本文主要是介绍不使用 JavaScript,仅在 CSS 中实现为 IE10 / IE11 单独设置样式(IE11 不支持 flex: 1; / ES6,IE11 之前不支持 Swiper),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1. 为 IE10 / IE11 单独设置样式(exp:文字渐变色)
2. IE11 不支持 flex: 1(exp:行政办公)
3. IE11 中 不可以使用 es6(exp:防抖定时器)
4. IE11 之前的版本不兼容 swiper
1. 为 IE10 / IE11 单独设置样式(exp:文字渐变色)
- 以 文字渐变色 为例,IE10 / IE11 不支持 该属性
- 为提高用户体验,除了设置主流浏览器的样式外,还应针对 IE10 / IE11 进行单独设置
- 在 css 中采用 媒体查询 可以实现上述需求
<style>.top {color: transparent;background-image: linear-gradient(0deg, red, blue);-webkit-background-clip: text;font-size: 60px;}@media screen and(-ms-high-contrast: active), (-ms-high-contrast: none) {.top {color: red;background: none;}}</style><div class="top"> IE11 不兼容文字渐变 </div>
- IE10 / IE11 效果:
- Chrome 效果:
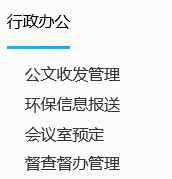
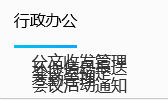
2. IE11 不支持 flex: 1(exp:行政办公)
- 如果采用 flex 布局:
- 必须指定子元素 宽度 或者 高度,让子元素分配父容器
- 子元素不能写 flex: 1,这不能使其自动平分剩余空间
- IE11 之前版本的 IE浏览器,对 flex布局 支持很差
3. IE11 中 不可以使用 es6(exp:防抖定时器)
- 发现这个问题是因为,我当时再写弹框划出的事件,在 chrome 中正常,在 IE11 中无效
- 报错的位置是 防抖函数:function delayFun()
- 该函数的主要作用:防止短时间内多次点击弹框触发按钮,导致弹框动画效果失效
function delayFun(fn) {let timeout = null;return function () {clearTimeout(timeout);timeout = setTimeout(() => {fn.apply(this, arguments);}, 100);};$(".model-handle").click(delayFun(function () {$(this).parent("li").addClass("active").siblings().removeClass("active");modalIndex = $(this).attr("data-modalHandleIndex");eachMyModal(modalIndex);}));
- 这里报错是因为,IE11 不能识别 es6 语法,setTimeout 后面跟了 es6 语法
- 解决方案:去语法转换网站,将 es6 转换为 es5
- babel 在线转换地址:Babel · The compiler for next generation JavaScript (babeljs.io)
- Traceur 在线转换地址:Traceur (google.github.io)
- 注意:直接将 setTimeout 后面改成 function 无效,还是直接转换比较安全
function delayFun(fn) {var timeout = null;return function () {var _this = this,_arguments = arguments;clearTimeout(timeout);timeout = setTimeout(function () {fn.apply(_this, _arguments);}, 100);};}4. IE11 之前的版本不兼容 swiper
这篇关于不使用 JavaScript,仅在 CSS 中实现为 IE10 / IE11 单独设置样式(IE11 不支持 flex: 1; / ES6,IE11 之前不支持 Swiper)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!