本文主要是介绍七彩背景颜色的设置以及时间的设置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
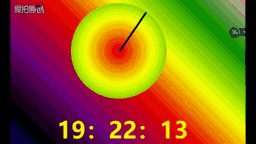
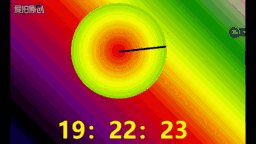
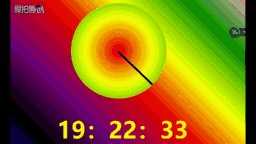
通过HTML+CSS的样式可以实现七彩的背景颜色,而且颜色的布局可以分为圆形和条形两种,具体效果如下。
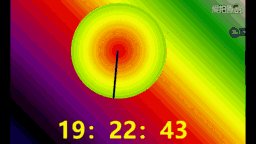
效果图:

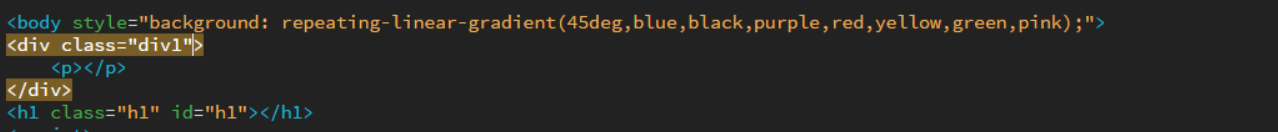
HTML部分:
1.给body设置布局背景颜色,repeating-linear-gradent设置的是条形的背景颜色,颜色的值可自行添加。
2.在body里面设置一个盒子,给这个盒子一个类名div1。
3.设置一个p标签,用来设置黑色的指针。
4.设置一个h1标签,用来放置时间。
CSS部分:
1.给div1这个盒子设置一些宽、高的样式,radial-gradient设置的是圆形的背景颜色,颜色的值可自行添加,标签Animation是设置CSS的动画效果。
2.给p标签和H1标签1添加样式。
JS部分:
- 在HTML代码下面插入JS代码,设置页面加载事件。
- 设置一个定时器,规定每过1秒执行一次里面的代码。
- 通过id获取到H1标签,以及当前的时间。
- 把获取的时间插入HTML网页的内容里面。
这篇关于七彩背景颜色的设置以及时间的设置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!