本文主要是介绍Ur Home 月刊 第2期,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
此系列不断搜集开源、有趣的应用;如有侵权,联系删除
人物知识图谱分析
来源:Github仓库PersonRelationGraph
网址:https://dicegraph.github.io/PersonRelationGraph/
专题:知识图谱可视化

人物知识图谱分析是一个基于 PersonGraphDataSet 数据集的简单知识图谱可视化分析项目。
PersonGraphDataSet 是一个人物图谱数据集,近十万的人物关系图谱事实数据库,通过人物关系抽取算法抽取+人工整理得出,可用于人物关系搜索、查询、人物关系多跳问答,以及人物关系推理等场景提供基础数据。
有什么用
-
了解明星关系 (吃瓜)
-
学习经典名著
-
学习历史知识
-
成为死宅
-
成为光
头像生成网站
来源:Github仓库vue-color-avatar
网址:https://vue-color-avatar.vercel.app/
专题:网页应用

这是一款矢量风格头像的生成器,你可以搭配不同的素材组件,生成自己的个性化头像。
你可能感兴趣的功能:
-
可视化组件配置栏
-
随机生成头像,有一定概率触发彩蛋
-
撤销/还原更改
-
国际化多语言
设计资源
-
设计师:@Micah on Figma
-
素材来源:Avatar Illustration System
-
网址:https://www.figma.com/community/file/829741575478342595
请注意,虽然该项目是 MIT 协议,但是素材资源基于 CC BY 4.0 协议。如果你有好的创意素材,欢迎补充!
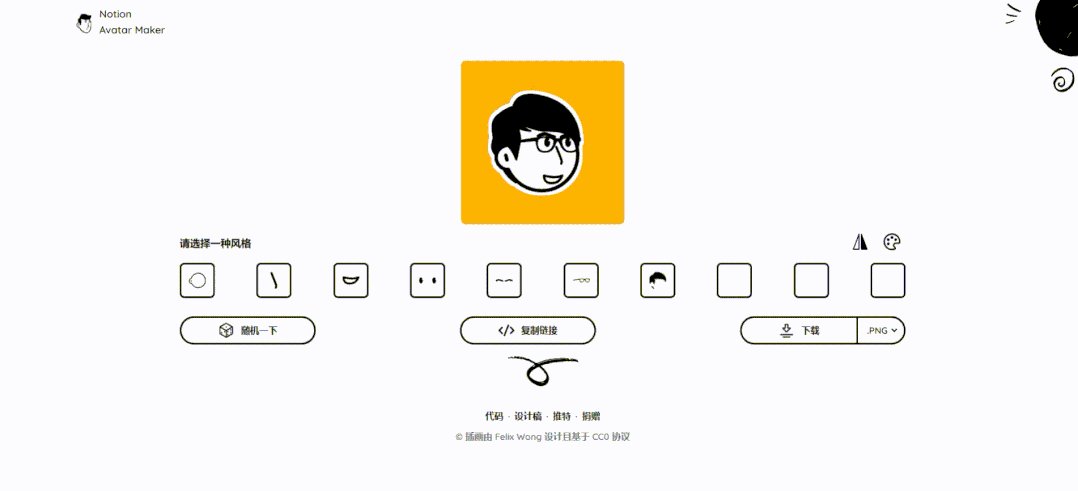
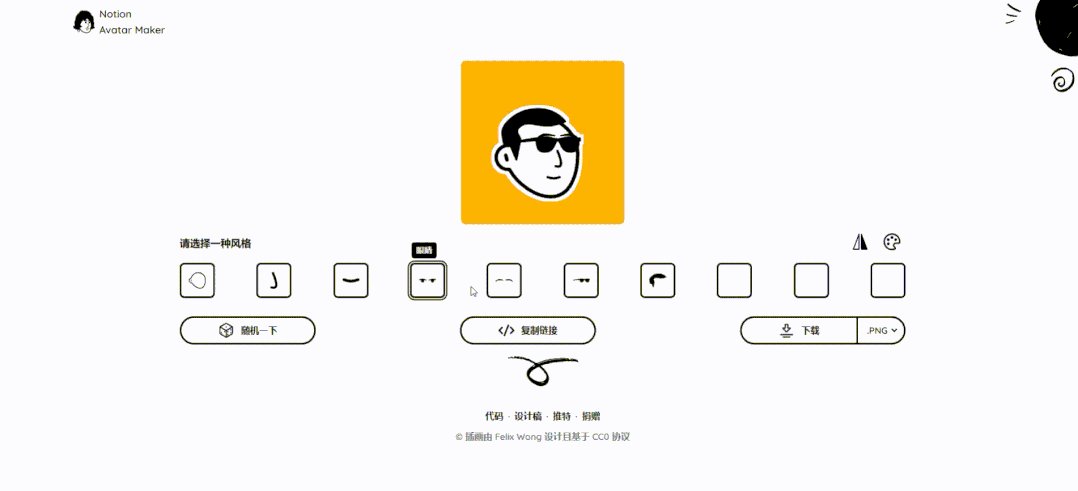
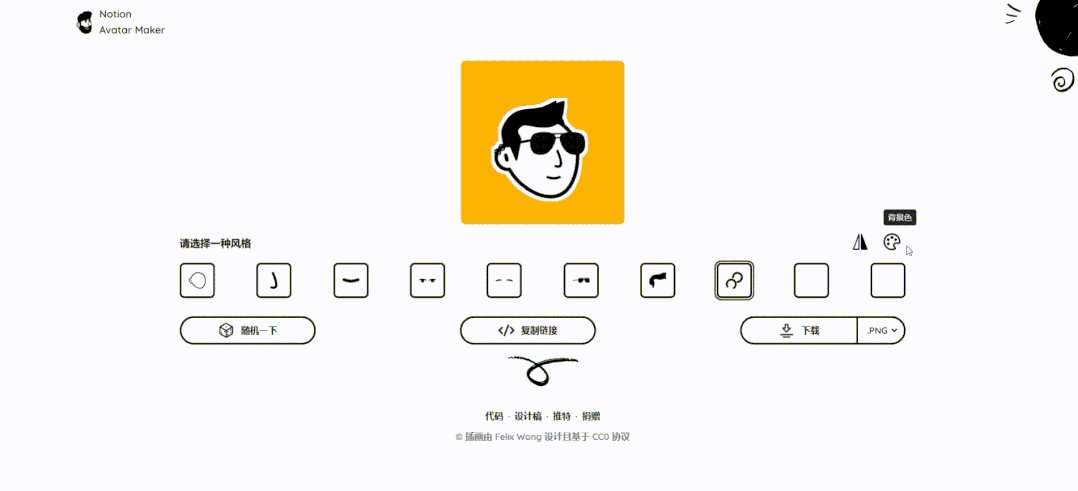
在线制作 Notion 风格的个人头像
来源:Github仓库notion-avatar
网址:https://notion-avatar.vercel.app/zh
专题:网页应用

在线演示文稿(幻灯片)应用
来源:Github仓库PPTist
网址:https://pipipi-pikachu.github.io/PPTist/
国内镜像(非实时更新):https://pptist.gitee.io/
专题:网页应用

在线演示文稿(幻灯片)应用,还原了大部分 Office PowerPoint 常用功能,实现在线PPT的编辑、演示,支持导出PPT文件
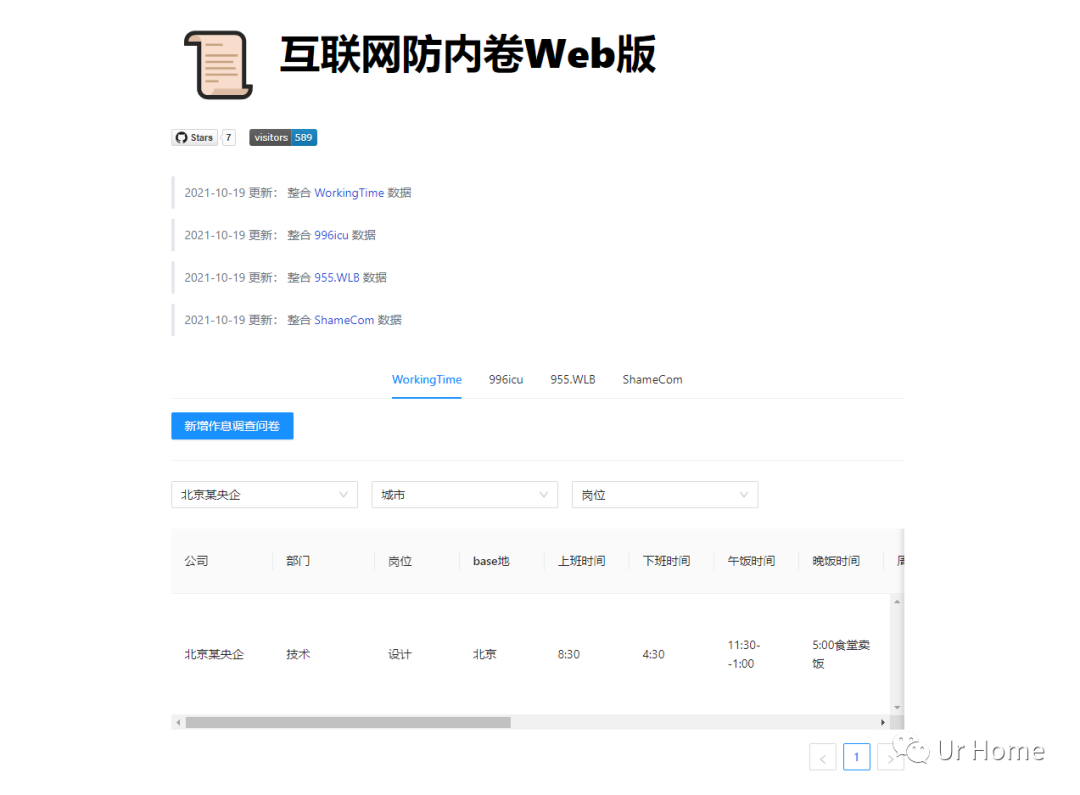
互联网防内卷Web版
来源:Github仓库work-time-guide
网址:https://wz930206.github.io/
专题:网页应用

My Room in 3D
来源:Github仓库my-room-in-3d
网址:https://my-room-in-3d.vercel.app/
专题:网页应用

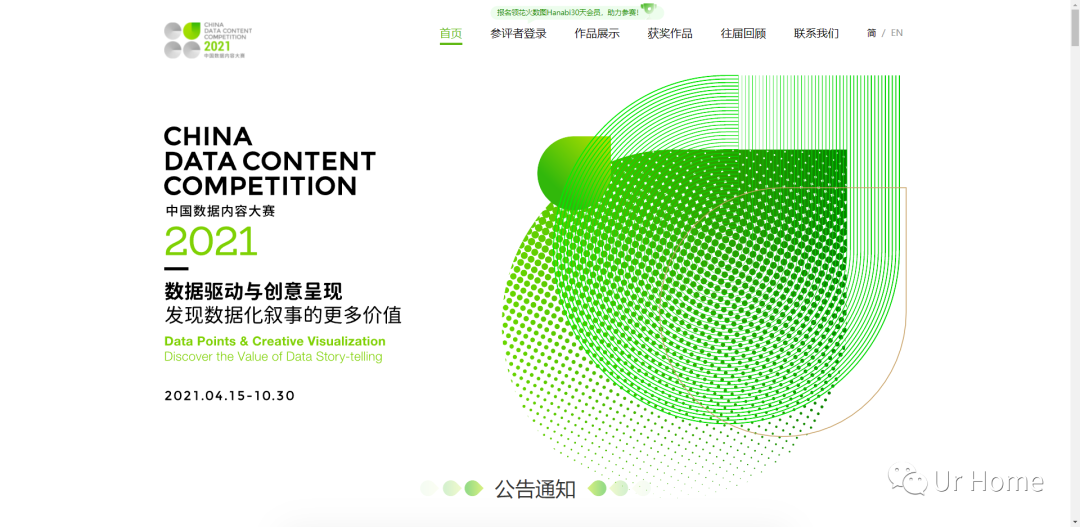
2021 年中国数据内容大赛获奖名单
网址:https://awards.data-viz.cn/2021/view/prize.html
专题:数据新闻

作为国内举办类「凯度信息之美」的中国数据新闻大赛落下帷幕,不少值得欣赏的作品,强烈推荐围观~
这篇关于Ur Home 月刊 第2期的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!