本文主要是介绍crypto EN气泡,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
下载文件 打开

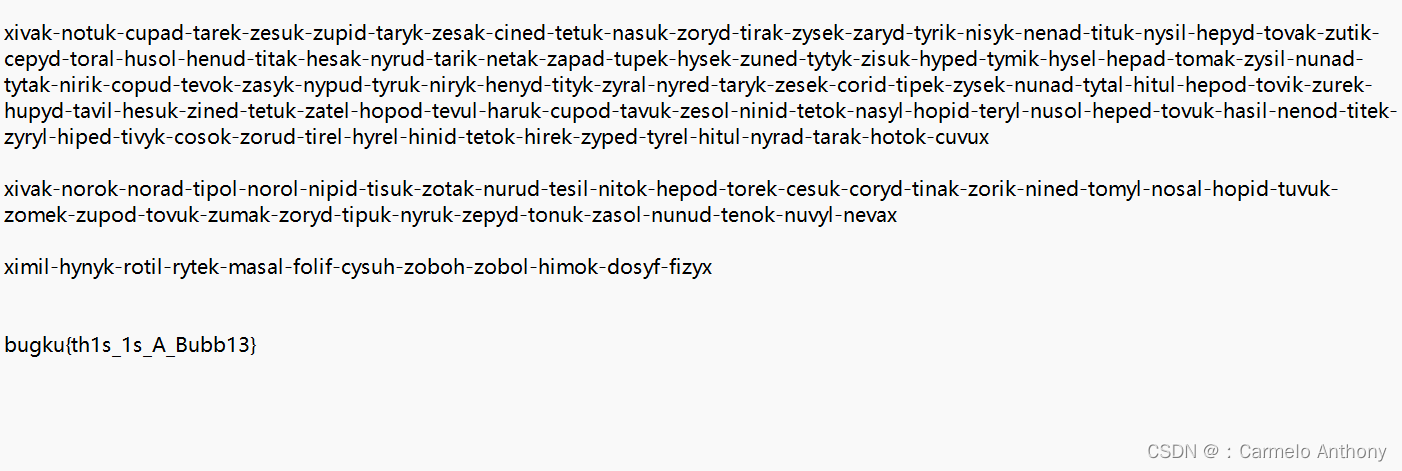
第一次见 看讨论 才知道 这题的知识点是 Bubble密码加密/解密
Bubble Babble Binary Data Encoding是由Antti Huima创建的一种编码方法,可以把二进制信息表示为由交替的元音和辅音组成的伪词(pseudo-words),主要用于密码指纹,其编码也具有内置的纠错和冗余。编码格式每5个字符中间以-来分隔,作者的原意就是想把难以记得的二进制数据表示为难忘的伪词
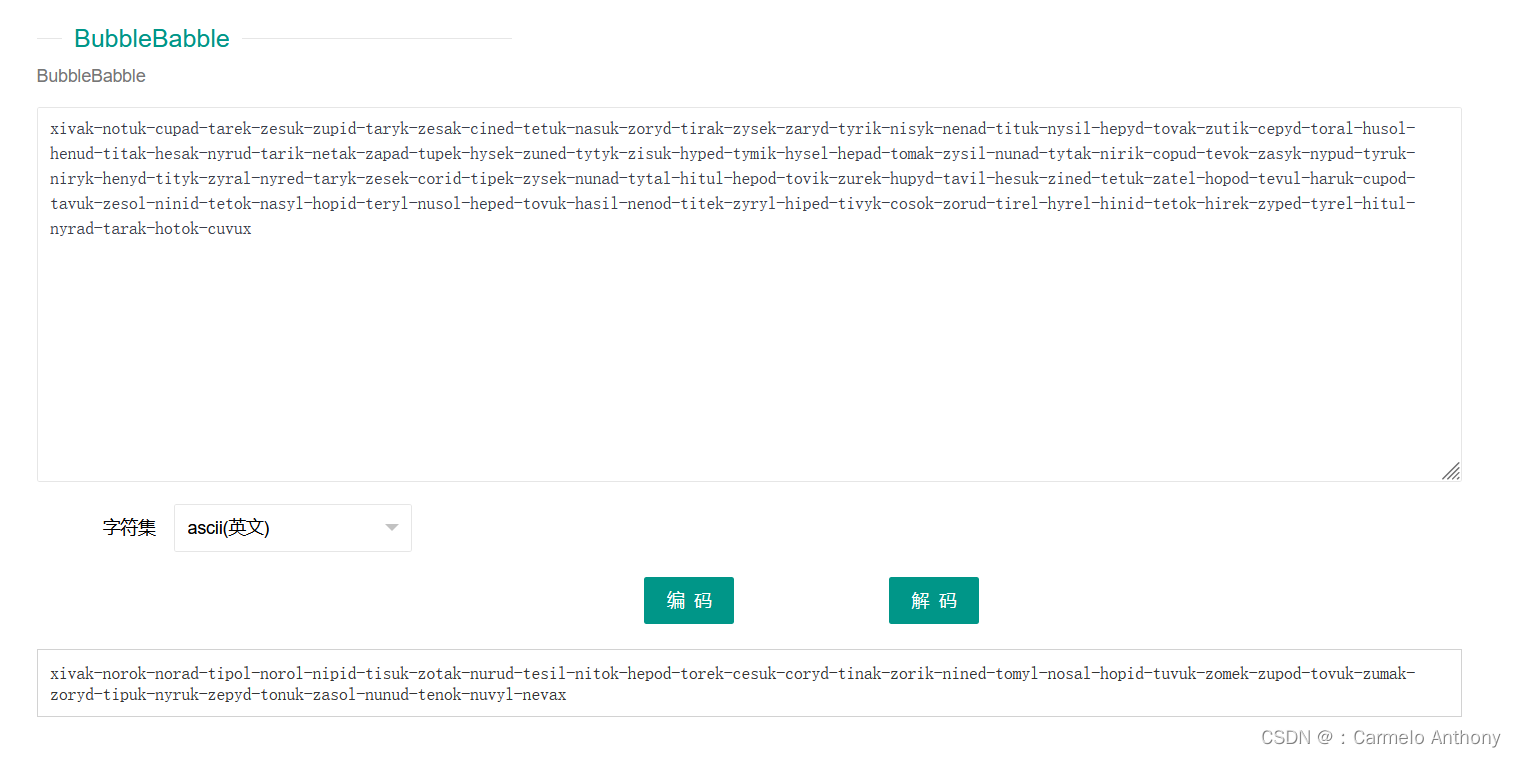
拿去在线解密

不行

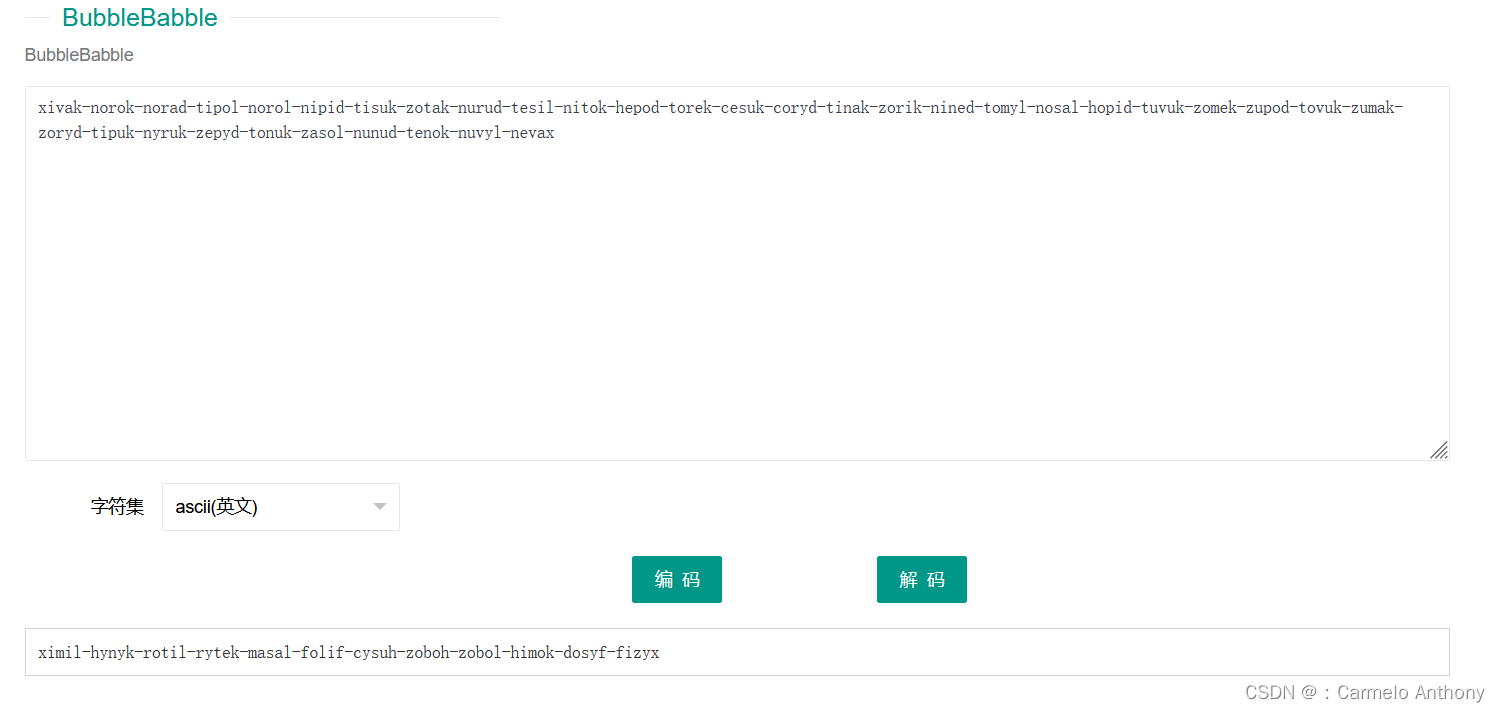
再试一次 越来越短了

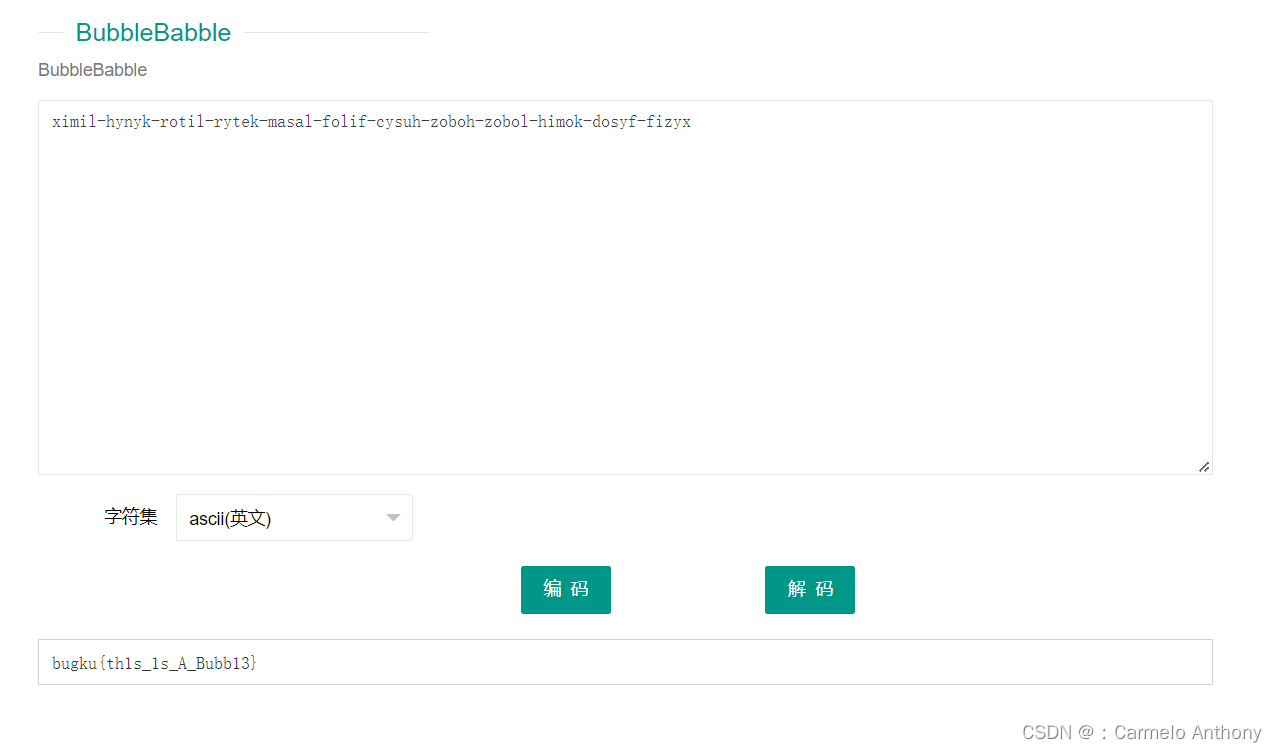
一直连续三次解码 得到flag

这篇关于crypto EN气泡的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





![[羊城杯 2024] Crypto](https://i-blog.csdnimg.cn/direct/4c7a8ff361bb451981699fcc3287f43d.png)


![[DASCTF2024八月开学季!] Crypto](https://i-blog.csdnimg.cn/direct/208b8c5d90de4b0cb587daa73f10aae8.png)
![OSError: [E050] Can‘t find model ‘en_core_web_sm‘.](/front/images/it_default.gif)