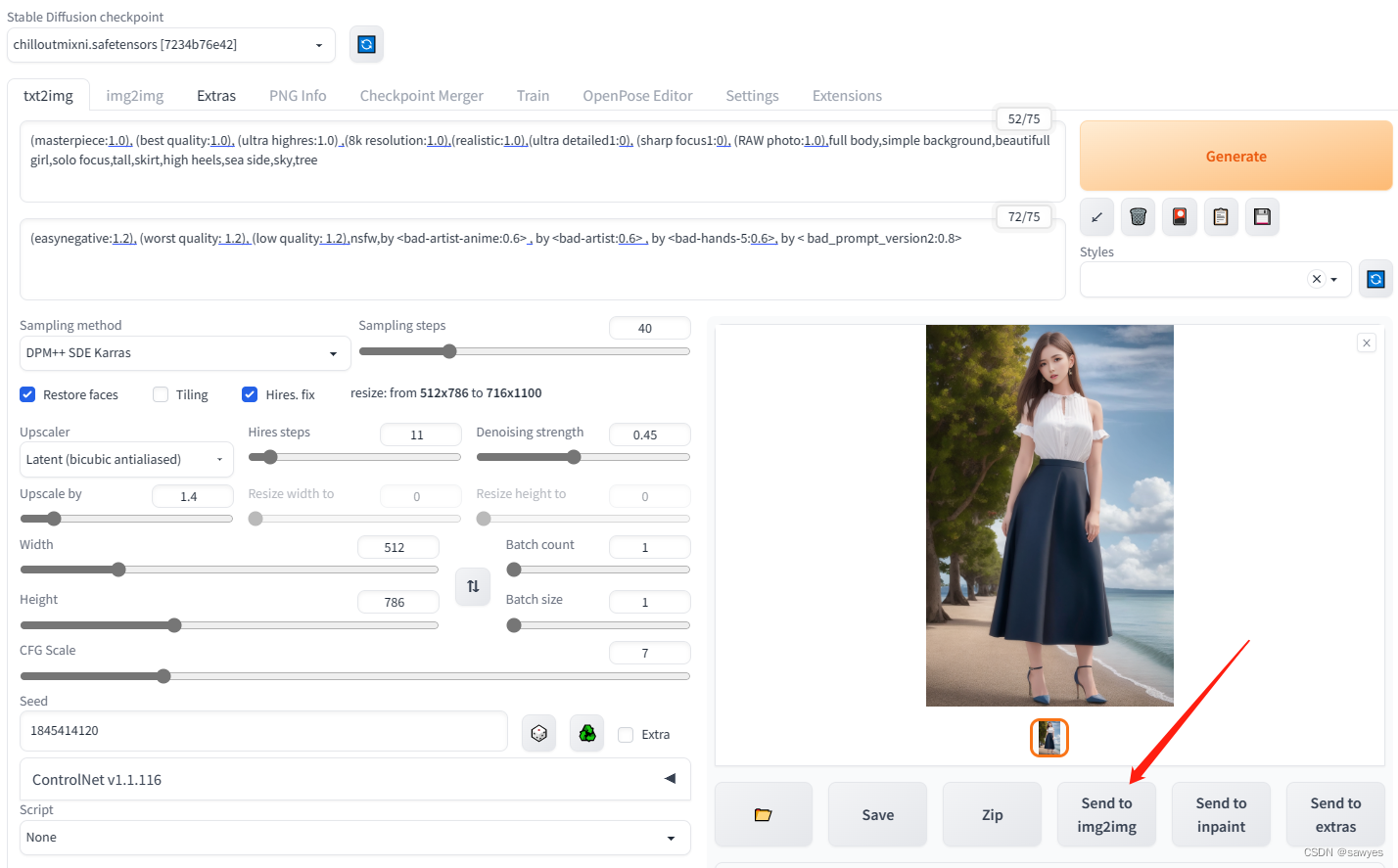
通过配置生成图片后, 点击send to img2img或者send to inpaint


图生图 (img2img)
- 可以在上一步的
txt2img生成后发送的img2img,好处是生成图片所需要的提示词模型等等参数会直接传过去

- 也可以手动切换到
img2img, 上传图片,然后配置和原图一样的参数

参数设置
在上一步,不管是本地还是重新生成,我们都配置了参数,如果是其他图片(没有图片参数),那么最起码设置一下图片大小保持和上传的图片一直
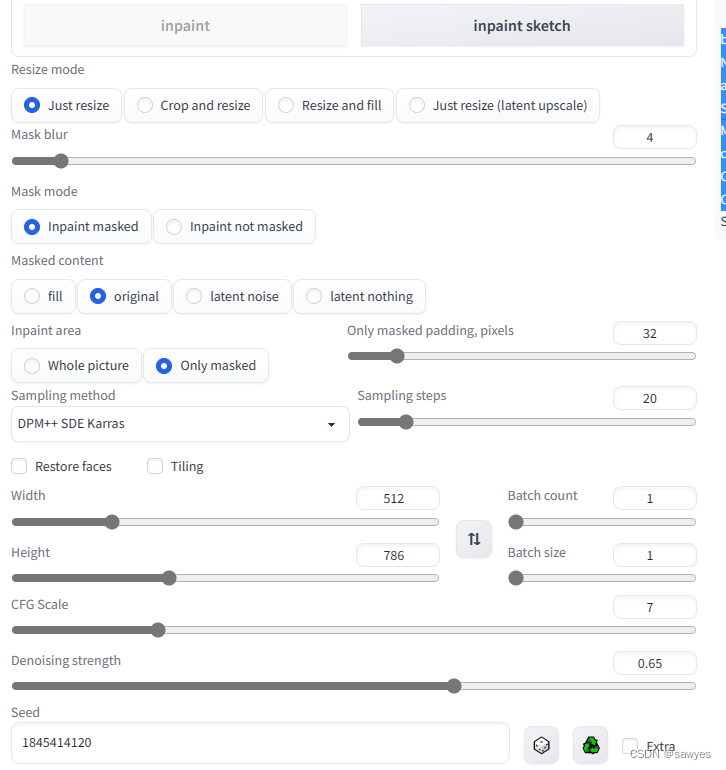
局部重绘(Inpaint)
颜色用:red,pink (银色,粉红色)
- blue hair, red hair 多个描述词组合
- (blue hair:1.1), (red hair 1.3) 多个描述词加权重
- [blue:red:0.16] hair 步数权重
- [blue|red] hair 轮流交替
blue hair, red hairNegative prompt: (easynegative:1.2), (worst quality: 1.2), (low quality: 1.2),nsfw,by <bad-artist-anime:0.6> , by <bad-artist:0.6> , by <bad-hands-5:0.6>, by < bad_prompt_version2:0.8>Steps: 20, Sampler: DPM++ SDE Karras,
CFG scale: 7,
Seed: 1845414120,
Size: 512x786, Model hash: 7234b76e42,
Model: chilloutmixni,
Denoising strength: 0.65,
Mask blur: 4,
ControlNet Enabled: True,
ControlNet Preprocessor: canny,
ControlNet Model: control_sd15_canny [fef5e48e],
ControlNet Weight: 1, ControlNet Starting Step: 0, ControlNet Ending Step: 1,
ControlNet Resize Mode: Crop and Resize,
ControlNet Pixel Perfect: True,
ControlNet Control Mode: My prompt is more important,
ControlNet Preprocessor Parameters: "(512, 100, 200)"
上述参数无法体现的设置,很重要
Masked content: Original
Inpaint area: Only masked


这篇关于(二)Stable Diffussion 图生图模块-换头发颜色的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




