本文主要是介绍Qt、使用QToolButton和QStackedWidget的侧边栏(SideBar)的实现与实现原理解析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Qt、侧边栏(SideBar)的原理与实现(附Demo)
目录
- Qt、侧边栏(SideBar)的原理与实现(附Demo)
- 1、简介
- 2、侧边栏控件组成
- 3、UI布局
- 4、代码实现界面的切换
Demo下载:https://gitee.com/jhuangBTT/QtSideBar

1、简介
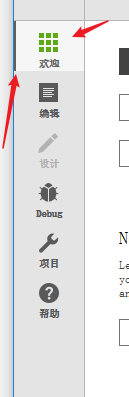
侧边栏是一个很常用的导航控件,如Qt Creator软件本身也使用到了侧边栏:

目前使用Qt做出这种侧边导航栏,常见的做法是使用QListWidget加QStackedWidget,但是使用QListWidget做侧边的这个导航很不灵活,想要复刻出和Qt Creator这个侧边栏同样的效果很费劲,所以本篇博客采用QToolButton加QStackedWidget形式,在用QSS进行美化以达到效果。
2、侧边栏控件组成
Qt Creator的侧边栏是图标加文字的形式,并且文字在图标下方,首先想到的就是QToolButton。
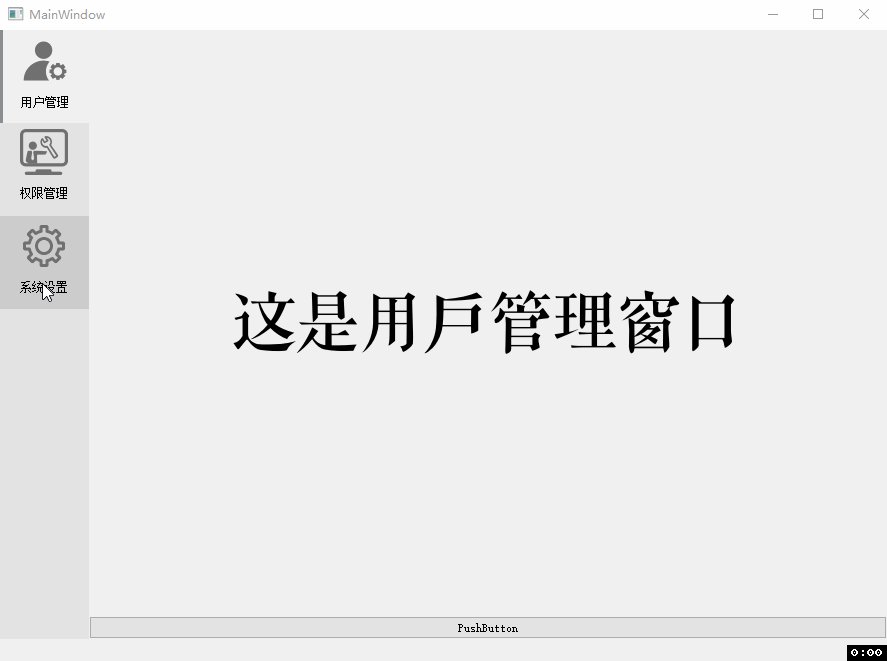
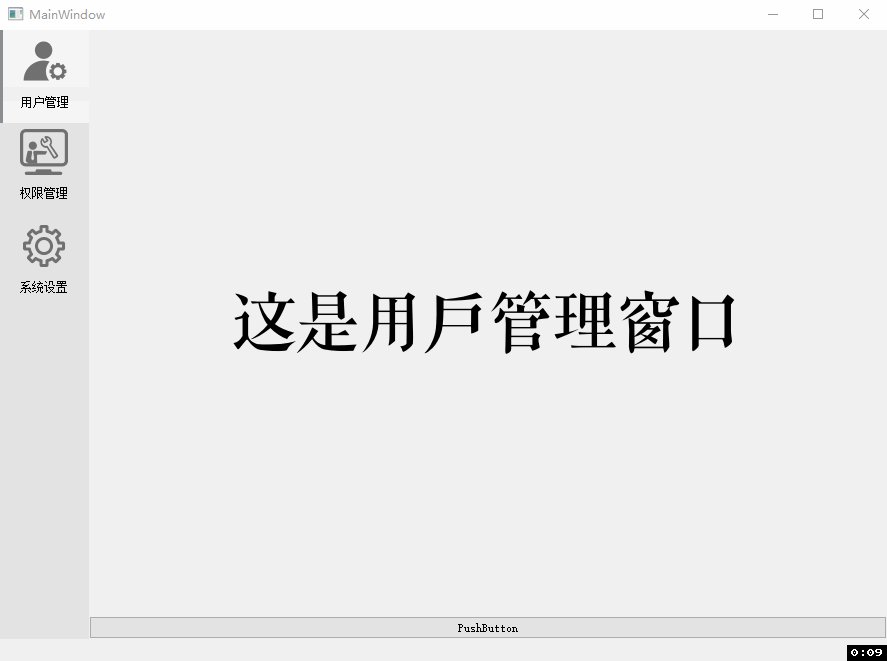
侧边栏默认背景颜色为灰色,选项按下后背景色变为浅灰色,且选项左侧有一个加粗显示:

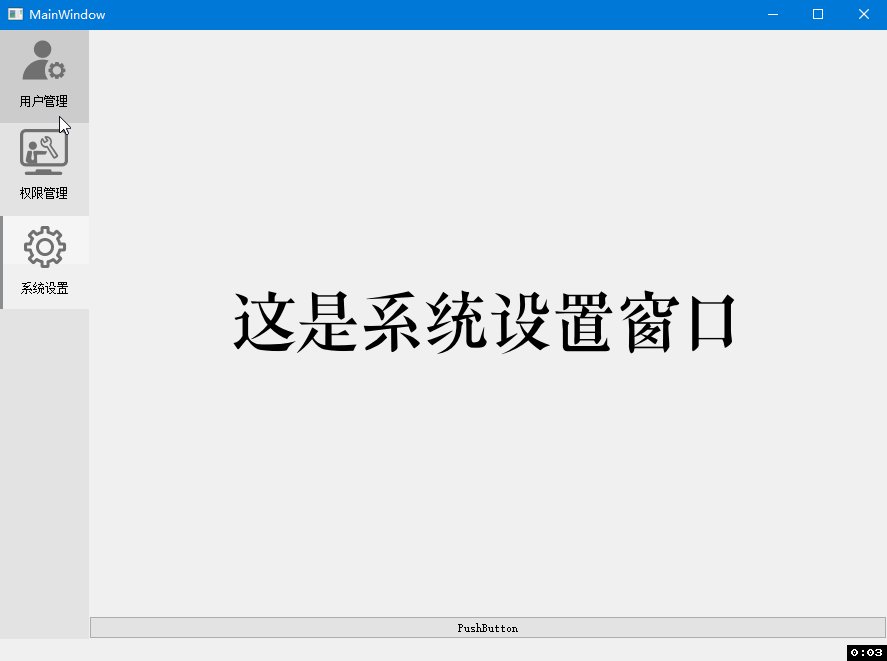
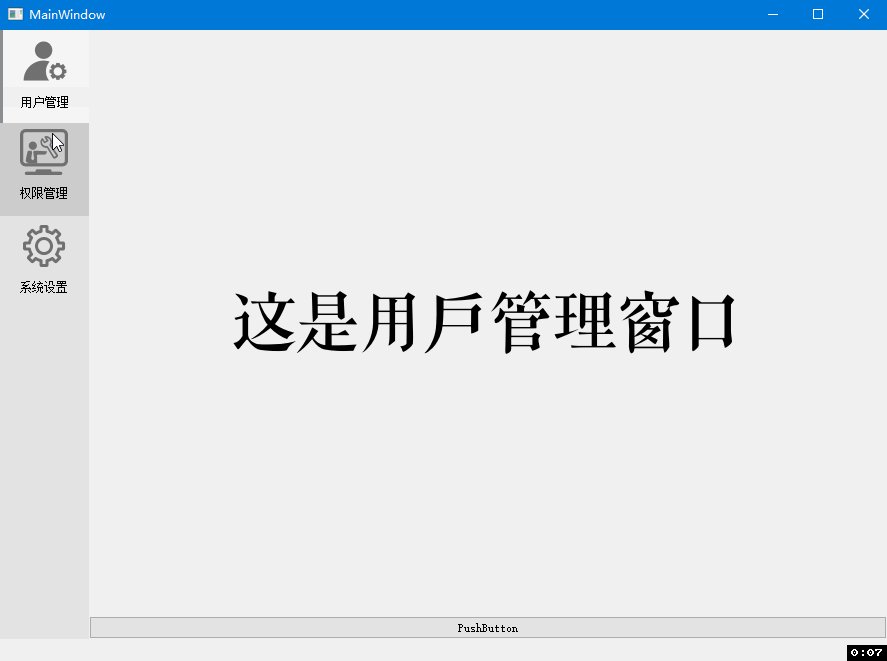
当鼠标悬停在选项上时,背景变为深灰色:

以上效果可以通过QSS实现。
3、UI布局
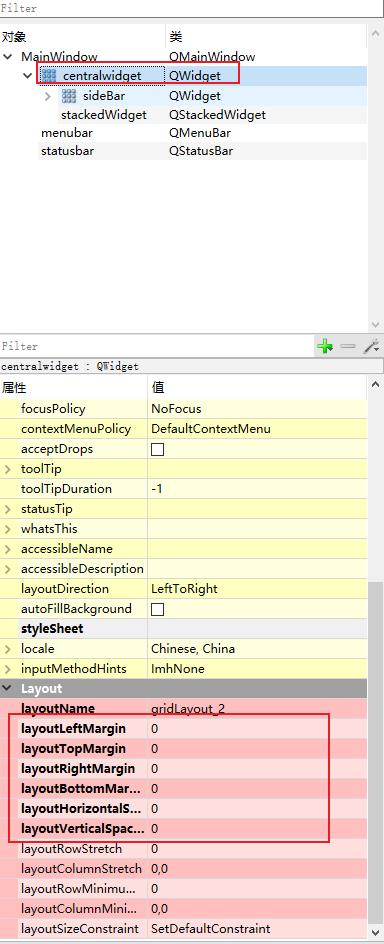
界面拖入一个QWidget并将名称设置为sideBar,将三个QToolButton拖入sideBar中,并将sideBar设置为栅格布局,界面右侧拖入一个QStackedWidget,并将整体设置为栅格布局,布局结构如下:
注意:QStackedWidget控件拖入布局后,默认存在两个page,需要手动删除。

sideBar的styleSheet为:
QWidget{background-color: rgb(228, 228, 228); /* 设置背景色为灰色 */
}
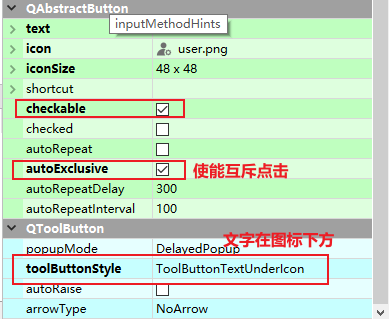
给QToolButton设置上图标、设置文字显示在图标下方、使能QToolButton的checked、使能互斥点击:

autoExclusive:当一个父类窗口下存在多个QToolButton时,如果autoExclusive设置为true,可以实现单选效果。
styleSheet设置如下:
/* 默认 */
QToolButton{ border-top: 3px outset transparent; /* 上边框宽度3像素、突出显示、颜色为透明 */border-bottom: 7px outset transparent;border-right: 3px outset transparent;border-left: 3px outset transparent;min-width: 80px; /* 控件最小宽度 */min-height: 80px;background-color: rgb(228, 228, 228);
}/* 鼠标悬停 */
QToolButton:hover{background-color: rgb(205, 205, 205);
}/* 点击和按下 */
QToolButton:pressed,QToolButton:checked{border-left: 3px outset rgb(93, 95, 97); /* 左边框宽度3像素、突出显示、颜色为深深灰 */background-color: rgb(246, 246, 246);
}QPushButton:default {border-color: navy; /* make the default button prominent */
}
最后,将布局的边距都设为0:


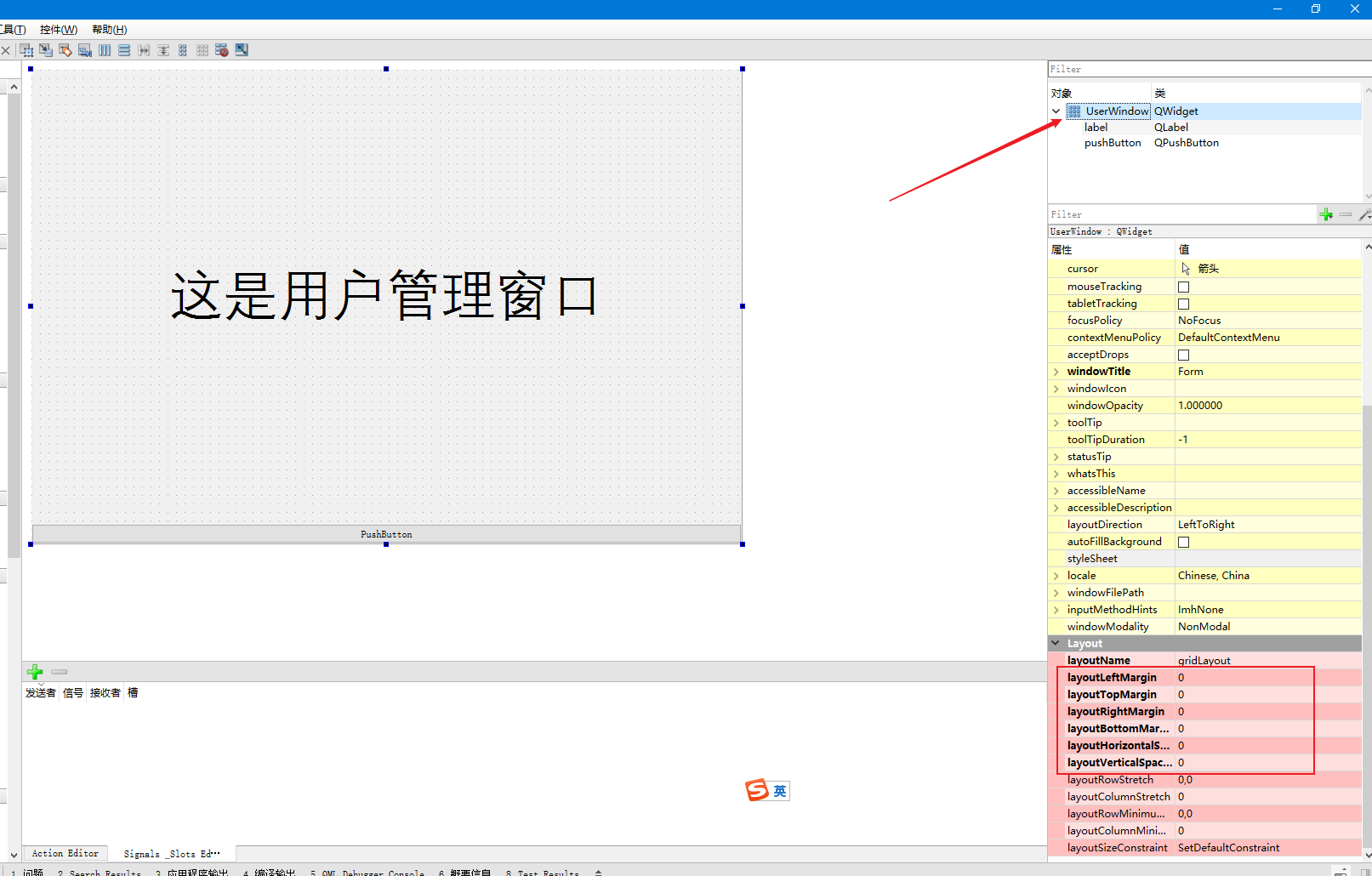
创建三个UI界面,同样的操作,将布局整体进行栅格布局,并将边距设置为0:

4、代码实现界面的切换
到目前为止,其实大部分功能都已经完成了,只需要将QToolButton的checked信号和QStackedWidget的页面切换槽函数setCurrentIndex连接起来即可。
首先将需要显示的三个界面添加进QStackedWidget:
ui->stackedWidget->addWidget(&userWnd); // 此时userWnd界面的index为0ui->stackedWidget->addWidget(&permissionWnd); // permissionWnd界面的index为1ui->stackedWidget->addWidget(&settingsWnd); // settingsWnd界面的index为2
为了方便组织管理,可以将这三个QToolButton使用QButtonGroup进行管理,并给每个QToolButton设置一个ID,这个ID用来对应stackedWidget的页面index。注意QButtonGroup同样存在setExclusive方法,并且默认为true。
btnGroup.addButton(ui->btnUser, 0);btnGroup.addButton(ui->btnPermission, 1);btnGroup.addButton(ui->btnSettings, 2);connect(&btnGroup, QOverload<int>::of(&QButtonGroup::buttonClicked), ui->stackedWidget, &QStackedWidget::setCurrentIndex);
最后再设置一下默认的显示界面:
// 设置默认选中的页面btnGroup.button(0)->setChecked(true);ui->stackedWidget->setCurrentIndex(0);
到此完成!
这篇关于Qt、使用QToolButton和QStackedWidget的侧边栏(SideBar)的实现与实现原理解析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



