本文主要是介绍aardio - 小游戏制作库来了,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


将 animation 库下载后,解压到 lib\godking\ 目录即可。
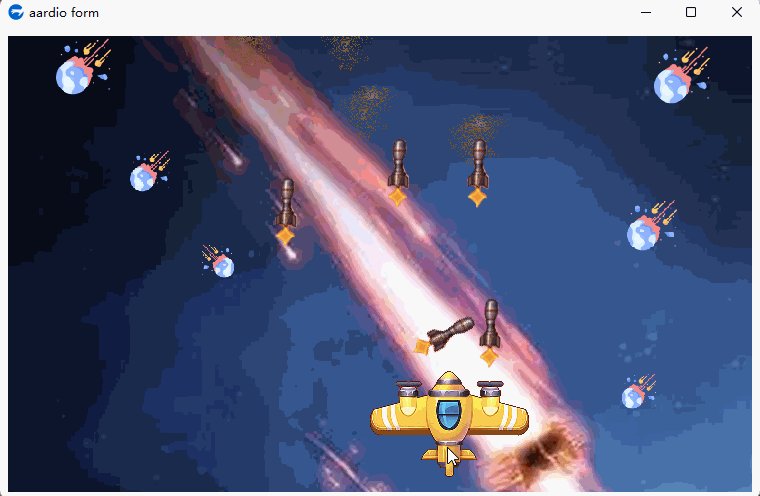
附带小游戏代码及素材。
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
custom={cls="custom";text="自定义控件";left=8;top=8;right=752;bottom=464;db=1;dl=1;dr=1;dt=1;z=1}
)
/*}}*/winform.show();
import godking.animationvar a = godking.animation(winform.custom)// 背景图
a.Pic = ..string.load("\太空背景.png")// 飞机参考物体
var addfeiji = a.createReferenceObject()
addfeiji.Picture = ..string.load("\飞机.png")
addfeiji.Zoom = 500
addfeiji.Type = 1 //己方,不同类型的才碰撞
addfeiji.CollideAllowed = true //允许碰撞// 炮弹参考物体
var addzidan = a.createReferenceObject()
addzidan.Picture = ..string.load("\paodan.png")
addzidan.Type = 1 //己方,不同类型的才碰撞
addzidan.CollideAllowed = true //允许碰撞
addzidan.CreateSound = ..string.load("\LASER.WAV") // 发射炮弹声音// 敌人参考物体
var adddiren = a.createReferenceObject()
adddiren.Picture = ..string.load("\diren.png")
adddiren.Type = 2 //敌方,不同类型的才碰撞
adddiren.CollidedSound = ..string.load("\爆炸.WAV")
adddiren.CollideAllowed = true //允许碰撞// 爆炸特效参考物体
var addbaozha = a.createReferenceObject()
addbaozha.Picture = ..string.load("\yantexiao.gif") // 动图
addbaozha.Zoom = 100 // 创建飞机实例
var feiji = a.create(0, 0, true, "", addfeiji)a.onMouseMove = function(x, y, status /*功能键状态*/ ) {a.setPostion(feiji, x - 80, y - 80, true);
}a.onLDown = function(x, y, status /*功能键状态*/ ) {var l = a.getLeft(feiji) // 获取飞机位置var t = a.getTop(feiji) // 获取飞机位置// 创建左边炮弹var zd = a.create(l + 30, t-20, true, "", addzidan) // 创建炮弹a.autoForward(zd, 10/*距离*/, 10/*间隔*/, 0/*最大距离*/, 0/*最大时间*/, true/*碰撞停止*/, false/*边界停止*/, true/*自动销毁*/, ""/*路线*/, 0/*次数*/)if ..math.random(1, 5) == 5 a.autoRotate(zd, 10, 10, 360, 0); // 20%的几率发射带拐弯的炮弹//创建右边炮弹var zd = a.create(l + 110, t-20, true, "", addzidan) // 创建炮弹a.autoForward(zd, 10/*距离*/, 10/*间隔*/, 0/*最大距离*/, 0/*最大时间*/, true/*碰撞停止*/, false/*边界停止*/, true/*自动销毁*/, ""/*路线*/, 0/*次数*/)if ..math.random(1, 5) == 5 a.autoRotate(zd, 10, 10, 360, 0); // 20%的几率发射带拐弯的炮弹
}// 定时创建敌人实例
var timer = winform.setInterval(function() {adddiren.Zoom = ..math.random(300,1000); // 随机大小var dr = a.o ( a.create(..math.random(0, winform.custom.width)/*x*/, -30/*y*/, true/*显示*/, ""/*文本*/, adddiren/*参考物体*/)); // 随机横向位置var ag = ..math.random(150,210); // 随机生成下落角度dr.setAngle(ag); // 设置下落角度if ag<180 dr.turn(1/*翻转类型*/);dr.autoForward(..math.random(1,3)/*距离*/, ..math.random(10,30)/*间隔*/, 0/*最大距离*/, 0/*最佳时间*/, true/*碰撞停止*/ ,false/*边界停止*/, true/*自动销毁*/, ""/*文本*/, 0/*次数*/);}, 500
)// 碰撞事件
a.onCollision = function(id,x,y,id1){ if id==feiji or id1==feiji { // 飞机碰撞,游戏结束。winform.clearInterval(timer);a.clear();var over = a.create(100,100,true,"",);var font = a.createFont("黑体",100,0,false,false,false,false);a.setText(over,"游戏结束",font,0x0000FF);} else { // 敌人碰撞,创建爆炸特效实例var l,t;if a.getType(id)==2 {l = x; t = y; } else {l = a.getLeft(id1); t = a.getTop(id1);}var bz = a.create(l-20/*x*/, t-20/*y*/, true/*显示*/, ""/*文本*/, addbaozha/*参考物体*/);a.playGIF(bz,1,true,0,0); // 播放爆炸动画a.destroy(id); // 销毁与敌人碰撞的物体(炮弹)a.destroy(id1); // 销毁与敌人碰撞的物体(炮弹)}
}winform.onclose = function(){a.close();
}win.loopMessage();这篇关于aardio - 小游戏制作库来了的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








