本文主要是介绍Adobe XD的UI设计学习以及示例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Adobe XD的UI设计学习以及示例
文章目录
- Adobe XD的UI设计学习以及示例
- 一、准备工作
- 二、工具包简介
- 三、使用
- 1.选择尺寸
- 2.图层管理
- 3.控件圆角
- 4.描边设置
- 5.创建组件
- 6.界面跳转
- 四、总结
一、准备工作
- **第1步:下载XD的最新版本。**你可以在这里下载Adobe XD。
- 第2步:下载MutoMeUI(社交UI)工具包。 点击这里下载MutoRME。创建一个社交网络应用程序,创建和查看配置文件,安排约会和会议,交流消息和讨论。
注:在XD的官网上有很多的教程
二、工具包简介
MutoRME包括创建配置文件、安排会议和约会、发送和跟踪消息、提供付款、以及评级和通知的流程。它包含一个完整的资产面板,指定颜色、字体、页眉、导航元素、输入、按钮和其他内容项。
这个UI工具包还提供导航元素、输入、通知示例、亮暗图标集等。将这些组件合并到应用程序设计或使用预先制作的界面作为模板,可以快速编辑和定制。
三、使用
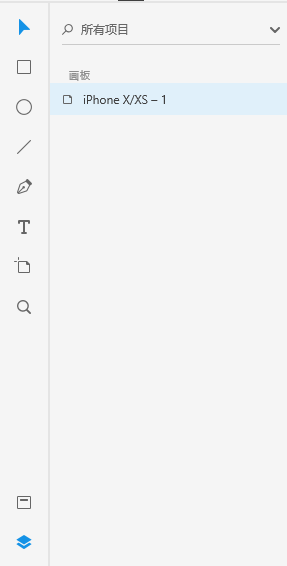
1.选择尺寸

2.图层管理

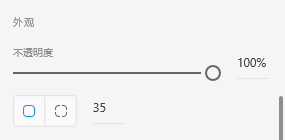
3.控件圆角

4.描边设置

5.创建组件

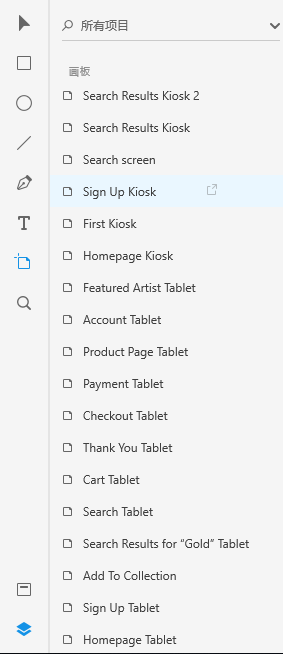
6.界面跳转

四、总结
我简单谈一下我对Adobe XD的看法。它最大的优势就是交互方便,不像是PhotoShop仅仅是图片,另外这个软件的素材库和组件是很丰富的,对开发者来说很方便。一般来说做稍微复杂一点的界面,最好使用模板,就算不能直接套用,也可以借鉴其思路。
尤其对于IOS和安卓开发,这个软件的素材库特别丰富,而且UI的那些单位都是和开发软件一样的,一比一的还原。
参考链接:Adobe XD视频教程
这篇关于Adobe XD的UI设计学习以及示例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





