本文主要是介绍HTML基础标签和框架结构,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.HTML中主要的基础标签如下:
注释标签<!-- -->;
段落标签<p></p>;
标题标签<h1></h1>,该标签的参数从h1~h6;
换行标签<br/>或者<br>;
(字体)粗体标签<b></b>;
(字体)斜体标签<i></i>;
下标<sub></sub>;
上标<sup></sup>;
预格式标签<pre></pre>;
地址标签<address></address>;
删除标签<del></del>;
插入标签<ins></ins>;
连接标签<a></a>;
下水平线标签<hr/>;
2.连接标签的语法:<a href=连接地址>名字</a>
例如,要想连接到百度首页:
<a href="http://www.baidu.cn">百度</a>将图片作为按钮连接到指定路径,其中alt为移动鼠标显示的名字,src为图片的路径:
<a href="http://www.baidu.cn"> <img alt="百度" src="smile.png"></a>在新的浏览器打开连接:
<a href="http://www.baidu.cn" target="_blank">百度</a>跳转到当前页面的指定段落:
</a><a href="#a3">跳转</a><p><a name="a1">段落a1</a></p><p><a name="a1">段落a1</a></p><p><a name="a1">段落a1</a></p>
3.HTML中的框架结构
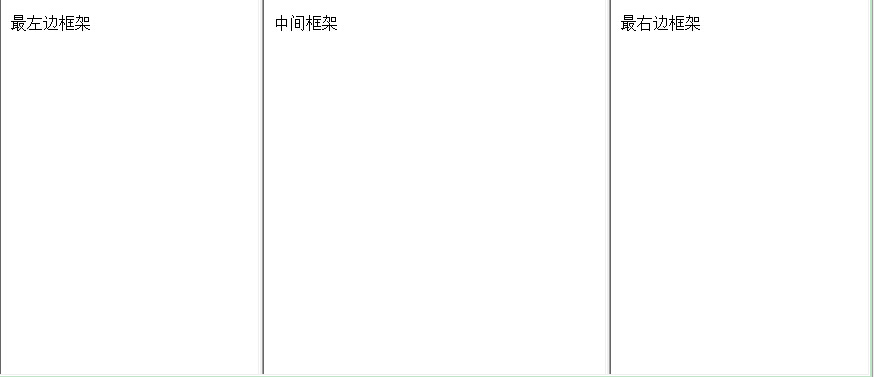
例1.垂直框架结构,将页面垂直分为三个部分。
目录结构如图:
f1.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>最左边框架
</body>
</html>f2.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>中间框架
</body>
</html>f3.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>最右边框架
</body>
</html>frame.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>框架结构</title>
<!-- 框架结构,frameset不需要写在body里面 -->
</head>
<!-- 垂直结构框架用cols,水平框架用rows -->
<frameset cols="30%,40%,30%"><frame src="f1.html"><frame src="f2.html"><frame src="f3.html">
</frameset>
</html>运行结果图

例2.混合结构框架。
目录结构如图:
f1.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body><h1>这是一个导航框架</h1>
</body>
</html>f2.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body><p>菜单</p><!-- 单击菜单一跳转到menu1.html页面,并将该页面在menu框架里面打开 --><p><a href="menu1.html" target="menu">菜单一</a></p><p><a href="menu2.html" target="menu">菜单二</a></p>
</body>
</html>f3.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>菜单内容
</body>
</html>menu1.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>我是菜单一的内容
</body>
</html>menu2.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>我是菜单二的内容
</body>
</html>frame.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>混合框架结构</title>
</head>
<!-- 最开始为水平框架 -->
<frameset rows="20%,*"><!-- 水平框架里面最开始是一个frame和另一个垂直框架 --><!-- noresize="noresize"属性限制框架大小,设置为固定值 --><frame src="f1.html" noresize="noresize"><frameset cols="20%,*"><!-- 垂直框架里面有两个frame --><!-- 该框架为菜单,单击内容可以跳转页面 --><frame src="f2.html" noresize="noresize"><!-- 将该框架命名为menu --><frame src="f3.html" noresize="noresize" name="menu"></frameset>
</frameset></body>
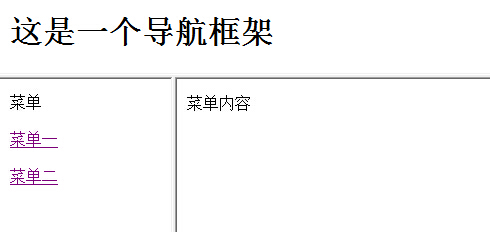
</html>运行结果图
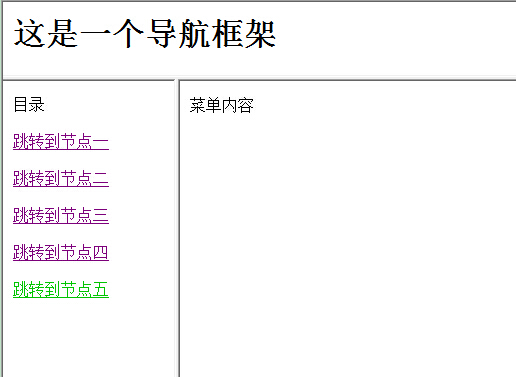
例3.带导航的混合框架结构,单击描点快速进入界面。
目录结构图
f1.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body><h1>这是一个导航框架</h1>
</body>
</html>f2.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body><p>目录</p><!-- 单击菜单跳转到node.html页面的指定节点,并将该页面在menu框架里面打开 --><p><a href="node.html#node1" target="menu">跳转到节点一</a></p><p><a href="node.html#node2" target="menu">跳转到节点二</a></p><p><a href="node.html#node3" target="menu">跳转到节点三</a></p><p><a href="node.html#node4" target="menu">跳转到节点四</a></p><p><a href="node.html#node5" target="menu">跳转到节点五</a></p>
</body>
</html>f3.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>菜单内容
</body>
</html>node.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body><!-- 这里是节点界面 --><p><a name="node1">节点一<br> <br> <br> <br> <br><br> <br> <br> <br> <br> <br> <br><br> <br> </a></p><p><a name="node2">节点二<br> <br> <br> <br> <br><br> <br> <br> <br> <br> <br> <br><br> <br> </a></p><p><a name="node3">节点三<br> <br> <br> <br> <br><br> <br> <br> <br> <br> <br> <br><br> <br> </a></p><p><a name="node4">节点四<br> <br> <br> <br> <br><br> <br> <br> <br> <br> <br> <br><br> <br> </a></p><p><a name="node5">节点五<br> <br> <br> <br> <br><br> <br> <br> <br> <br> <br> <br><br> <br> </a></p>
</body>
</html>frame.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>混合框架结构</title>
</head>
<!-- 最开始为水平框架 -->
<frameset rows="20%,*"><!-- 水平框架里面最开始是一个frame和另一个垂直框架 --><!-- noresize="noresize"属性限制框架大小,设置为固定值 --><frame src="f1.html" noresize="noresize"><frameset cols="20%,*"><!-- 垂直框架里面有两个frame --><!-- 该框架为菜单,单击内容可以跳转页面 --><frame src="f2.html" noresize="noresize"><!-- 将该框架命名为menu --><frame src="f3.html" noresize="noresize" name="menu"></frameset>
</frameset></body>
</html>运行结果图
这篇关于HTML基础标签和框架结构的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!