本文主要是介绍CloudCompare二次开发之如何设计界面ui与功能实现?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 0.引言
- 1.创建界面ui相关文件
- 2.添加界面ui相关文件到CloudCompare工程
- 3.修改工程相关文件
- 4.结果展示
0.引言
CloudCompare源代码编译成功后,即可进行二次开发,可以通过修改源码实现二次开发,二次开发基础功能见(CloudCompare如何进行二次开发?),若想要实现更多自定义功能,可以自定义界面ui,并操作CloudCompare程序处理数据。本文讲解界面ui设计,修改相应的文件,使CloudCompare能够被扩展的ui界面进行克隆点云操作。
1.创建界面ui相关文件
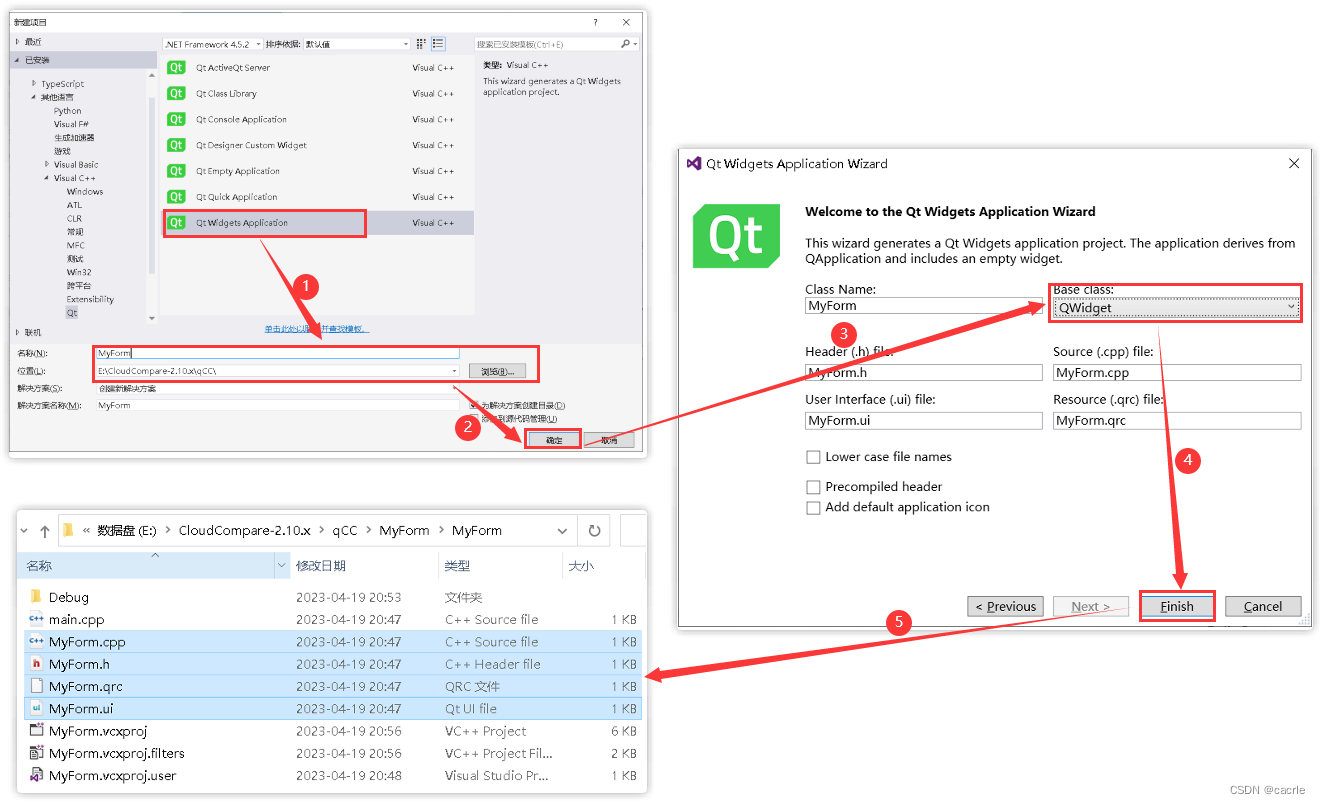
(1)在CloudCompare工程源码文件下新建Qt工程

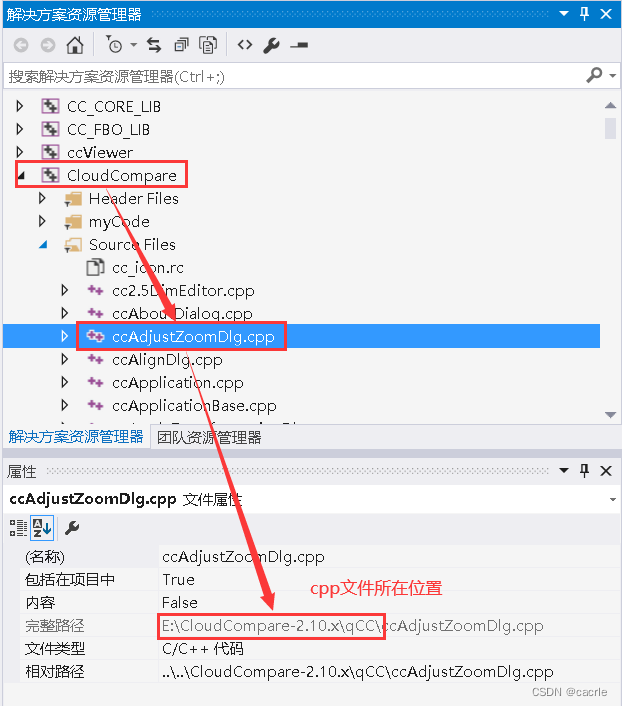
本文在E:\CloudCompare-2.10.x\qCC\文件夹下创建初始Qt文件(如何在VS中使用Qt创建Qt工程详见:Visual Studio如何使用Qt开发桌面软件?)。

本文根据创建的Qt文件,主要使用的文件目录为:E:\CloudCompare-2.10.x\qCC\MyForm\MyForm\
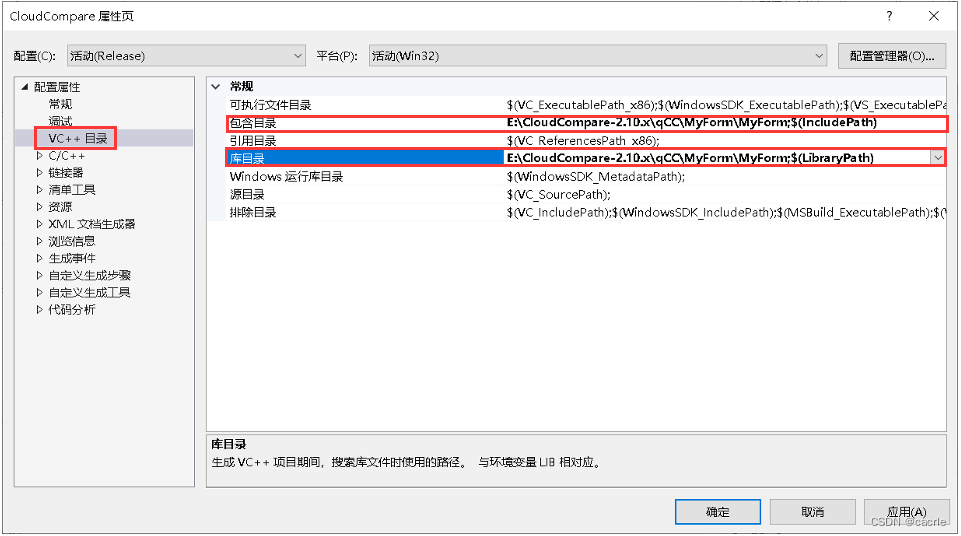
将该目录包含进CloudCompare搜索路径:CloudCompare工程→属性→配置属性→VC++目录→包含目录和库目录。

2.添加界面ui相关文件到CloudCompare工程
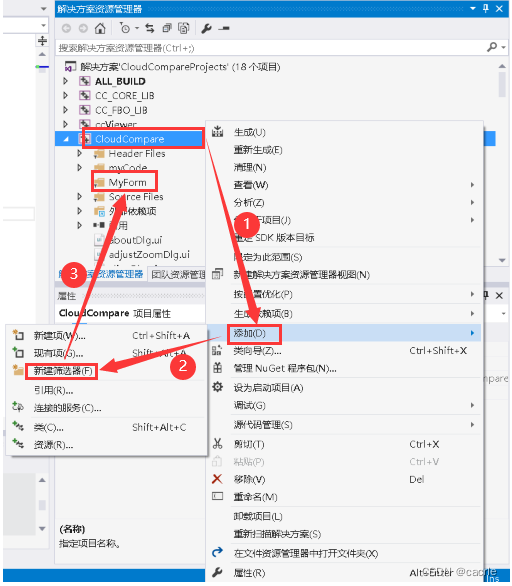
(1)用Visual Studio打开CloudCompare源码工程,添加MyForm项目的文件.ui、.h、.cpp
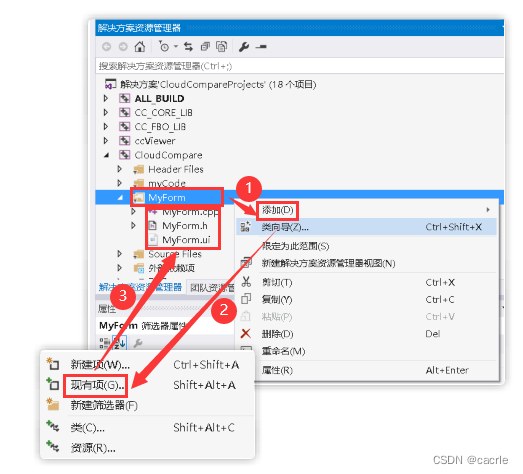
①工程新建一个筛选器存放MyForm相关文件

②添加文件

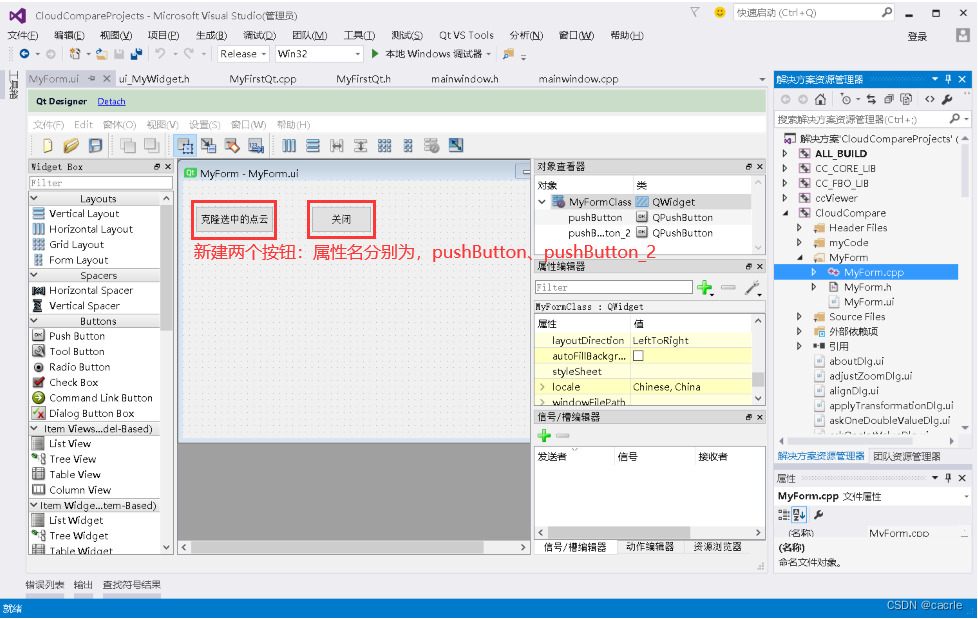
(2)设计界面

3.修改工程相关文件
(1)修改MyForm相关文件
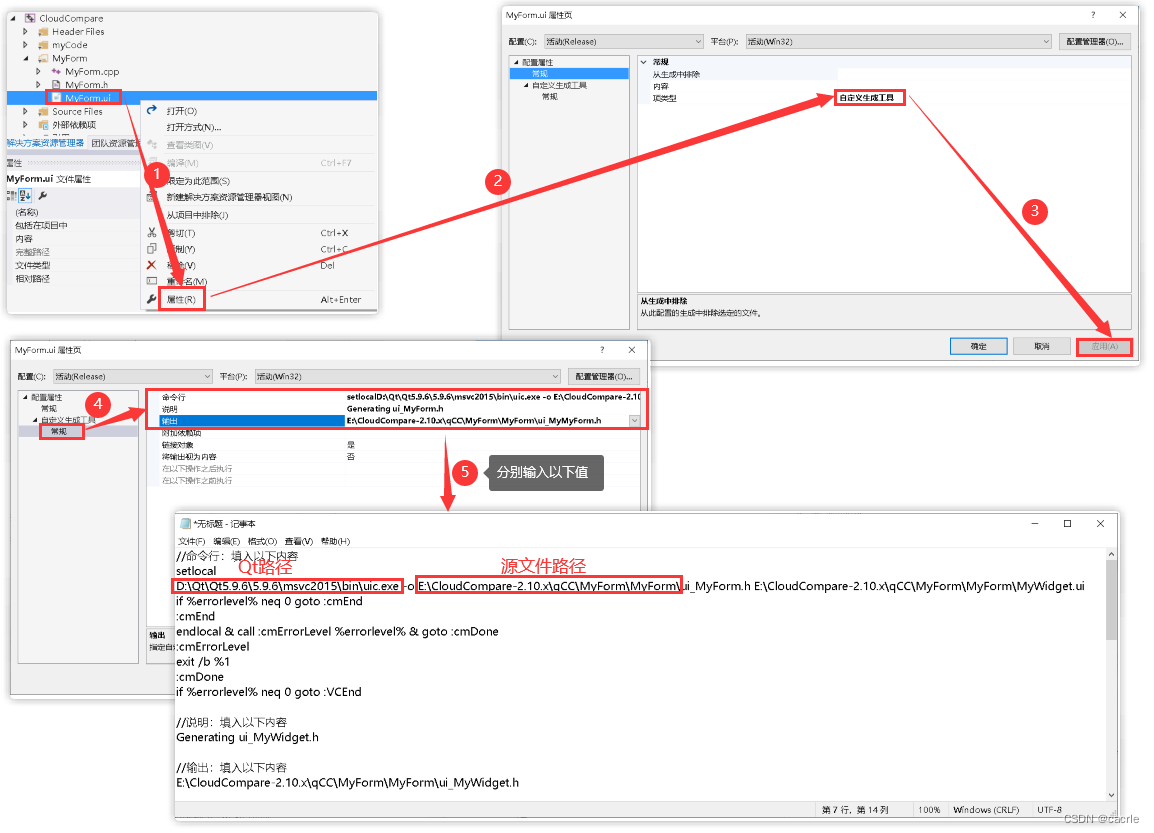
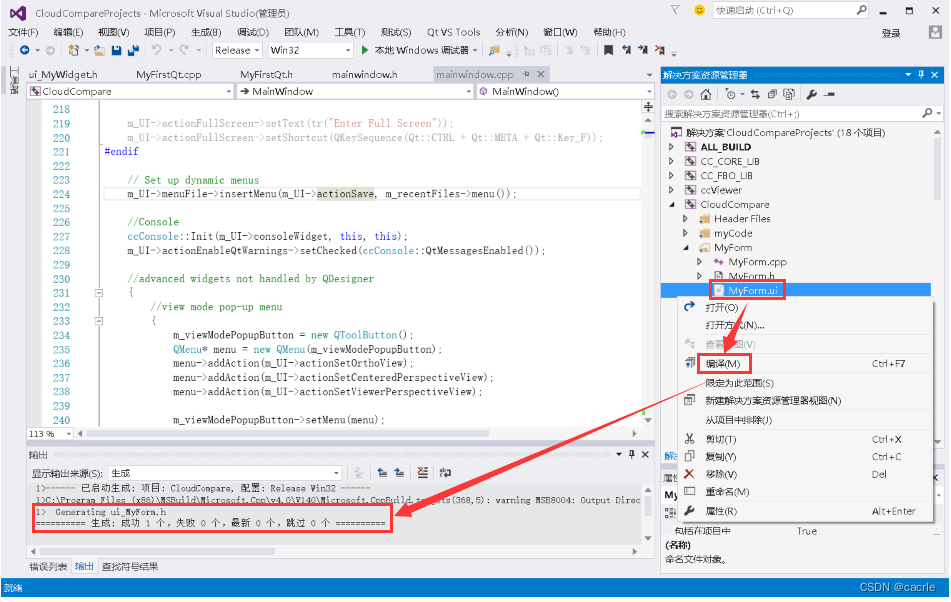
①修改MyForm.ui属性,并编译

//命令行:填入以下内容
setlocal
D:\Qt\Qt5.9.6\5.9.6\msvc2015\bin\uic.exe -o E:\CloudCompare-2.10.x\qCC\MyForm\MyForm\ui_MyForm.h E:\CloudCompare-2.10.x\qCC\MyForm\MyForm\MyForm.ui
if %errorlevel% neq 0 goto :cmEnd
:cmEnd
endlocal & call :cmErrorLevel %errorlevel% & goto :cmDone
:cmErrorLevel
exit /b %1
:cmDone
if %errorlevel% neq 0 goto :VCEnd //说明:填入以下内容
Generating ui_MyForm.h //输出:填入以下内容
E:\CloudCompare-2.10.x\qCC\MyForm\MyForm\ui_MyForm.h

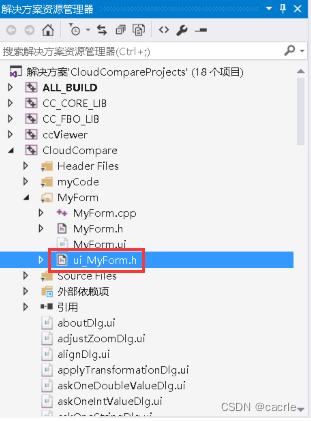
将生成的ui_MyForm.h加入工程。

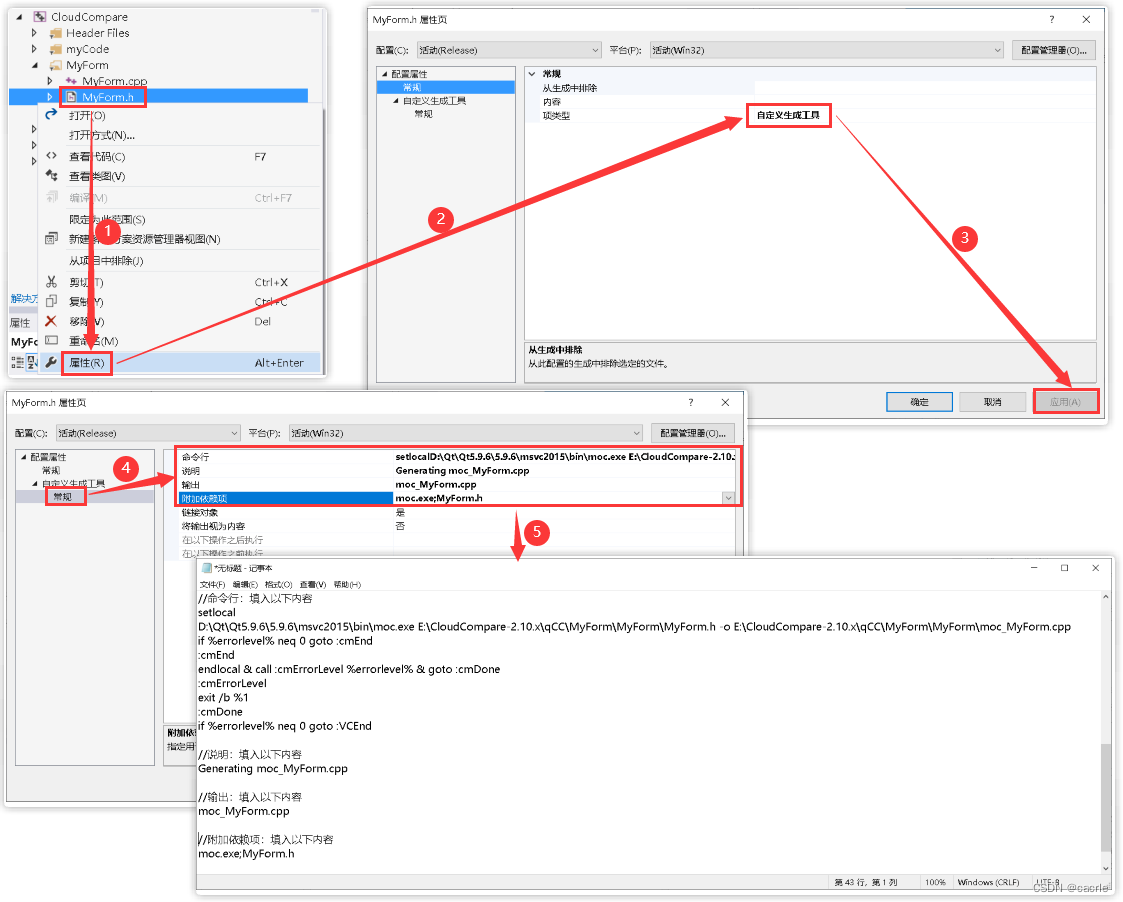
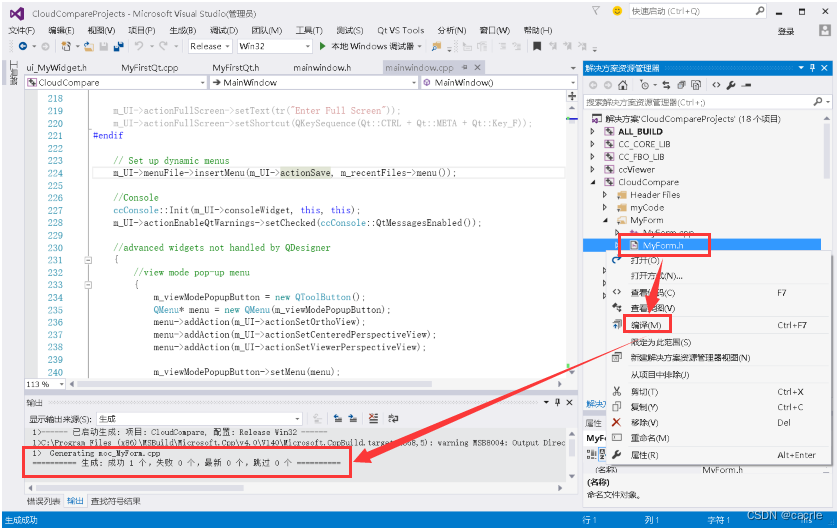
②修改MyForm.h属性,并编译

//命令行:填入以下内容
setlocal
D:\Qt\Qt5.9.6\5.9.6\msvc2015\bin\moc.exe E:\CloudCompare-2.10.x\qCC\MyForm\MyForm\MyForm.h -o E:\CloudCompare-2.10.x\qCC\MyForm\MyForm\moc_MyForm.cpp
if %errorlevel% neq 0 goto :cmEnd
:cmEnd
endlocal & call :cmErrorLevel %errorlevel% & goto :cmDone
:cmErrorLevel
exit /b %1
:cmDone
if %errorlevel% neq 0 goto :VCEnd //说明:填入以下内容
Generating moc_MyForm.cpp //输出:填入以下内容
moc_MyForm.cpp //附加依赖项:填入以下内容
moc.exe;MyForm.h

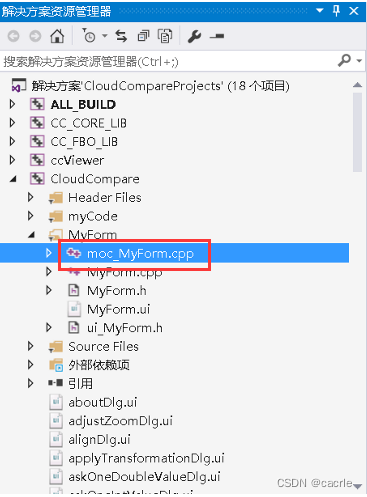
将生成的moc_MyForm.cpp加入工程。

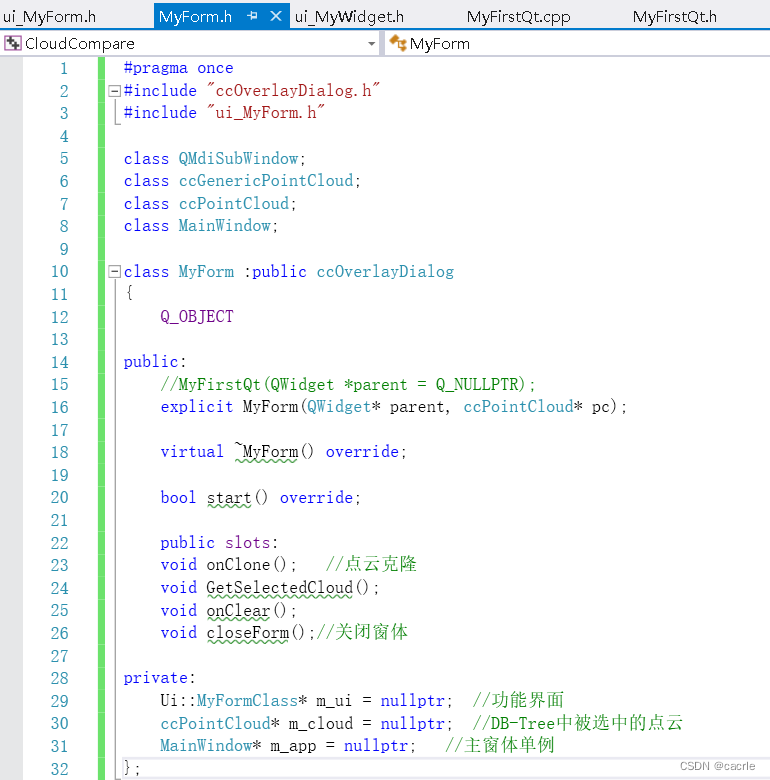
③修改MyForm.h代码

#pragma once
#include "ccOverlayDialog.h"
#include "ui_MyForm.h" class QMdiSubWindow;
class ccGenericPointCloud;
class ccPointCloud;
class MainWindow; class MyForm :public ccOverlayDialog
{ Q_OBJECT
public: //MyFirstQt(QWidget *parent = Q_NULLPTR); explicit MyForm(QWidget* parent, ccPointCloud* pc); virtual ~MyForm() override; bool start() override; public slots: void onClone(); //点云克隆 void GetSelectedCloud(); void onClear(); void closeForm();//关闭窗体
private: Ui::MyFormClass* m_ui = nullptr; //功能界面 ccPointCloud* m_cloud = nullptr; //DB-Tree中被选中的点云 MainWindow* m_app = nullptr; //主窗体单例
};
④修改MyForm.cpp代码
#pragma once
#include "MyForm.h"
#include "ccGLWindow.h"
#include <ccGLWidget.h>
#include <QMdiSubWindow>
#include "ccPointCloud.h"
#include "mainwindow.h"
#include "ccDBRoot.h"
#include "ccConsole.h" MyForm::MyForm(QWidget* parent, ccPointCloud* pc) :ccOverlayDialog(parent) , m_ui(new Ui::MyFormClass) , m_cloud(pc) { //m_ui->setupUi(this); m_ui->setupUi(this); //获取主窗体单例 m_app = MainWindow::TheInstance(); //信号槽连接 connect(m_ui->pushButton, &QAbstractButton::clicked, this, &MyForm::onClone); connect(m_ui->pushButton_2, &QAbstractButton::clicked, this, &MyForm::closeForm);
}
MyForm::~MyForm()
{ if (m_ui) { delete m_ui; m_ui = nullptr; } if (m_cloud) { delete m_cloud; m_cloud = nullptr; }
} bool MyForm::start()
{ ccOverlayDialog::start(); m_processing = false; return true;
} void MyForm::GetSelectedCloud()
{ if (m_cloud) { //设置取消选中上一块点云,同时包围盒消失 m_cloud->setSelected(false); } //DB-Tree中所有被选中的实体存入container ccHObject::Container container; m_app->db()->getSelectedEntities(container); if (container.size()) { //拿到第一个被选中的实体 ccHObject* ent = container[0]; if (!ent->isKindOf(CC_TYPES::POINT_CLOUD)) { ccConsole::Error(QStringLiteral("选择的对象不是点云类型!")); return; } ccGenericPointCloud* cloud = ccHObjectCaster::ToGenericPointCloud(ent); m_cloud = static_cast<ccPointCloud*>(cloud); //设置选中当前点云,同时显示包围盒 m_cloud->setSelected(true); } //刷新 m_app->RefreshAllGLWindow();
} void MyForm::onClear()
{ m_cloud->clear(); m_cloud = nullptr;
} void MyForm::onClone()
{ if (!m_cloud) { return; } //法一(点到点的克隆) ccPointCloud* pc = new ccPointCloud(m_cloud->getName() + QString("-Clone")); //为克隆对象分配内存 pc->reserve(m_cloud->size()); size_t pointSize = m_cloud->size(); for (size_t i = 0; i < pointSize; ++i) { pc->addPoint(*m_cloud->getPoint(i)); } //法二(调用ccPointCloud的接口克隆) //ccPointCloud* pc = new ccPointCloud(m_cloud->getName() + QString("-Clone")); //m_cloud->clone(pc); //将克隆点云pc添加到与m_cloud相同的目录下,并选中。 m_cloud->getParent()->addChild(pc); m_app->db()->selectEntity(pc); m_app->addToDB(pc); m_app->UpdateUI();
} void MyForm::closeForm()
{ this->close();
}
(2)修改mainwindow源文件
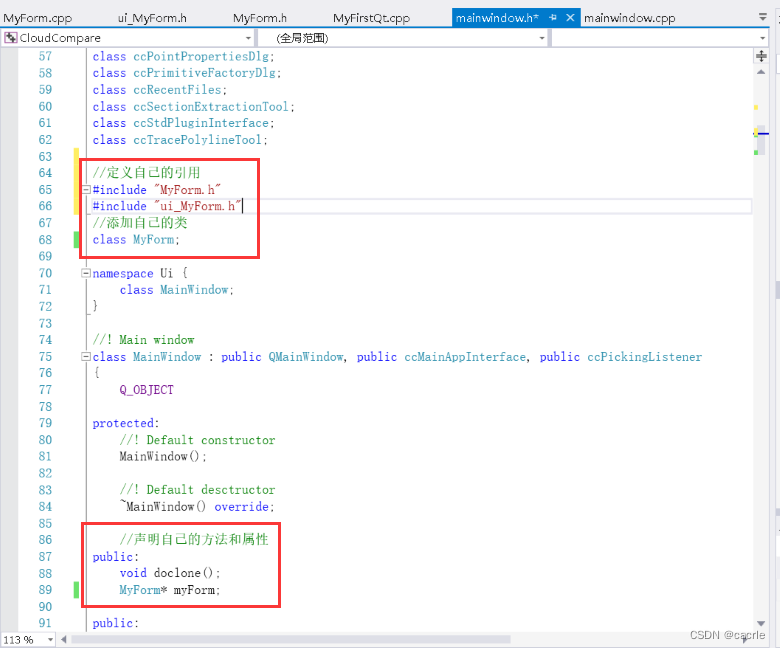
①修改mainwindow.h代码

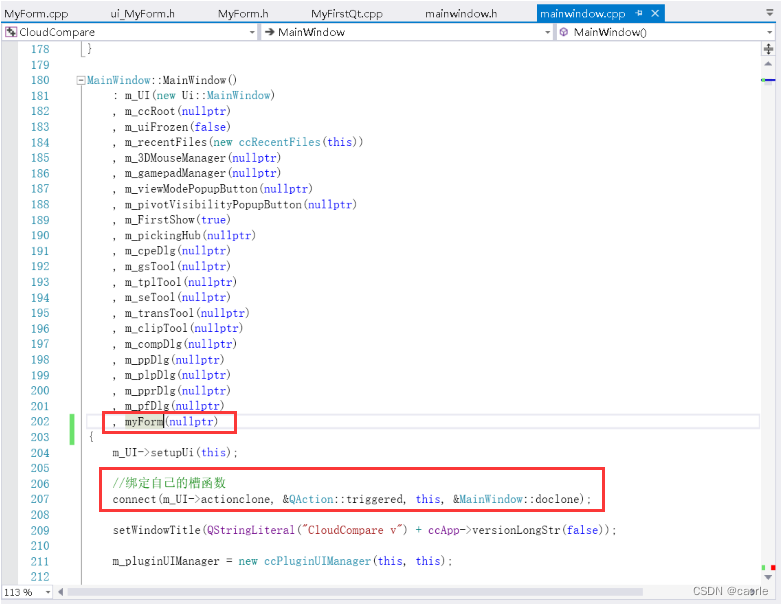
②修改mainwindow.cpp代码

void MainWindow::doclone()
{ //判断DB-Tree内是否选中对象 if (!haveOneSelection()) { ccConsole::Error(QStringLiteral("请在 DB Tree 内选择点云实体对象!")); return; } //获取当前DB-Tree中选择的实体对象 ccHObject* ent = m_selectedEntities[0]; //判断是否为点云对象(这里也可能是矢量栅格对象) if (!ent->isKindOf(CC_TYPES::POINT_CLOUD)) { ccConsole::Error(QStringLiteral("选择的对象不是点云类型!")); return; } //将实体对象ent转换成ccGenericPointCloud对象 ccGenericPointCloud* gCloud = ccHObjectCaster::ToGenericPointCloud(ent); //ccGenericPointCloud是抽象类,不能被实例化,所以向下转换成子类对象ccPointCloud,我们可以通过ccPointCloud来操作点云 ccPointCloud* pCloud = static_cast<ccPointCloud*>(gCloud); //Qt MDI框架 QMdiSubWindow* qWin = m_mdiArea->activeSubWindow(); if (!qWin) return; if (!myForm) { //自定义对象m_colorDlg传入点云pCloud myForm = new MyForm(qWin, pCloud); //连接信号槽:使得后台可以实时获取用户在DB-Tree内所选中的点云 connect(m_ccRoot, &ccDBRoot::selectionChanged, myForm, &MyForm::GetSelectedCloud); //当DB-Tree为空时,清空点云 connect(m_ccRoot, &ccDBRoot::dbIsEmpty, myForm, &MyForm::onClear); //使得m_colorDlg能够停靠在点云显示窗口的右上角 registerOverlayDialog(myForm, Qt::TopRightCorner); } //显示m_colorDlg myForm->start(); updateOverlayDialogsPlacement();
}
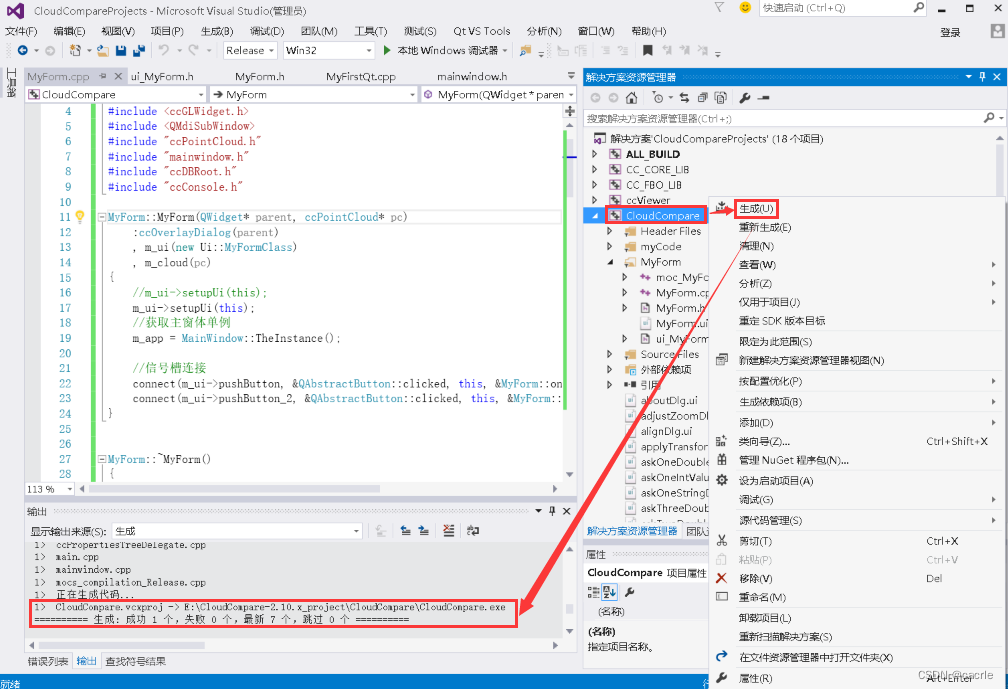
(3)生成CloudCompare

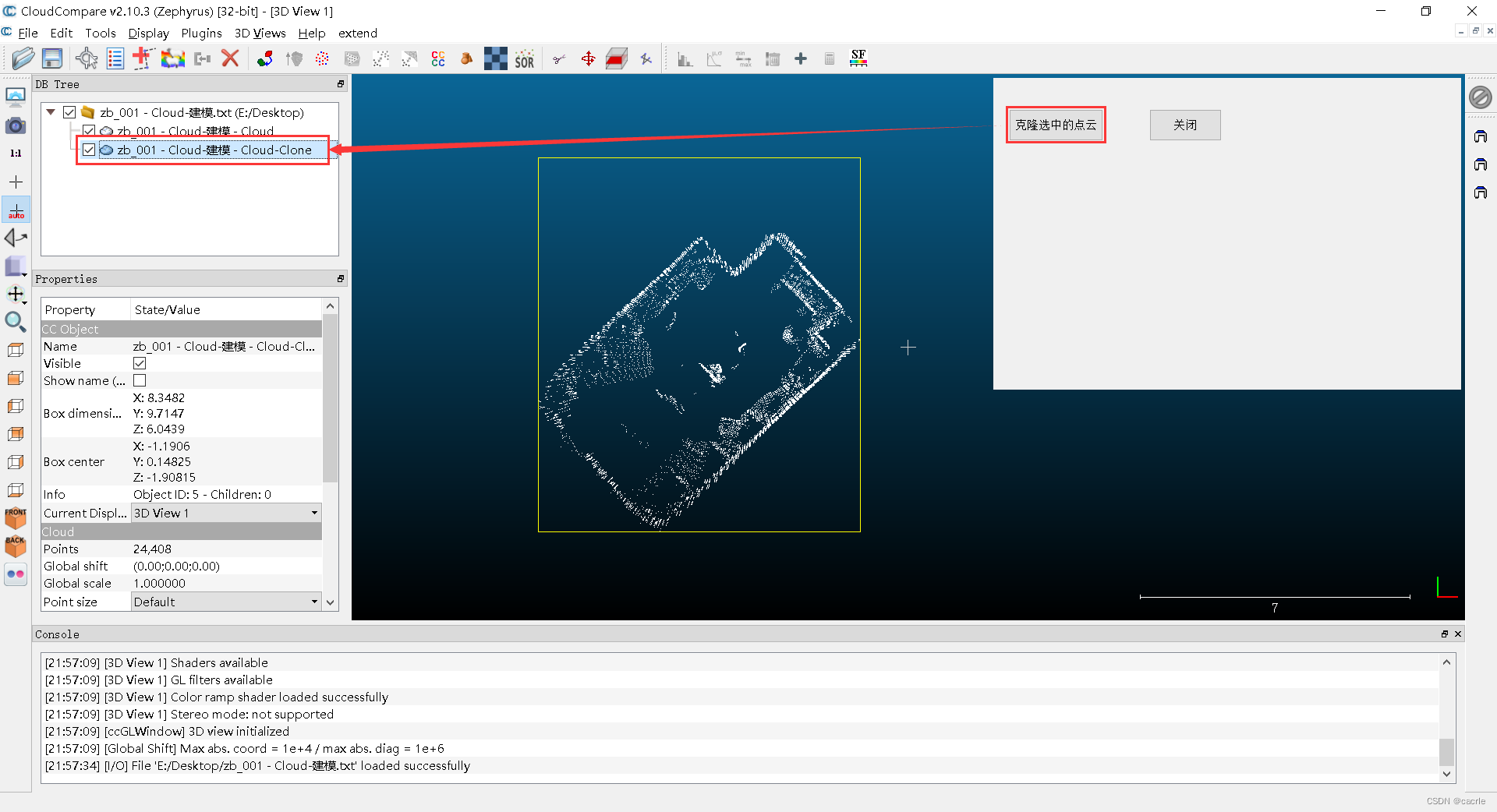
4.结果展示

参考资料:
[1] cacrle. Visual Studio如何使用Qt开发桌面软件?; 2023-04-18 [accessed 2023-04-19].
[2] cacrle. CloudCompare如何进行二次开发?; 2023-04-19 [accessed 2023-04-19].
[3] 问也去. CloudCompare实现点选点云功能; 2021-09-23 [accessed 2023-04-17].
[4] 进击の小黑. CloudCompare简单二次开发教程 上(界面设计与ui文件编译); 2020-12-17 [accessed 2023-04-17].
[5] 进击の小黑. CloudCompare简单二次开发 下(功能实现); 2020-12-18 [accessed 2023-04-17].
[6] shaomq2187. VS2019已有项目中添加Qt; 2021-11-08 [accessed 2023-04-19].
[7] wb175208. VS2013 在配置中手动添加宏定义; 2018-04-08 [accessed 2023-04-19].
这篇关于CloudCompare二次开发之如何设计界面ui与功能实现?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






