本文主要是介绍微前端qiankun嵌入vue项目后iconfont显示方块,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
个人项目地址: SubTopH前端开发个人站
(自己开发的前端功能和UI组件,一些有趣的小功能,感兴趣的伙伴可以访问,欢迎提出更好的想法,私信沟通,网站属于静态页面)

SubTopH前端开发个人站![]() https://subtop.gitee.io/subtoph.github.io/#/home
https://subtop.gitee.io/subtoph.github.io/#/home
以上 👆 是个人前端项目,欢迎提出您的建议😊
以下是正文内容...............
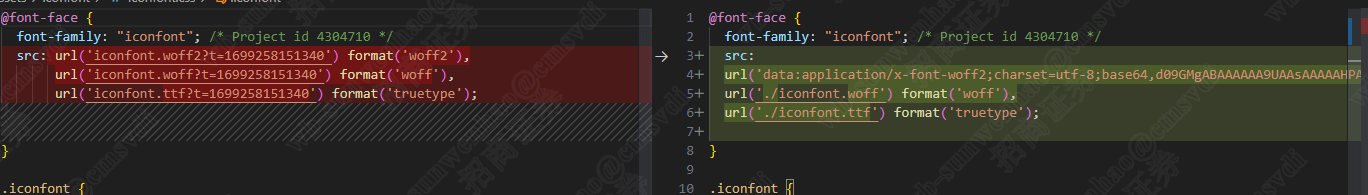
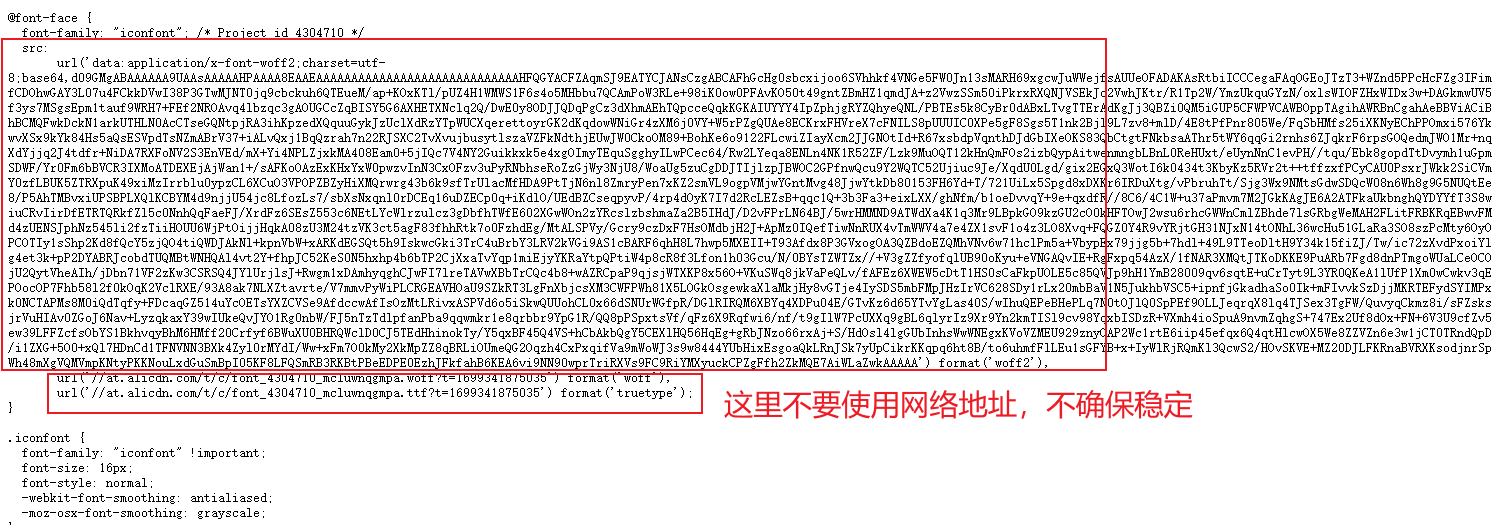
解决方法:修改iconfont.css文件的woff2的url将,修改未base64

base64代码生成获取
在阿里图库的 点击生成代码

打开代码链接地址 复制替换项目中的iconfont.css

这篇关于微前端qiankun嵌入vue项目后iconfont显示方块的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







