本文主要是介绍chrome插件开发:popup.html 页面获取当前页面【当前视窗】的url,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
chrome插件开发:popup.html 页面获取当前页面【当前视窗】的url
开发前的准备
在manifest页面配置上 tabs 权限,否则无法使用tabs接口权限
{"name": "My extension",..."permissions": ["tabs"],...
}
参考手册: http://chrome.cenchy.com/tabs.html
理清概念: 当前视窗
当前视窗
很多扩展系统的功能有一个可选的windowId参数,其默认值为当前视窗。
当前视窗是指包含当前正在执行的代码的视窗。重要的是要认识到,它可以跟最顶层或有焦点的视窗不一样。
例如,假设一个扩展从一个单一的HTML文件中创建了一些标签或视窗,而这个HTML文件包含一个chrome.tabs.getSelected的调用 。 当前视窗是指那个包含了发起调用的页面的视窗,不管它是不是最顶层视窗。
在背景页这个例子中 ,当前视窗就是最后一个活动视窗。在某些情况下,背景页可能没有当前视窗。
popup.html 代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title></title><link rel="stylesheet" href=""><script src="js/popup.js"></script><style>h1{color:red}.con{ width:500px; height: 800px;}.h800{ }</style>
</head><title>Popup</title>
<body ><div class="con"><h1>这是我的第一个浏览器插件</h1><hr><p>当前的网址是:<span id="tabUrl"></span></p><button type="button" >123</button></div></body>
</html>
popup.js代码
// popup.js
console.log("popup.js");
//console.log(window.location.href);
//返回的是popup.html这个当前页面
var currentUrl = window.location.href;
console.log(currentUrl);//chrome.windows.getCurrent 获取当前视窗是指包含当前正在执行的代码的视窗 及popup.html
chrome.windows.getCurrent(function (tab){console.log(tab.id);})//chrome.tabs.getSelected获取特定窗口指定的标签。
chrome.tabs.getSelected(null, function(tab) {console.log('当前选中的标签页的 ID 是: ' + tab.id);console.log('当前选中的标签页的 URL 是: ' + tab.url);document.getElementById("tabUrl").innerHTML = tab.url;
});// 当前视窗
// 很多扩展系统的功能有一个可选的windowId参数,其默认值为当前视窗。// 当前视窗是指包含当前正在执行的代码的视窗。重要的是要认识到,它可以跟最顶层或有焦点的视窗不一样。// 例如,假设一个扩展从一个单一的HTML文件中创建了一些标签或视窗,而这个HTML文件包含一个chrome.tabs.getSelected的调用 。 当前视窗是指那个包含了发起调用的页面的视窗,不管它是不是最顶层视窗。// 在背景页这个例子中 ,当前视窗就是最后一个活动视窗。在某些情况下,背景页可能没有当前视窗。
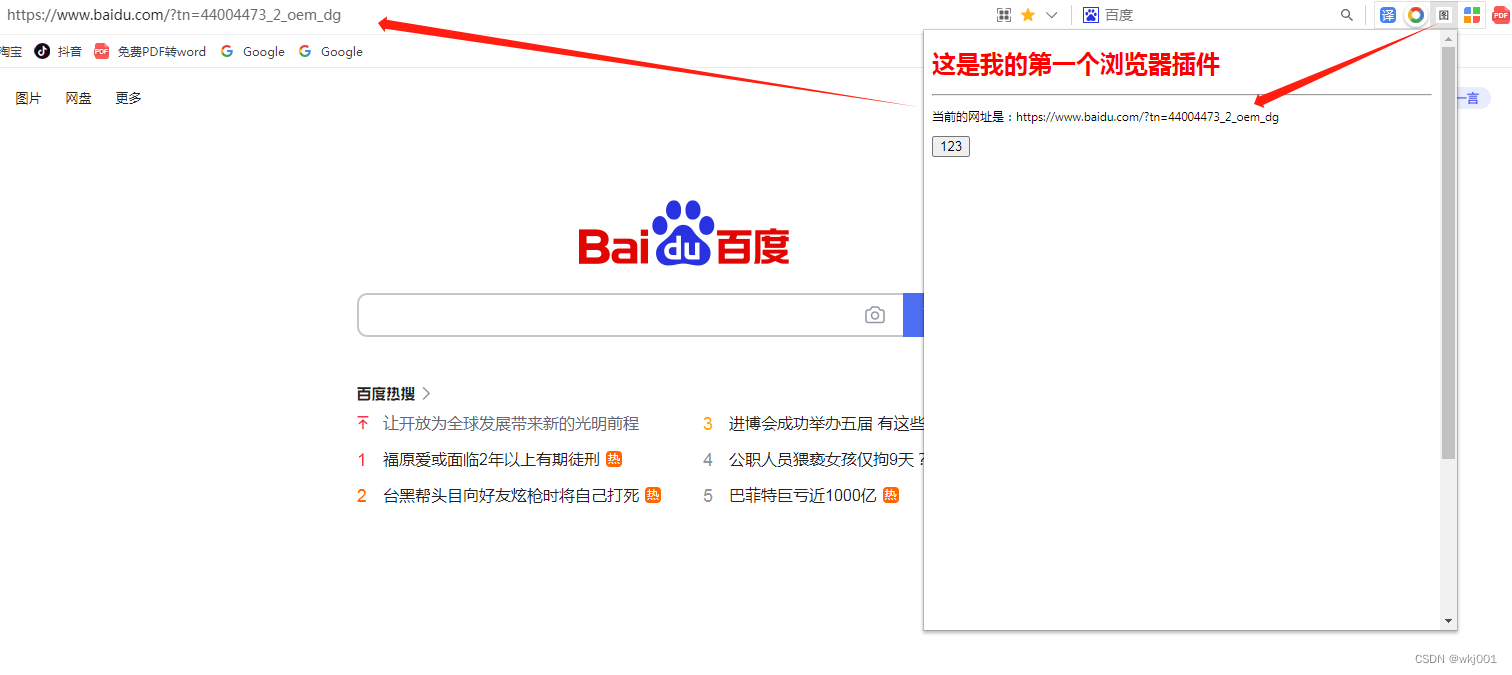
效果
点击插件图片显示popup.html 显示当前窗口url

这篇关于chrome插件开发:popup.html 页面获取当前页面【当前视窗】的url的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







