本文主要是介绍教你用简单上手的序列帧动画制作一个Unity的Loading加载界面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

文章目录
- 👉一、Loading界面序列帧动画原理
- 👉二、准备工作及搭建demo场景
- 👉三、核心代码及演示效果
- 1、核心脚本代码
- 2、帧动画加载界面效果
👉一、Loading界面序列帧动画原理
我们都知道电影或者说视频都是由一序列静止画面组成的。动画也是在一段时间内显示的一序列图像,每一帧较前一帧都有轻微的变化,当连续、快速地显示这些帧时,就会产生运动或者变化的错觉。基于此原理,我们Unity也有序列帧动画的概念,即我们可以在一定帧时间内改变Image对象上的精灵图,使数张“看上去相似、但实际上是有轻微变化”的图片交替更换,形成帧动画的效果。
👉二、准备工作及搭建demo场景
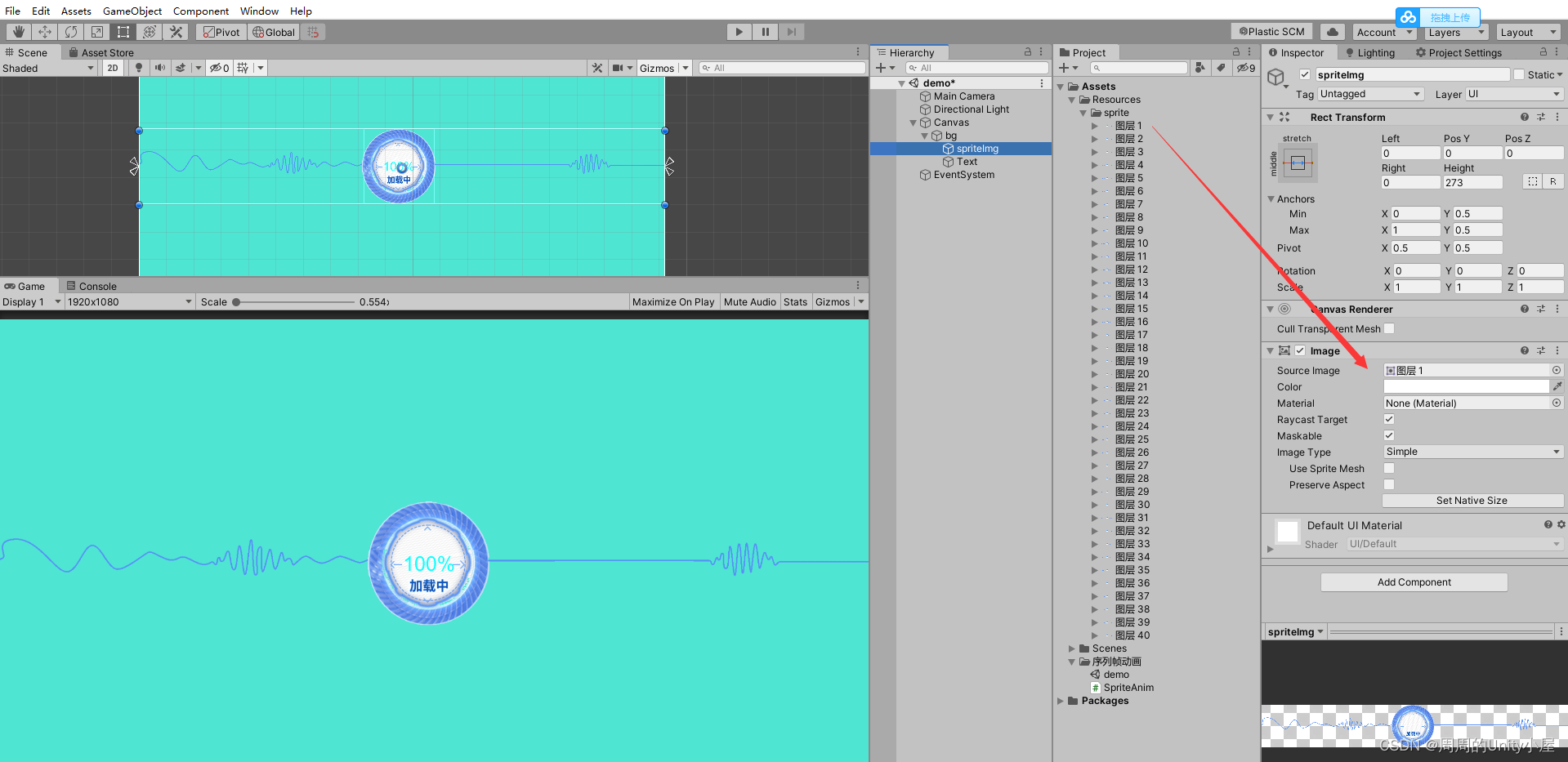
1.在搭建demo场景之前,先准备好Loding的精灵图集。我这里采用的是Resources加载的方式,所以我在Resources文件夹下新建了个sprite文件夹存放这些图集,图片类型必须指定为Sprite(2D and UI)。
2.开始答题demo场景:新建Image命名为bg作为背景图,新建Image命名为spriteImg作为bg子物体,用来作显示序列帧动画的载体,默认先设置为图集的第一张图片;新建Text作为bg子物体,用作显示加载的百分比值。界面效果如下:

👉三、核心代码及演示效果
1、核心脚本代码
新建脚本命名为SpriteAnim,挂载到bg物体上,写上如下代码:
(这里写的进度值只是demo用来模拟加载显示的,可以更改为你真实加载资源计算出来的进度值逻辑)
public class SpriteAnim : MonoBehaviour
{private Image spriteImg;//帧动画载体图private Text progressText;//百分比文本private Sprite[] sprites;//缓存精灵图的数组private int spriteCount = 0;//图片下标计数private bool isPlaying = true;//是否正播private bool isFinish = false;//是否完成加载private int percent = 0;//用来计算百分比的值private float time = 0;//控制时间间隔void Start(){spriteImg = transform.Find("spriteImg").GetComponent<Image>();progressText = transform.Find("Text").GetComponent<Text>();sprites = Resources.LoadAll<Sprite>("sprite");//一次性加载精灵图保存到数组StartCoroutine(SpriteAnimControl(60f));//开启序列帧动画}void Update(){if (!isFinish)//加载为完成,一直显示帧动画,知道进度值达到100%{time += Time.deltaTime;if (time>0.3f){time = 0;percent++;}progressText.text = string.Format("{0}%", percent);//格式化输出百分比if (percent>=100){isFinish = true;//这里可以写隐藏当前loading加载界面,或者加载场景等其他逻辑}}}/// <summary>/// 序列帧动画的协程/// </summary>/// <param name="second"></param>/// <returns></returns>IEnumerator SpriteAnimControl(float second){while (!isFinish){yield return new WaitForSeconds(1 / second);//每隔1/second秒替换精灵图,实现序列帧动画效果if (spriteCount<sprites.Length-1 && isPlaying)//正播{spriteCount++;if (spriteCount == sprites.Length - 1)//下标等于数组最后一个时转为倒播{isPlaying = false;}}else//倒播{spriteCount--;if (spriteCount == 0) //下标等于数组第一个时转为正播{isPlaying = true;}}spriteImg.sprite = sprites[spriteCount];//更换Image载体的精灵图}}
}2、帧动画加载界面效果

这篇关于教你用简单上手的序列帧动画制作一个Unity的Loading加载界面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





