本文主要是介绍Vue-SplitPane可拖拽分隔面板(随意拖动div),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
npm install vue-splitpane
一、使用
(1)局部使用:
在vue文件中
import splitPane from 'vue-splitpane'
export default {componnets: { splitPane }
}
(2)全局使用:
在main.js文件注册
import splitPane from 'vue-splitpane'
// 注册为全局组件
Vue.component('split-pane', splitPane);
二、使用局部在vue文件中使用例子

先分割成左右(注意只能两个两个分割,自由选择竖直还是水平分割)
重点是:
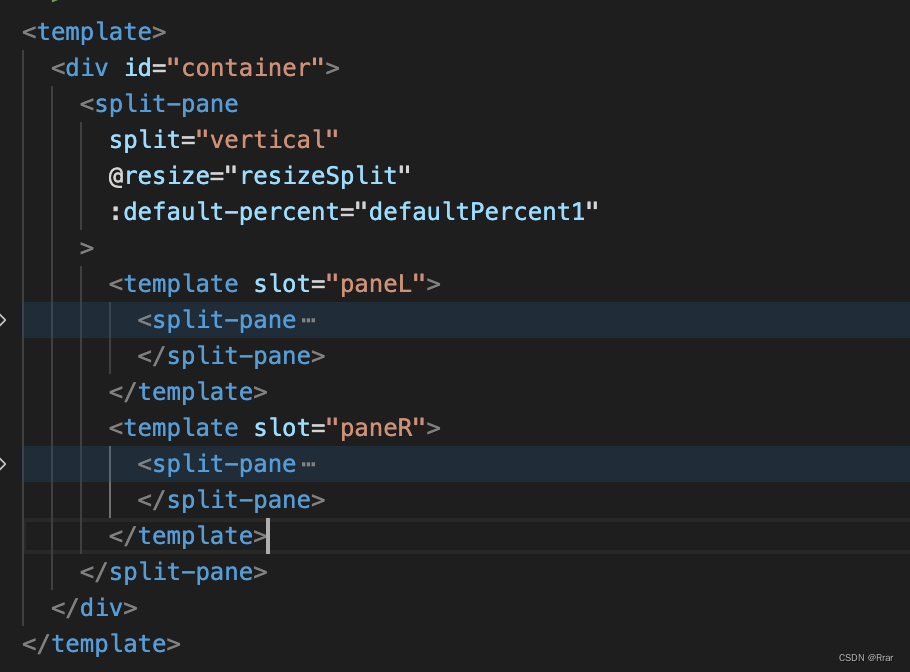
<split-panesplit="vertical"@resize="resizeSplit":default-percent="defaultPercent1"><template slot="paneL"></template><template slot="paneR"></template>
</split-pane>
html:代码

data代码:
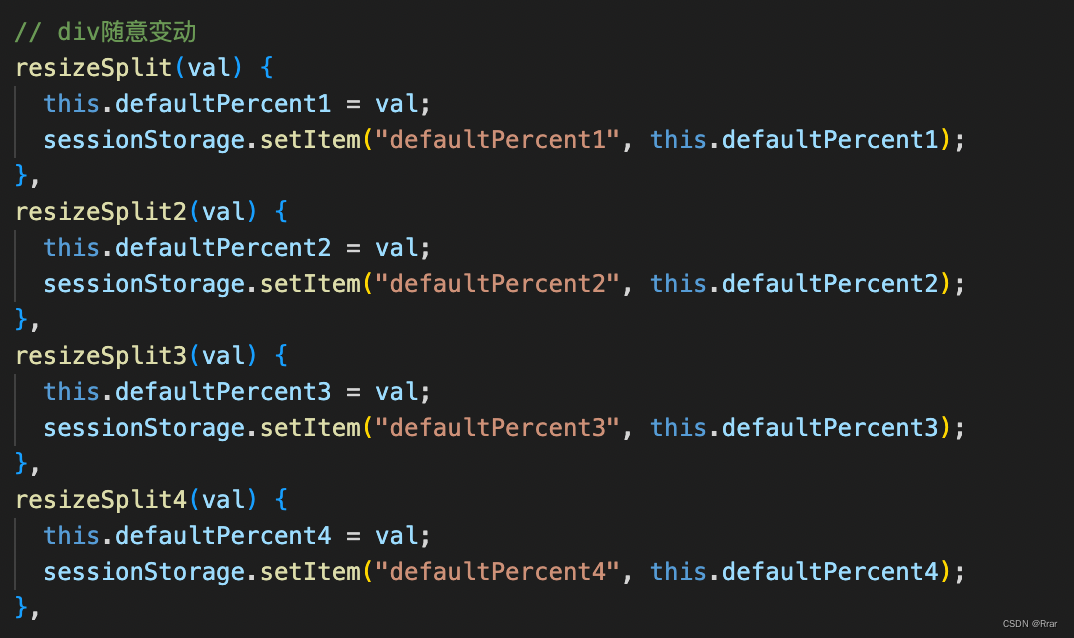
defaultPercent1:sessionStorage.getItem("defaultPercent1") == null? 50: parseFloat(sessionStorage.getItem("defaultPercent1")),defaultPercent2:sessionStorage.getItem("defaultPercent2") == null? 20: parseFloat(sessionStorage.getItem("defaultPercent2")),defaultPercent3:sessionStorage.getItem("defaultPercent3") == null? 20: parseFloat(sessionStorage.getItem("defaultPercent3")),defaultPercent4:sessionStorage.getItem("defaultPercent4") == null? 25: parseFloat(sessionStorage.getItem("defaultPercent4")),method代码:

所有代码
<!--
* @Author: GGbond
* @Description:
* @Date: 2023-11-01 10:35:05
* @LastEditTime: 2023-11-06 19:50:21
-->
<template>
<div id="container"><split-panesplit="vertical"@resize="resizeSplit":default-percent="defaultPercent1"><template slot="paneL"><split-panesplit="horizontal":default-percent="defaultPercent2"@resize="resizeSplit2"><template slot="paneL"><div class="topLeft"><div class="title">空域</div><div class="contentTable"><el-table:data="maneuverTable"borderheight="100%":cell-style="customCellStyle"><el-table-columnprop="beginTime"align="center"label="日期"width="100"></el-table-column><el-table-column prop="content" align="center" label="内容"></el-table-column><el-table-columnprop="source"align="center"label="通报单位"width="100"></el-table-column></el-table></div></div></template><template slot="paneR"><div class="bottomLeft"><div class="title">军方活动</div><div class="contentTable"><el-table:data="militaryTable"borderheight="100%":cell-style="customCellStyle"><el-table-columnprop="beginTime"align="center"label="日期"width="100"></el-table-column><el-table-column prop="content" align="center" label="内容"></el-table-column><el-table-columnprop="source"align="center"label="通报单位"width="100"></el-table-column></el-table></div></div></template></split-pane></template><template slot="paneR"><split-panesplit="horizontal":default-percent="defaultPercent3"@resize="resizeSplit3"><template slot="paneL"><div class="topRight"><div class="title">设备</div><div class="contentTable multi-rmk-col"><el-table:data="deviceTable"borderheight="100%":cell-style="customCellStyle"><el-table-columnprop="beginTime"align="center"label="日期"width="100"></el-table-column><el-table-column prop="content" align="center" label="内容"></el-table-column><el-table-columnprop="source"align="center"label="通报单位"width="100"></el-table-column></el-table></div></div></template><template slot="paneR"><split-panesplit="horizontal":default-percent="defaultPercent4"@resize="resizeSplit4"><template slot="paneL"><div class="brTop"><div class="title">限制</div><div class="contentTable"><el-table:data="limitationTable"borderheight="100% ":cell-style="customCellStyle"><el-table-columnprop="beginTime"align="center"label="日期"width="100"></el-table-column><el-table-column prop="content" align="center" label="内容"></el-table-column><el-table-columnprop="source"align="center"label="通报单位"width="100"></el-table-column></el-table></div></div></template><template slot="paneR"><div class="brBottom"><div class="title">通航</div><div class="contentTable"><el-table:data="airTable"borderheight="100%":cell-style="customCellStyle"><el-table-columnprop="beginTime"align="center"label="日期"width="100"></el-table-column><el-table-column prop="content" align="center" label="内容"></el-table-column><el-table-columnprop="source"align="center"label="通报单位"width="100"></el-table-column></el-table></div></div></template></split-pane></template></split-pane></template></split-pane>
</div>
</template><script>
import splitPane from "vue-splitpane";
import axios from "axios";
import { getAtcRecord } from "@/api/operationInformation.js";
let getDataInt = null; //获取各业务数据定时返回的ID
export default {
components: { splitPane },
data() {return {items: "",airTable: [],limitationTable: [],deviceTable: [],militaryTable: [],maneuverTable: [],// div变动defaultPercent1:sessionStorage.getItem("defaultPercent1") == null? 50: parseFloat(sessionStorage.getItem("defaultPercent1")),defaultPercent2:sessionStorage.getItem("defaultPercent2") == null? 20: parseFloat(sessionStorage.getItem("defaultPercent2")),defaultPercent3:sessionStorage.getItem("defaultPercent3") == null? 20: parseFloat(sessionStorage.getItem("defaultPercent3")),defaultPercent4:sessionStorage.getItem("defaultPercent4") == null? 25: parseFloat(sessionStorage.getItem("defaultPercent4")),};
},
mounted() {//监听页面显隐状态window.addEventListener("message", (event) => {let topic = event.data.closeIframe;if (topic) {window.clearInterval(getDataInt);} else if (topic == false) {if (getDataInt) {window.clearInterval(getDataInt);}//开启轮询模式this.setIntervalMethod();}});//开启轮询模式this.setIntervalMethod();
},
methods: {//开启轮询模式setIntervalMethod() {this.onQuery();//定时每2秒获取一次各业务数据this.$nextTick(() => {getDataInt = setInterval(() => {this.onQuery();}, 2000);});},onQuery() {axios.get(window.operationInformationPath).then((res) => {this.items = res.data.data;if (Array.isArray(this.items)) {for (let x of this.items) {x.beginTime = this.parseTime(x.beginTime);}const filteredData = this.items.filter((item) => item.dept === "进近管制室");this.limitationTable = filteredData.filter((record) => record.type === "限制相邻");this.deviceTable = filteredData.filter((record) => record.type === "设备");this.militaryTable = filteredData.filter((record) => record.type === "军航活动");this.airTable = filteredData.filter((record) => record.type === "通用航空");this.maneuverTable = filteredData.filter((record) => record.type === "机动空域");}}).catch((error) => {console.log(error);});// getAtcRecord().then((res) => {// console.log(res)// })},parseTime(originalDateString) {// 创建日期对象const date = new Date(originalDateString);// 获取日期、小时和分钟const month = (date.getMonth() + 1).toString().padStart(2, "0"); // 月份从0开始,需要加1const day = date.getDate().toString().padStart(2, "0");const hours = date.getHours().toString().padStart(2, "0");const minutes = date.getMinutes().toString().padStart(2, "0");// 格式化日期const formattedDate = `${month}-${day} ${hours}:${minutes}`;return formattedDate;},customCellStyle({ row, column }) {if (column.property === "source") {return {"text-align": "center", // 设置内容水平居中};} else {return {"text-align": "left", // 设置内容左对齐};}},// div随意变动resizeSplit(val) {this.defaultPercent1 = val;sessionStorage.setItem("defaultPercent1", this.defaultPercent1);},resizeSplit2(val) {this.defaultPercent2 = val;sessionStorage.setItem("defaultPercent2", this.defaultPercent2);},resizeSplit3(val) {this.defaultPercent3 = val;sessionStorage.setItem("defaultPercent3", this.defaultPercent3);},resizeSplit4(val) {this.defaultPercent4 = val;sessionStorage.setItem("defaultPercent4", this.defaultPercent4);},
},
};
</script><style scoped>
#container {
width: 100%;
height: 100%;
padding: 10px;
}.topLeft {
height: 100%;
width: calc(100% - 4px);
margin-right: 4px;
display: flex;
flex-direction: column;
padding: 10px;
background-color: #4a4a4a;
}
.topRight {
height: 100%;
display: flex;
flex-direction: column;
padding: 10px;
background-color: #4a4a4a;
}
.bottomLeft {
width: calc(100% - 4px);
margin-right: 4px;
height: calc(100% - 8px);
margin-top: 8px;
display: flex;
flex-direction: column;
padding: 10px;
background-color: #4a4a4a;
}.brTop {
height: calc(100% - 8px);
margin-top: 8px;
display: flex;
flex-direction: column;
padding: 10px;
background-color: #4a4a4a;
}
.brBottom {
height: calc(100% - 8px);
margin-top: 8px;
display: flex;
flex-direction: column;
padding: 10px;
background-color: #4a4a4a;
}
.title {
height: 26px;
color: #9fe1f9;
font-weight: 700;
font-size: 16px;
padding-left: 5px;
}
.contentTable {
flex: 1;
height: calc(100% - 26px);
overflow: auto;
}
.contentTable >>> .el-table__body-wrapper::-webkit-scrollbar {
width: 10px;
height: 8px;
}
/* 修改每行高度 */
/* .topRight >>> .el-table__row {
height: 100px !important;
} */
/* .splitter-pane-resizer {
background: transparent!important;
} */
.vue-splitter-container >>> .splitter-pane-resizer{
background: transparent!important;
}
</style>这篇关于Vue-SplitPane可拖拽分隔面板(随意拖动div)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





