本文主要是介绍wordpress教程:复制文章内容弹出版权提示框的实现方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

代码一
通过SweetAlert美化的提示框
将下面代码添加到当前主题模板函数functions.php文件最后即可:
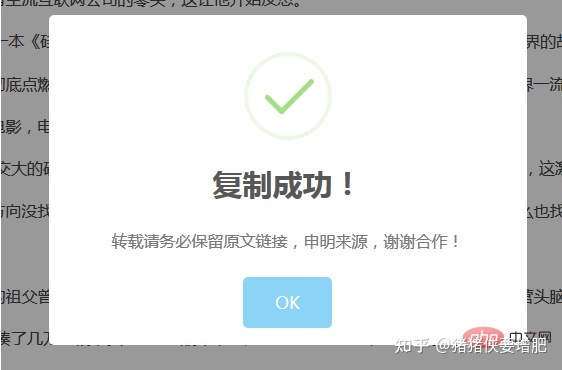
function zm_copyright_tips() {echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css">';echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';}add_action( 'wp_footer', 'zm_copyright_tips', 100 );
效果如图:

代码二:
简单的提示框
如果认为加载JS和CSS会影响速度,也可以直接用下面的代码,调用浏览器自带提示框,使用方法同上:
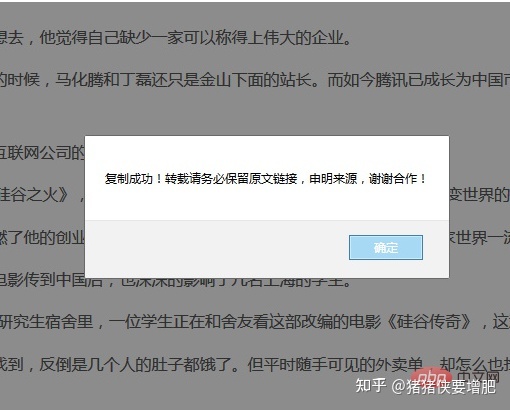
function zm_copyright_tips() {echo '<script>document.body.oncopy=function(){alert("复制成功!转载请务必保留原文链接,申明来源,谢谢合作!");}</script>';}add_action( 'wp_footer', 'zm_copyright_tips', 100 );
效果如图:

上述代码直接外链调用的公共库,也可以将外链的JS和CSS下载到本地,进一步美化修改样式。
关于sweetalert框架:
sweetalert swal 简单使用示例详解

模态的文字。它既可以作为键下的配置添加text(如下例所示),也可以作为第一个也是唯一的参数(例如swal("Hello world!"))传递,如果有多个字符串参数(例如swal("A title", "Hello world!")),则传递给第二个参数。
例子:
swal({text: "Hello world!",});
sweetalert框架参考文章:
https://blog.csdn.net/csdn_avatar_2019/article/details/117226875
https://www.sweetalert.cn/docs.html
原文地址
wordpress教程:复制文章内容弹出版权提示框的实现方法-知识学堂我叫方包,关注公众号【优派编程】,学习和了解到更多编程知识和资源干货!
感谢你的在看和“点赞”,祝大家事业有成,学业进步,心想事成!
这篇关于wordpress教程:复制文章内容弹出版权提示框的实现方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






