sidebar专题
js window.sidebar下的addpanel 和addfavorite方法
今天,开了csdn博客,就拿以前总结的内容写一篇短文吧。 一 window.sidebar简介 是window下的一个对象,返回侧边栏对象, 不是所有的浏览器都支持window.sidebar, ps:window.sidebar.addPanel('标题','www.jxsrsf.cn',''); 第
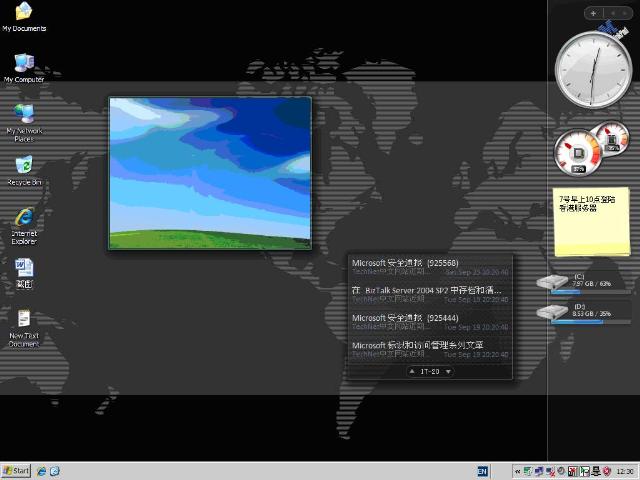
Windows Vista Sidebar for XP
12月28日在嘉为参加了Vista 体验课程后,感觉那个边栏很不错,微软终于从MAC上学习来了,嘿嘿...... Windows Vista 中著名的侧边栏功能,已经给提取出来了,可用于Windows XP/2003。这个比原先有人放出的Beta 3版本效果好很多,不是模拟,效果可以和Vista下媲美,不过资源占用不小,感兴趣的可以试试。 其中的源标题工具需要IE7支持,必须先安装IE7,呈
C# WinForm利用sideBar动态加载菜单栏,并创建菜单栏事件
简要说明:SessionInfo,用于临时保存信息。 SessionInfo.m_FrmMain.showFunctionFrm(ccim.Tag.ToString().Trim());//根据窗体全称,打开窗体。 #region 定义 private DataTable dt_role = new
vuepress 侧边栏(sidebar) 动态展示配置
vuepress的侧边栏动态配置,研究了好几天终于弄懂了,它使用JSON的数组和对象两种方式配置侧边栏标题,对象针对每个导航变化时,侧边栏随着变动;数组则是针对每个页面内容变化,侧边栏跳转。vuepress官网地址上使用就是。如下图所示: 点击介绍>它是如何工作的 、快速上手等可以看到侧边栏不动,右侧内容页面在变化。参考这种方式,我的vuepress的config.js中侧边栏配置如下:
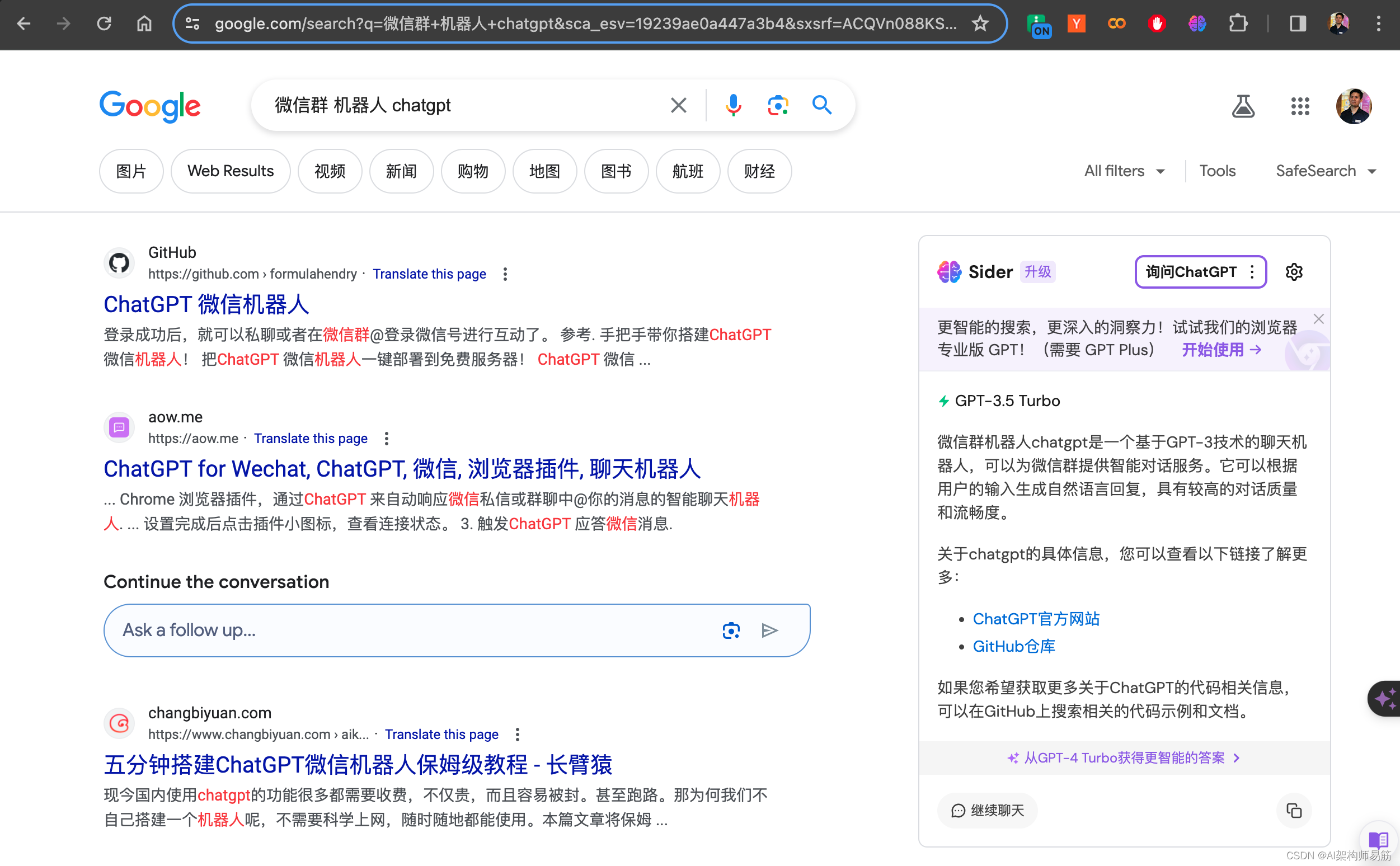
Google插件Sider: ChatGPT Sidebar + GPTs GPT-4 Turbo Sider
Sider: ChatGPT Sidebar 可以使得满屏都是机器人,左侧栏可以打开访问GPT-4. 配置跳板机地址 google 搜索的右侧也有打开
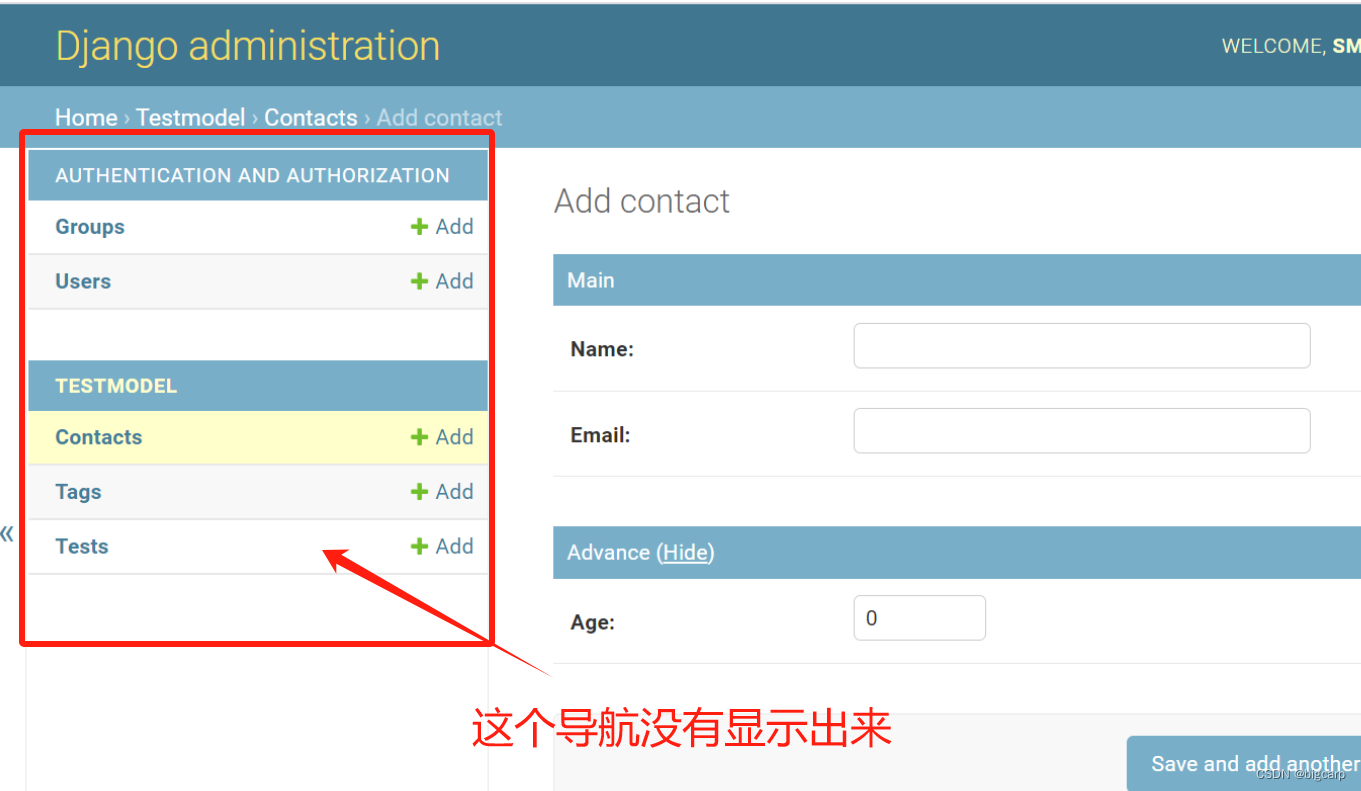
django admin 自定义界面时丢失左侧导航 nav_sidebar
只显示了自定义模板的内容,左侧导航没有显示出来。 原因:context 漏掉了,要补上。 # 错误写法(左侧导航不显示)def changelist_view(self, request, extra_context=None):form = CsvImportForm()payload = {"form": form}return TemplateResponse(request
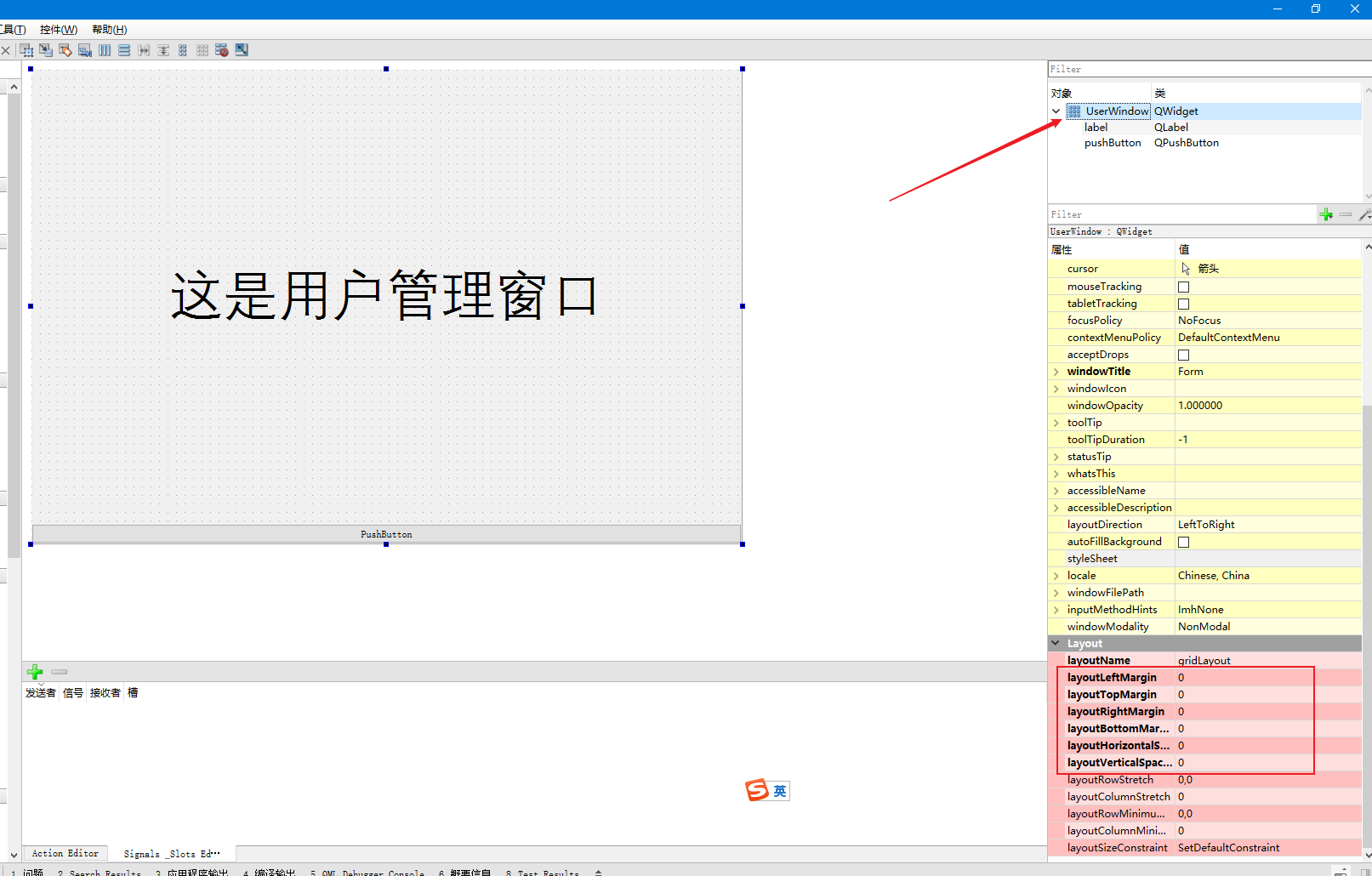
Qt、使用QToolButton和QStackedWidget的侧边栏(SideBar)的实现与实现原理解析
Qt、侧边栏(SideBar)的原理与实现(附Demo) 目录 Qt、侧边栏(SideBar)的原理与实现(附Demo)1、简介2、侧边栏控件组成3、UI布局4、代码实现界面的切换 Demo下载:https://gitee.com/jhuangBTT/QtSideBar 1、简介 侧边栏是一个很常用的导航控件,如Qt Creator软件本身也使用到了侧边栏
Win Vista边栏(Sidebar)终极秘笈
关于Vista边栏的一些知识和技巧,今天就用问答的形式来解决吧。 1、Windows Vista 的侧边栏被我不小心给关了,在哪儿能打开啊? 【答】我们团队提供以下几种办法: 1)点击开始 -> 所有程序 -> 附件 -> Windows 边栏 2)在开始菜单的搜索框中输入 “边栏“,Windows 边栏就被查找出来了,点击就可以打开。 3)按住Win+R键打开运行窗口
react-router中公共部分Header和SideBar的编写方式
react-router中公共部分Header和SideBar的编写方式 初学react-router,在项目中涉及登录页面是独立的,其他页面拥有共同的Header和SideBar组件,在这里把这两个公共部分封装到App中。 一种实现方式,把App通过import到每个页面,对每个页面进行封装。 Routes定义如下: <ConnectedRouter history={histo