本文主要是介绍ECharts图表钻取,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.小节概述
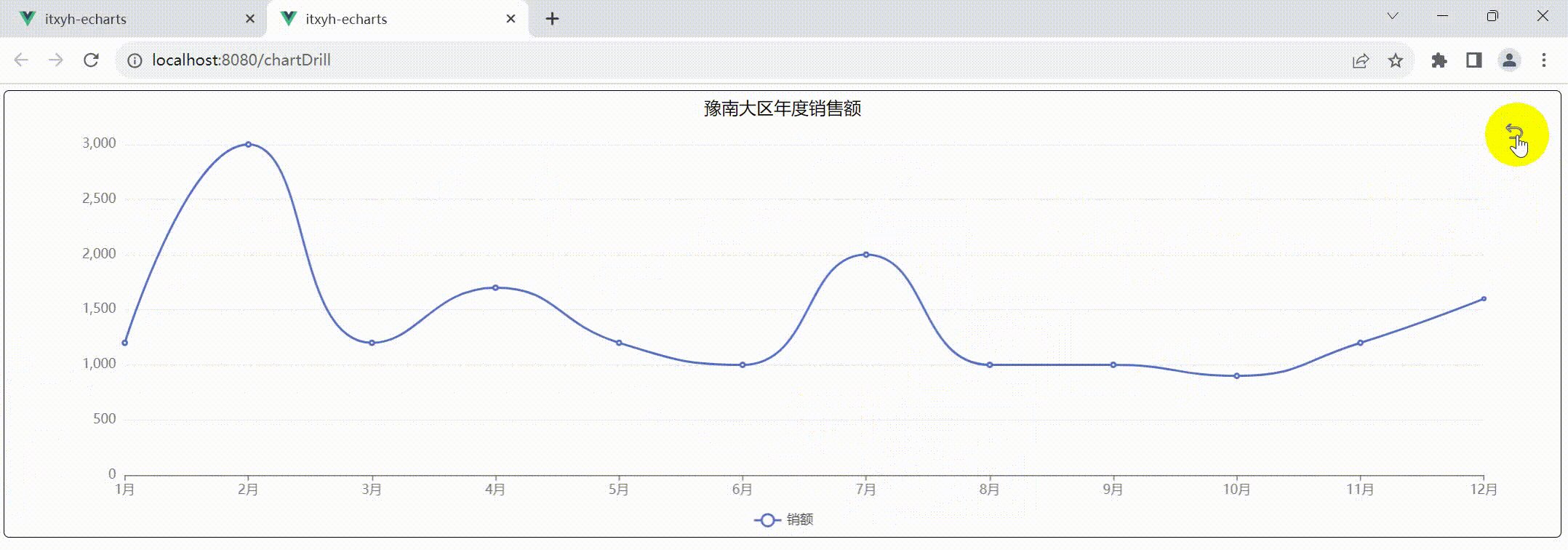
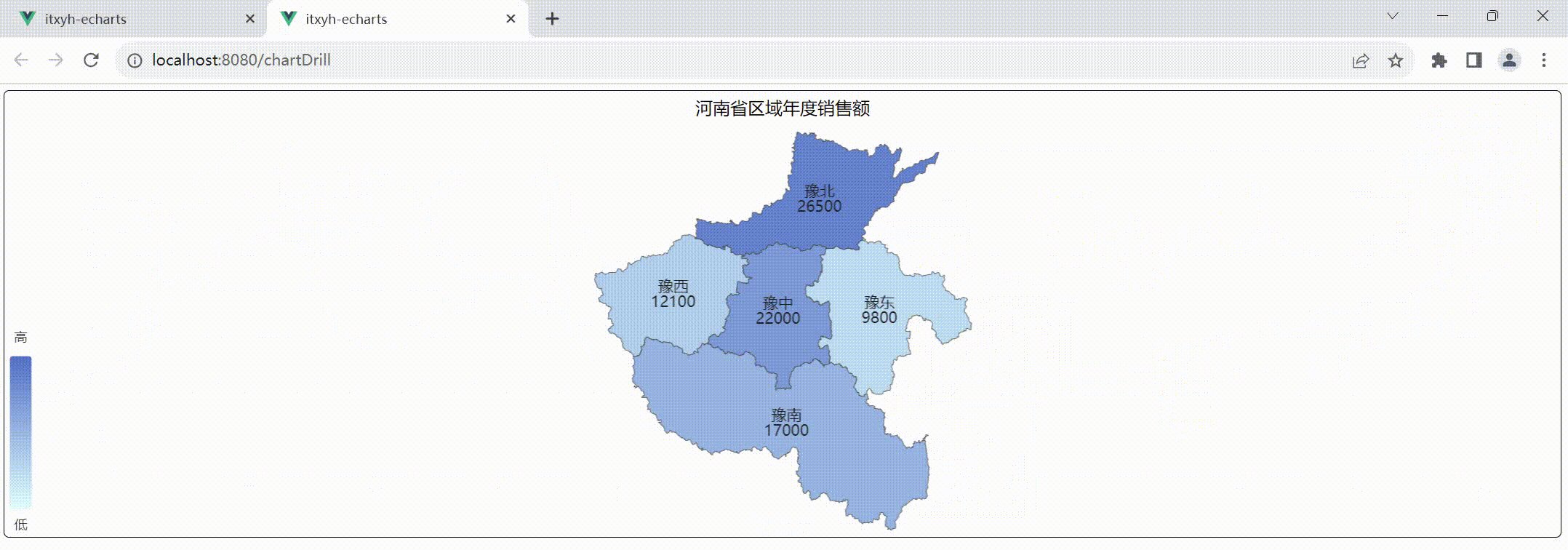
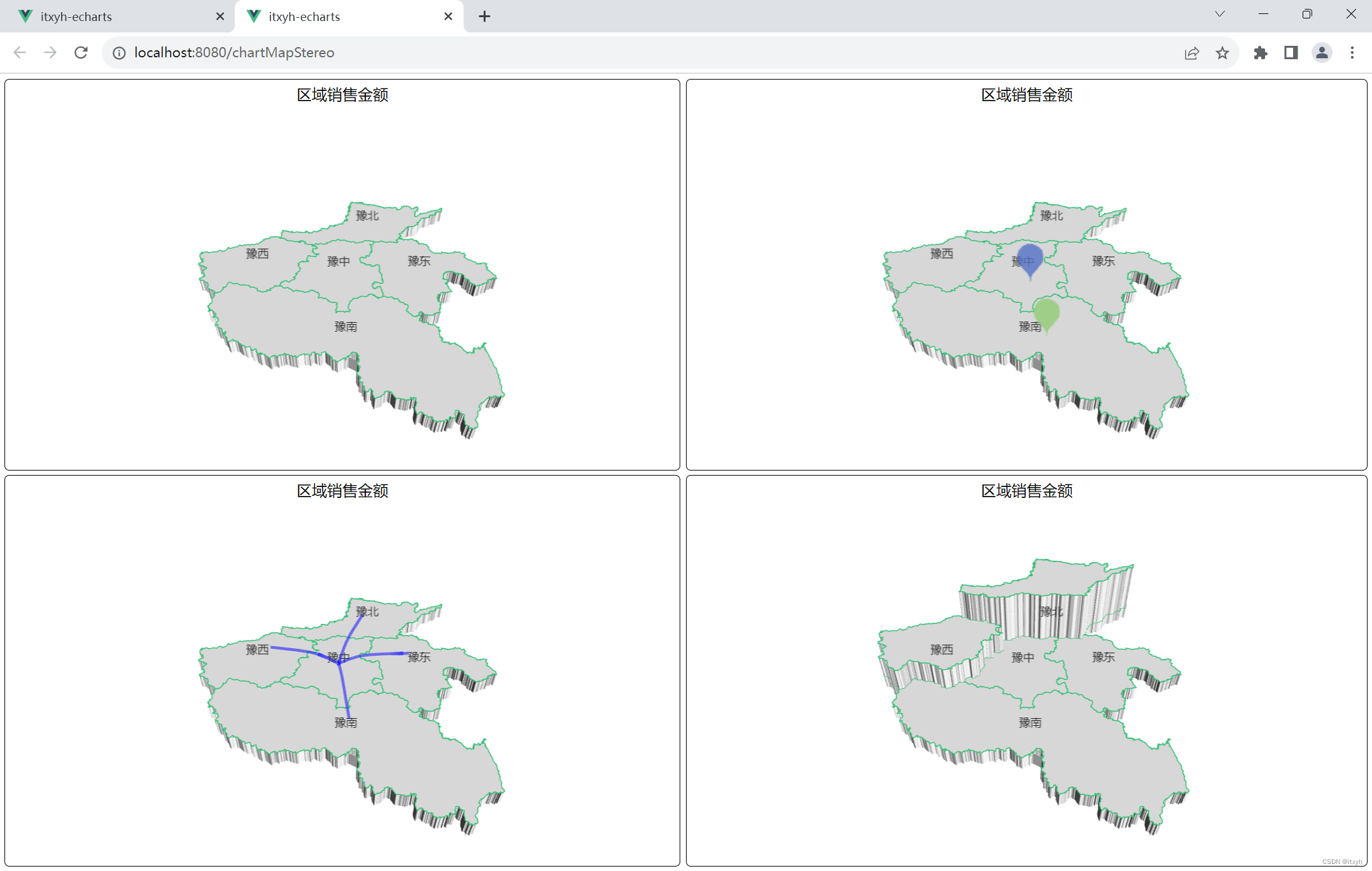
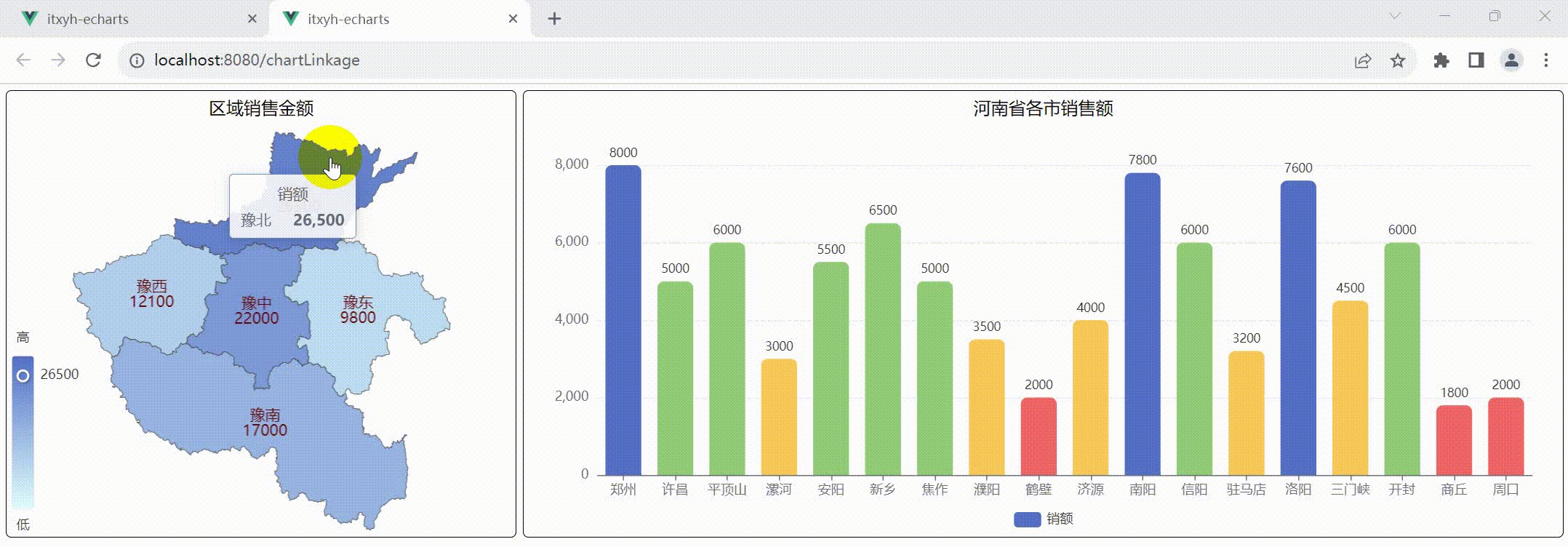
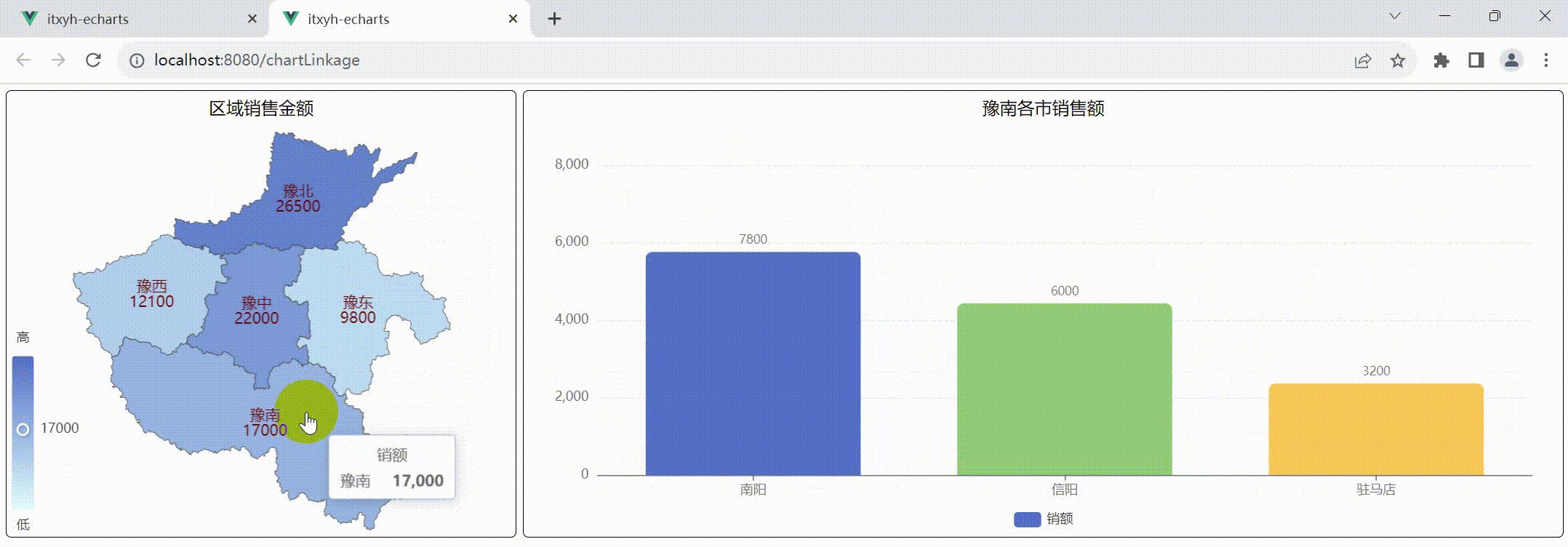
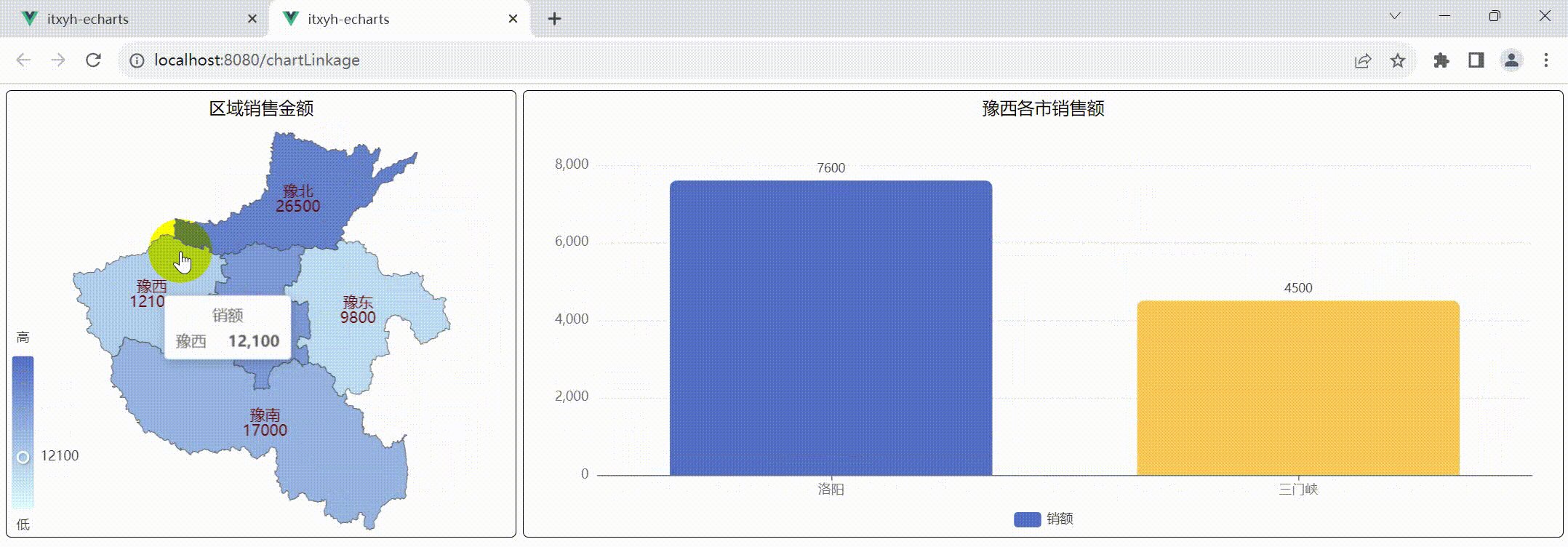
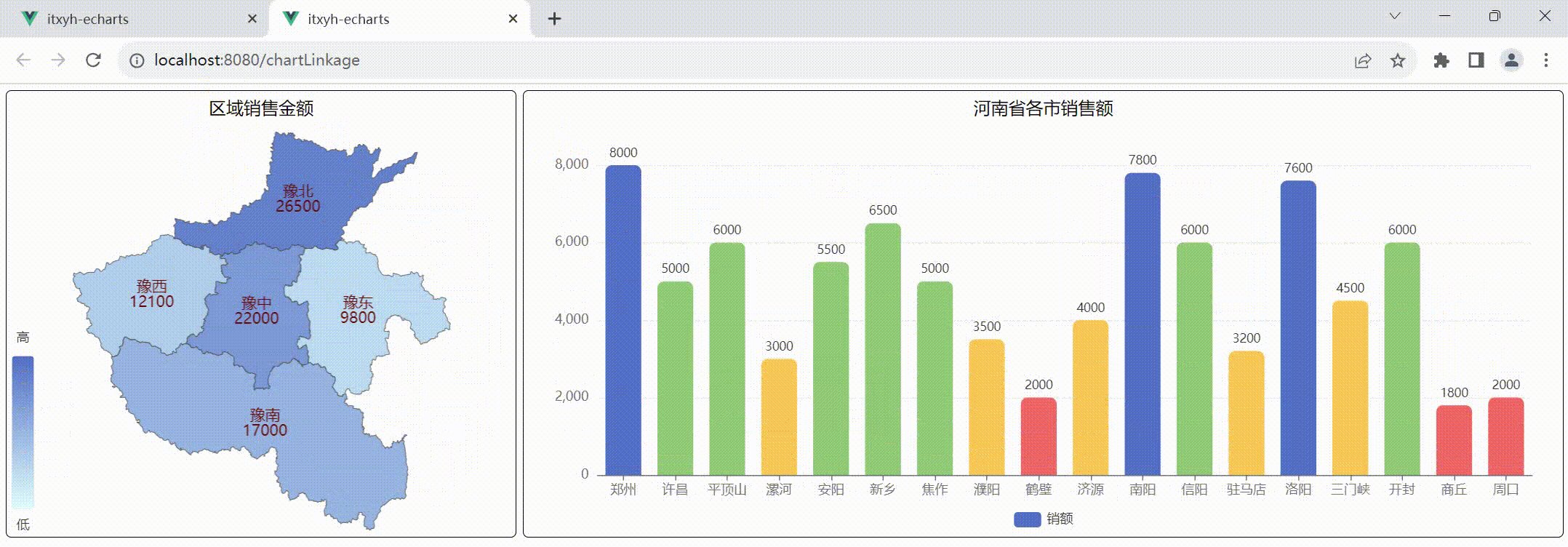
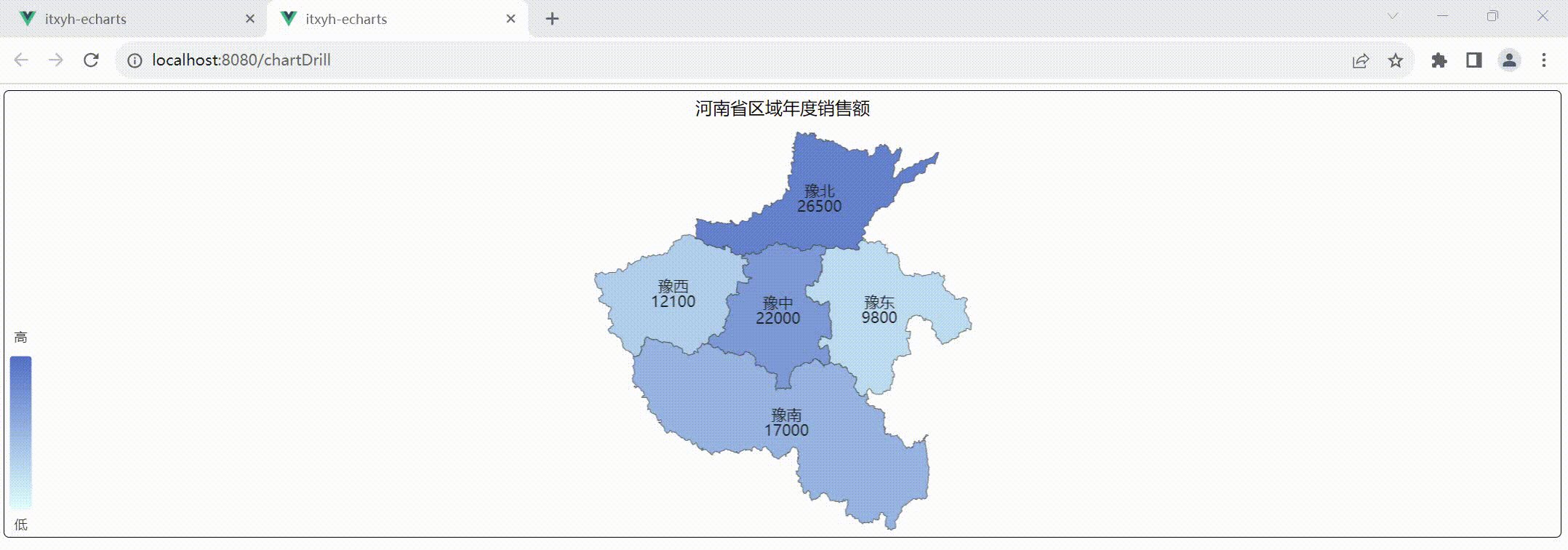
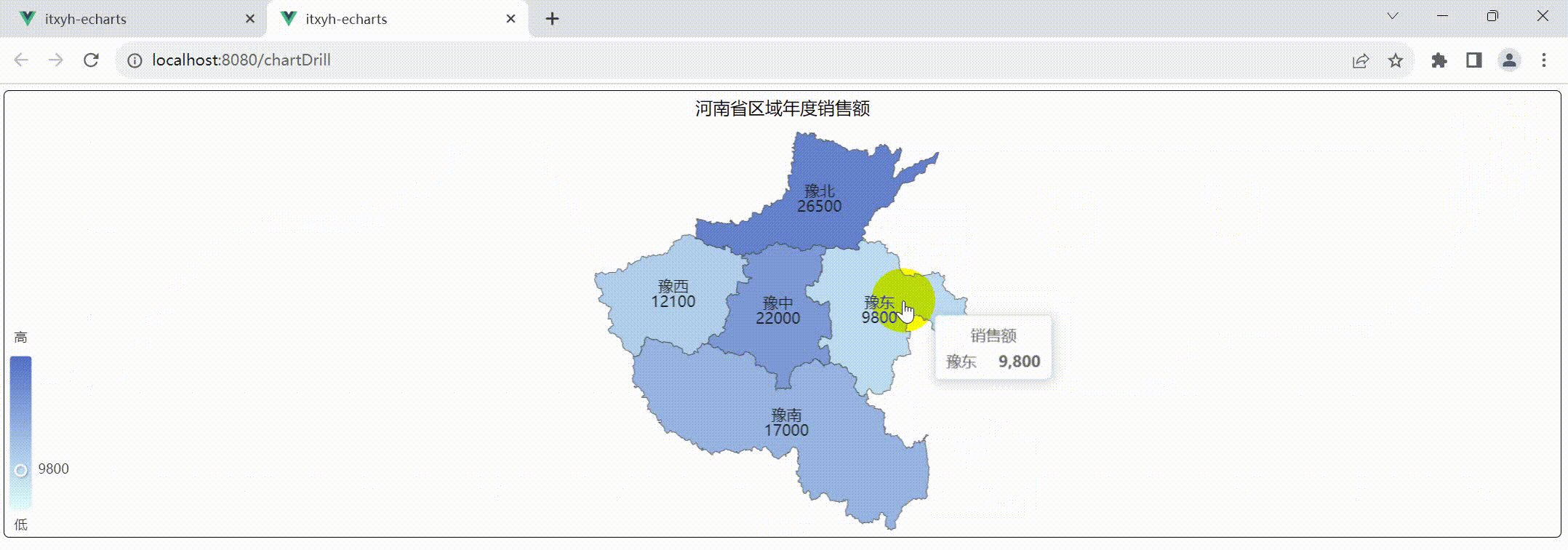
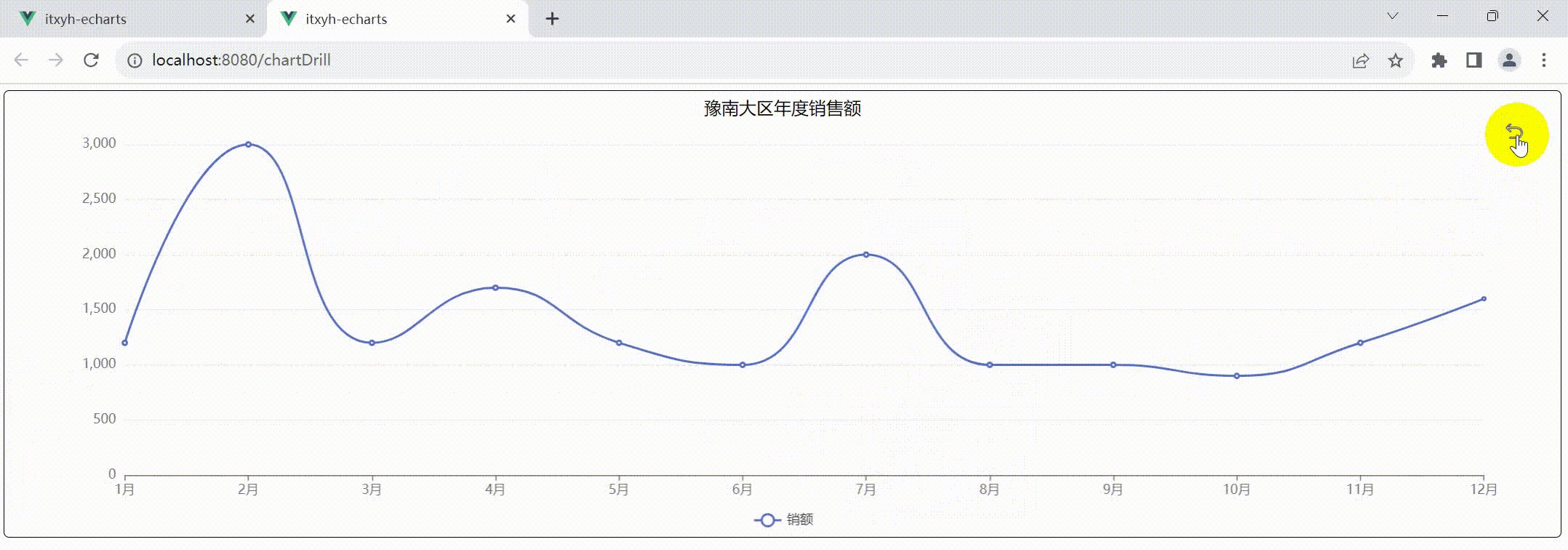
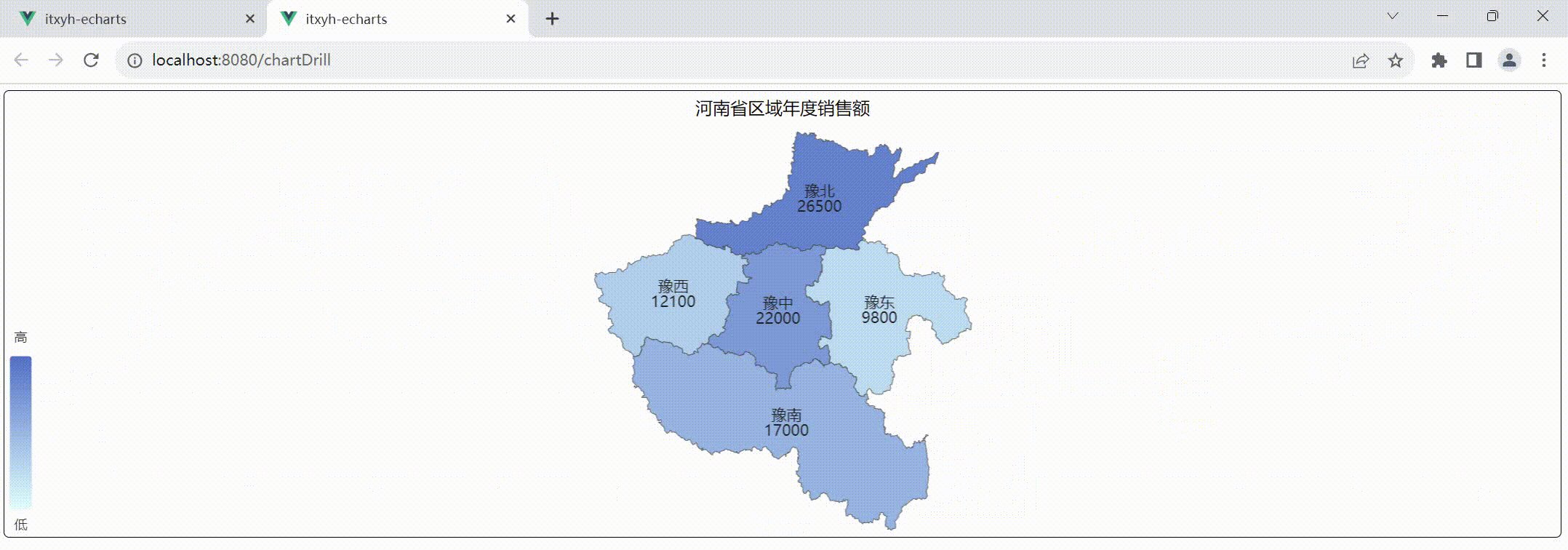
图表的数据钻取是指通过点击图表中的图形,利用该图形所代表的数据来生成另一个更详细的图表。例如有个地图展示了河南省各个区域(豫东、豫西、豫南、豫北、豫中)的销售额,然后点击某一区域,钻取展示该区域年度销售额(折线图,展示该区域年度中每个月的销售额),需要能支持返回(为折线图提供一个自定义工具栏按钮,点击返回到区域地图展示)。在本小节中,主要介绍在当前Vue2.X项目中使用echarts实例中事件绑定API以及自定义工具栏按钮实现上述的图表钻取场景。
2.操作步骤
2.1.准备工作
1.在主页HomeView.vue中,存放文字链接(图表钻取),点击跳转对应的路由页面(chartDrill),在router的index.js中配置路由信息。在chartDrill演示页面中,进行栅格布局,准备存放能否钻取的地图(展示区域销售额)和折线图(展示各个区域年度各月销售额)。


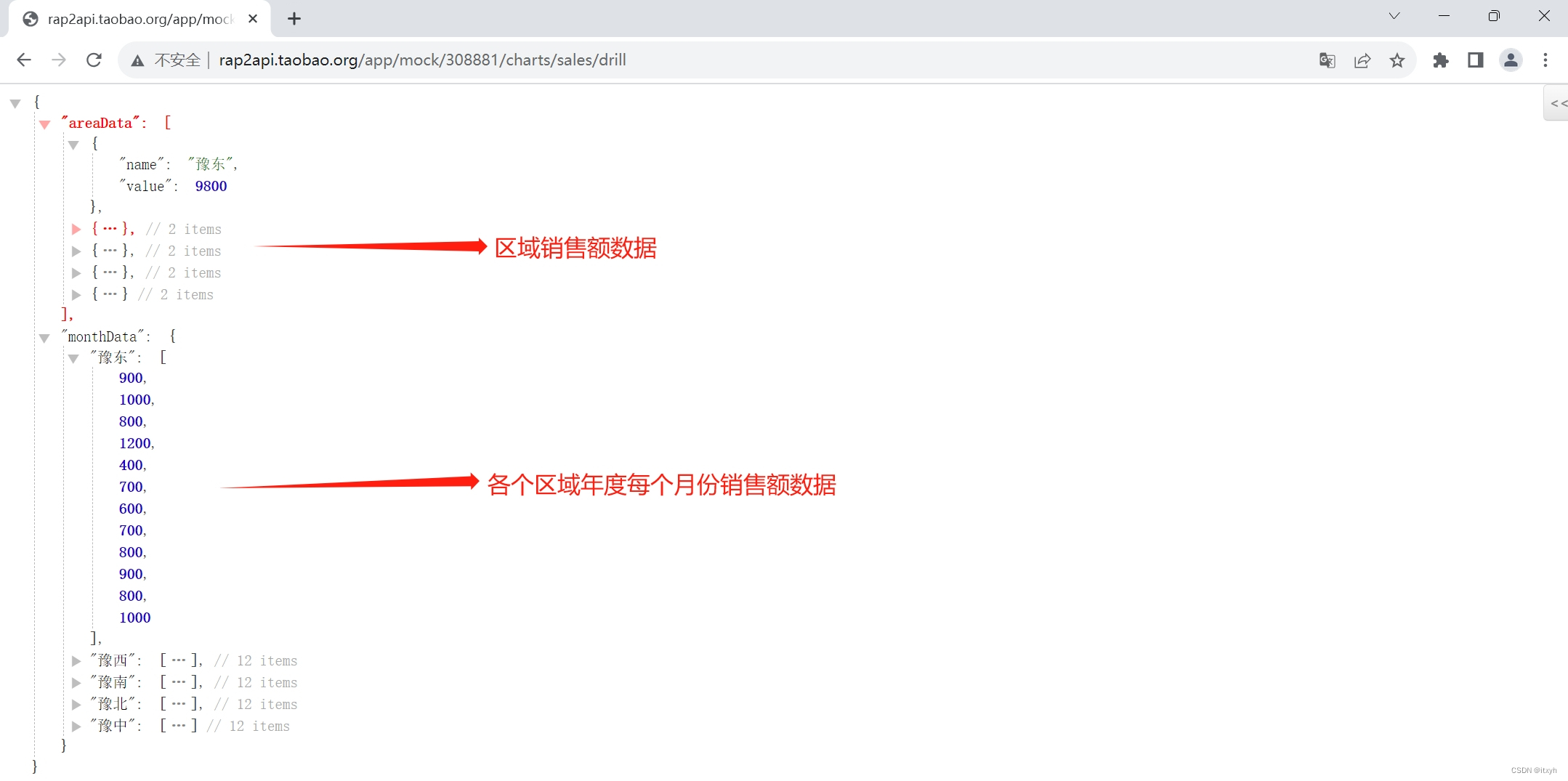
2.在RAP接口管理平台中新建接口,提供区域销售额数据以及各区域年度的各月销售额数据。

2.2.钻取实现
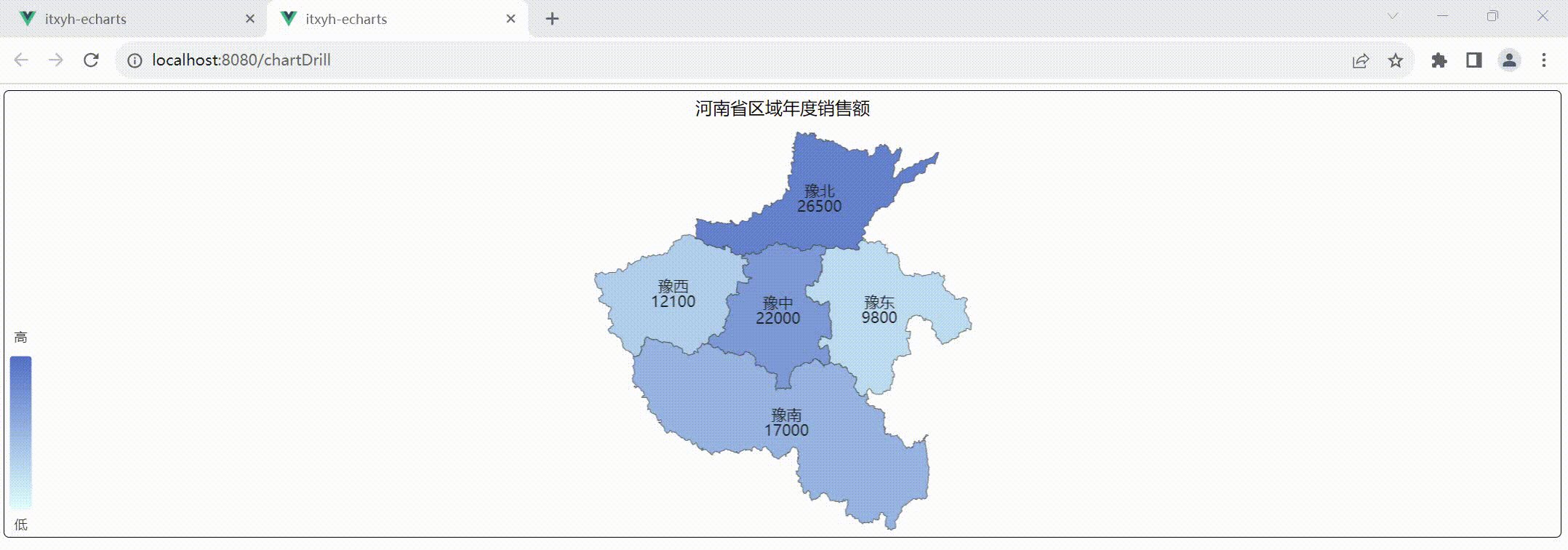
1.在src/components/drill下创建CascadeDrill.vue,引入Echarts地图展示区域销售额数据,并放到chartDrill演示页面中,参考代码:
<template><div class="mainDiv"><div class="titleDiv">{{ title }}</div><div class="chartDiv" ref="chart"></div></div>
</template><script>
import HenanAreaMap from '@/assets/maps/HenanArea.json'
import elementResizeDetectorMaker from 'element-resize-detector'const erd = elementResizeDetectorMaker()export default {data() {return {chartData: {},title: '河南省区域年度销售额',}},name: 'CascadeBar',mounted() {this.getChartData().then(() => {// 数据请求到后渲染图表this.initMapChart()})},beforeDestroy() {// 移除元素监听erd.uninstall(this.$refs.chart)},methods: {// 请求数据回来async getChartData() {this.chartData = await this.$axios({ url: 'sales/drill' })},// 渲染图表initMapChart() {// 移除元素监听和销毁echarts实例erd.uninstall(this.$refs.chart)this.$echarts.dispose(this.$refs.chart)// 使用registerMap注册地图json数据this.$echarts.registerMap('HenanArea', HenanAreaMap)let myChart = this.$echarts.init(this.$refs.chart)var option = {tooltip: {},visualMap: {min: 3000,max: 30000,left: 'left',top: 'bottom',text: ['高', '低'],inRange: {color: ['#e0ffff', '#5470C6'],},show: true,},series: [{name: '销售额',type: 'map',map: 'HenanArea',zoom: 1.2,label: {show: true,fontSize: 14,color: '#1d1d1d',formatter: '{b}\n{c}',},data: this.chartData.data.areaData,select: {itemStyle: {// 设置地图点击后的颜色color: null,},},},],}// 使用刚指定的配置项和数据显示图表myChart.setOption(option)erd.listenTo(this.$refs.chart, function () {myChart.resize()})// 设置鼠标移入区域颜色不变myChart.on('mouseover', function (params) {if (params.data.value != undefined) {myChart.dispatchAction({type: 'downplay',})}})},},
}
</script><style scoped>
</style>

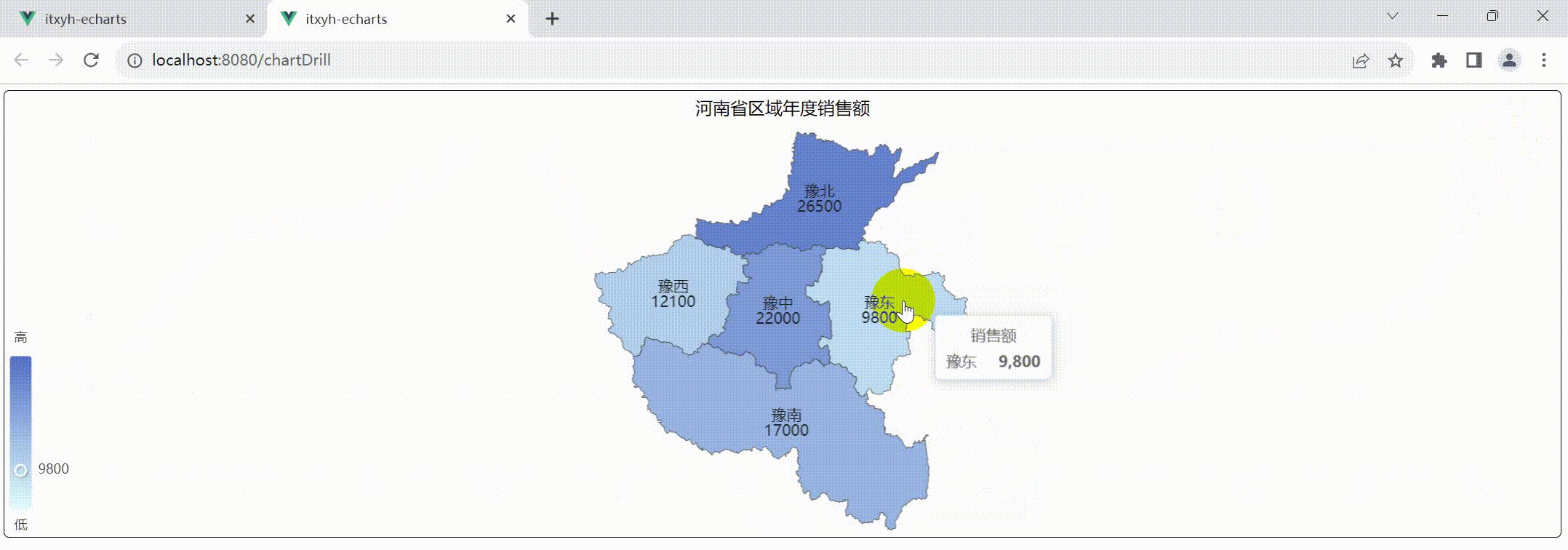
2.在CascadeDrill.vue中添加echart实例点击事件,实现钻取效果,此处实现的原理是:当有钻取交互时,先销毁echarts图表实例再重新初始化新的图表实例。在实现过程中需要注意以下几点:
- 默认加载时和钻取后点击返回时都需要实例化地图图表,所以把这个动作单独封装成一个事件供调用;
- 在钻取到的折线图工具栏中新加自定义按钮,点击时返回地图图表,调用上述封装的事件即可;
- 由于中间涉及销毁echarts实例又重新初始化实例操作,所以在配合element-resize-detector实现自适应时,需要注意两个要点——销毁echarts实例前先卸载元素监听然后销毁,实例化echarts图表配置后再添加元素监听,以免出现自适应不生效的情况。
在上述initMapChart方法中,为echarts实例绑定点击事件,参考代码:
// 设置点击事件,钻取月度折线图的数据展示
// 因为echarts当中的this并不是vue的实例vueComponent,需要定义一个变量名接收
let _this = this
myChart.on('click', function (params) {_this.title = params.name + '大区年度销售额'// 移除元素监听和销毁echarts实例erd.uninstall(_this.$refs.chart)_this.$echarts.dispose(_this.$refs.chart)// 初始化一个新的echarts实例let lineChart = _this.$echarts.init(_this.$refs.chart)var option = {tooltip: {},legend: {show: true,x: 'center',y: 'bottom',padding: [0, 0, 10, 0],},toolbox: {feature: {myTool: {// 自定义按钮show: true,//鼠标移动上去显示的文字title: '返回',icon: 'path://M648 307.2H217.6l128-128c12.8-12.8 12.8-32 0-44.8-12.8-12.8-32-12.8-44.8 0L118.4 315.2c-6.4 6.4-9.6 14.4-9.6 22.4s3.2 16 9.6 22.4l180.8 180.8c12.8 12.8 32 12.8 44.8 0 12.8-12.8 12.8-32 0-44.8L219.2 371.2H648c120 0 216 96 216 216s-96 216-216 216H320c-17.6 0-32 14.4-32 32s14.4 32 32 32h328c155.2 0 280-124.8 280-280s-124.8-280-280-280z',onclick: function () {_this.title = '河南省区域年度销售额'_this.initMapChart()},},},show: true,top: '-2%',right: '2%',},grid: {top: '5%',bottom: '10%',left: '5%',right: '5%',containLabel: true,},xAxis: {type: 'category',data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],// 坐标轴两边留白策略(设置从0开始)boundaryGap: false,axisTick: {show: true,alignWithLabel: true,},axisLabel: {show: true,interval: 0,},splitLine: {show: false,},},yAxis: {type: 'value',splitLine: {show: true,lineStyle: {color: ['#E5EAF3'],width: 1,type: 'dashed',},},},series: [{name: '销额',type: 'line',data: _this.chartData.data.monthData[params.name],// 是否平滑曲线显示smooth: true,itemStyle: {color: '#5470C6',},},],}lineChart.setOption(option)erd.listenTo(_this.$refs.chart, function () {lineChart.resize()})
})3.至此,图表钻取完成,启动项目,访问示例页面查看效果如下:

3.小节总结
和上节的图表联动类似,当两个图表的数据有整体和详细的互补关系时,可以采用钻取交互来做数据呈现。在本小节中,通过echarts实例中点击事件绑定,并配合自定义工具栏按钮实现了图表间的钻取场景。
4.专栏总结
至此,Echarts图表库专栏文章更新结束。该专栏主要包括对ECharts的配置项、API以及GL配置的学习使用积累,具体实现的内容点包括:
- 基于Vue2.x+Axios+ECharts搭建项目;
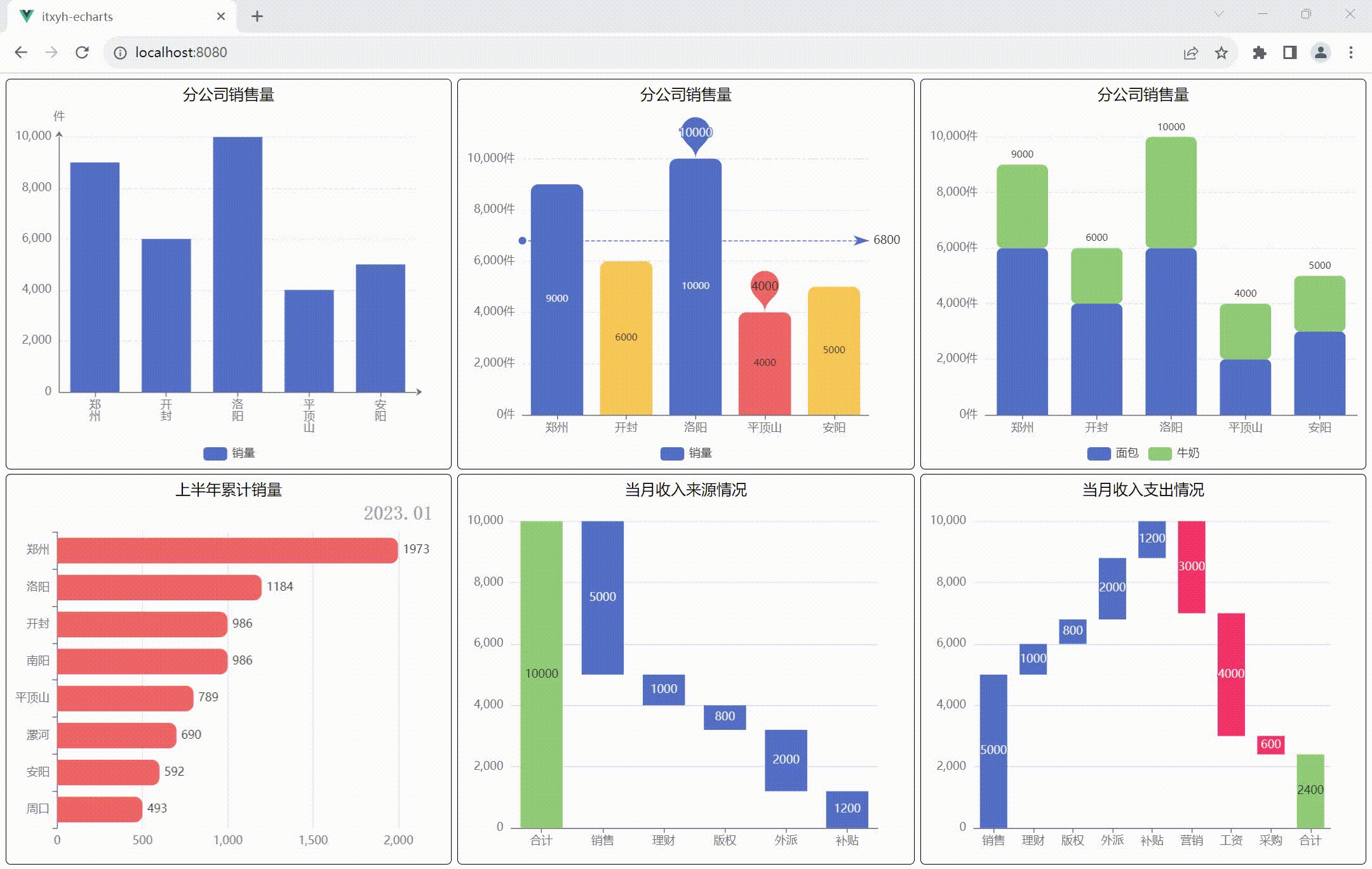
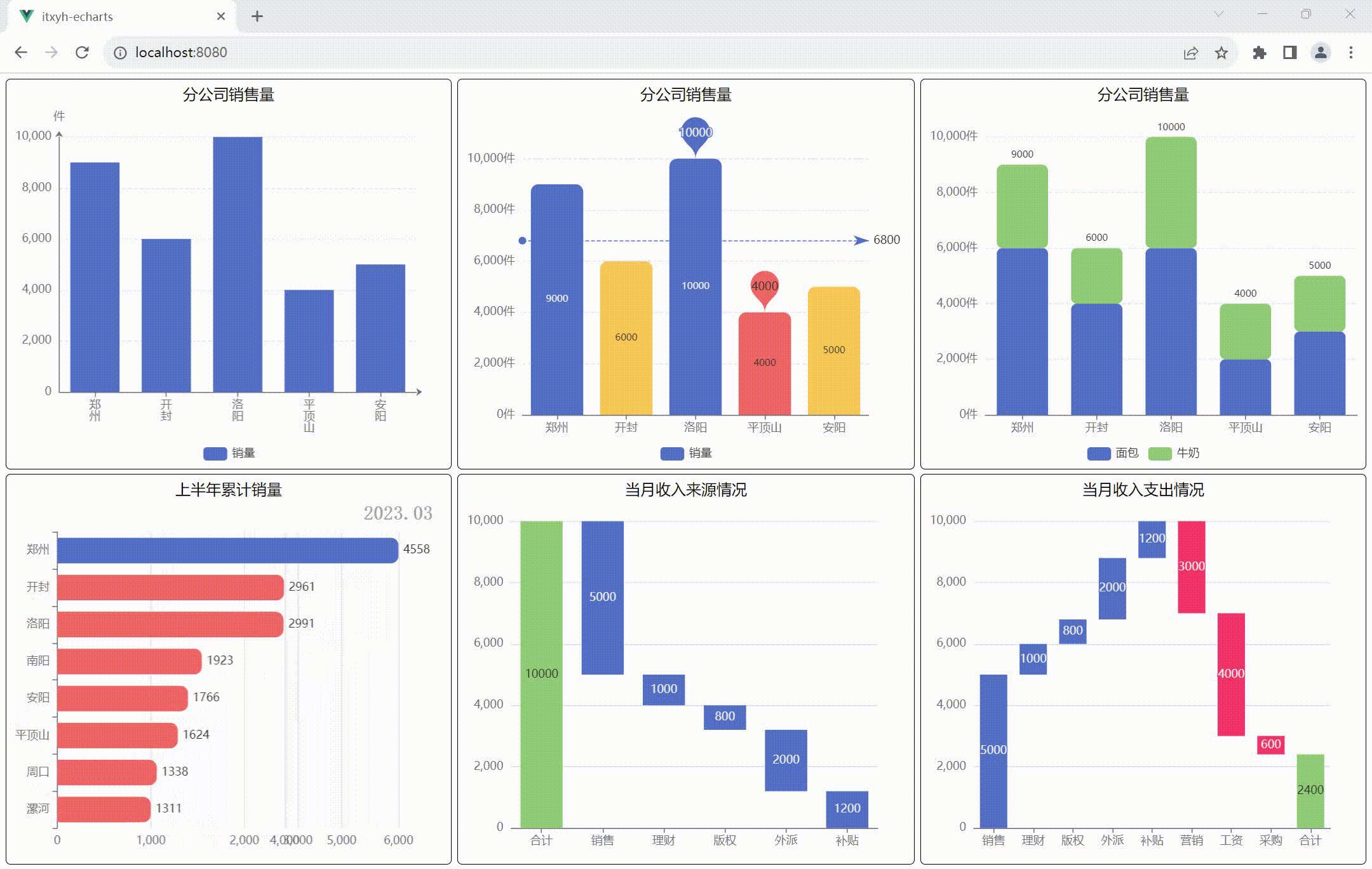
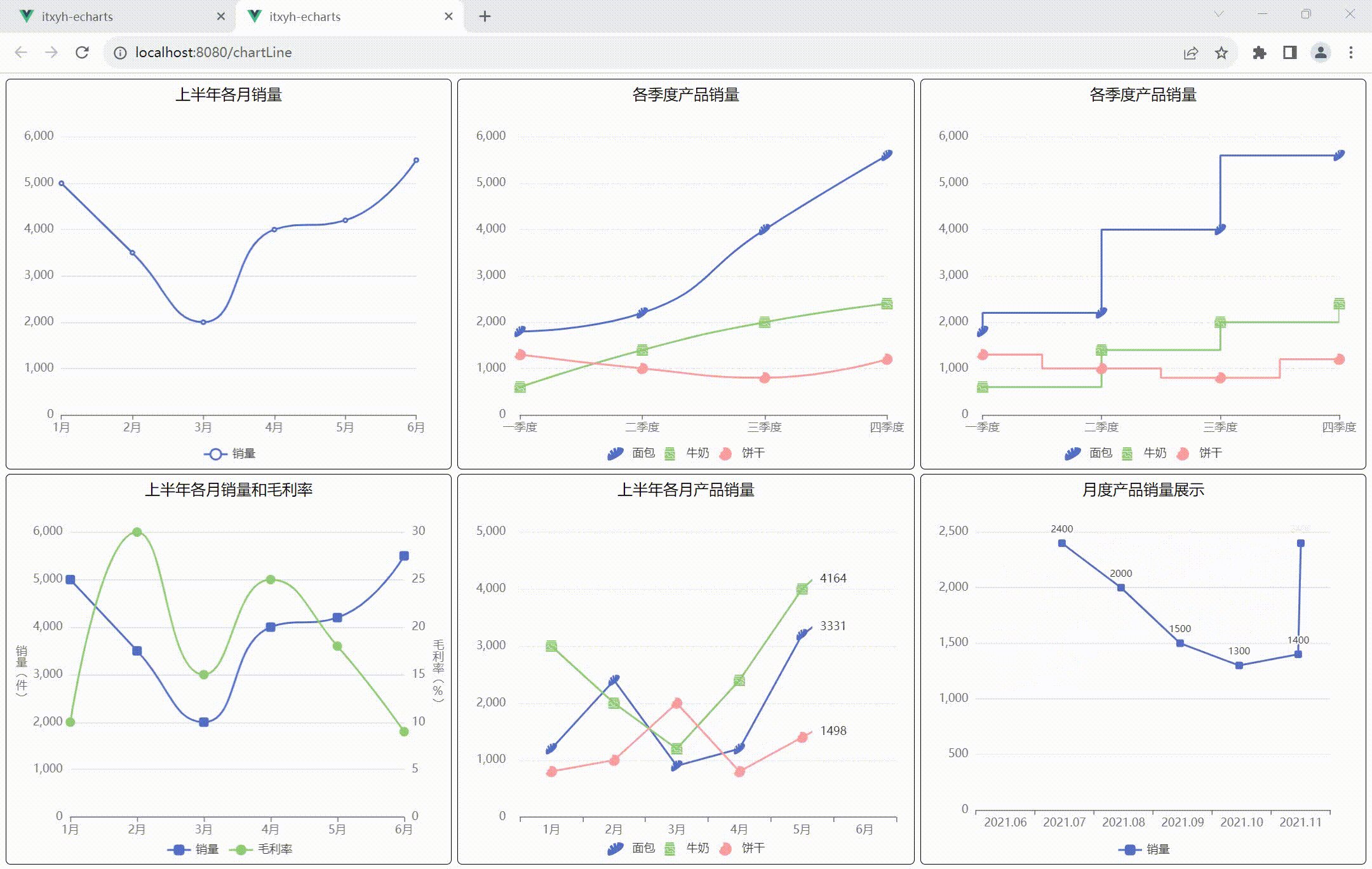
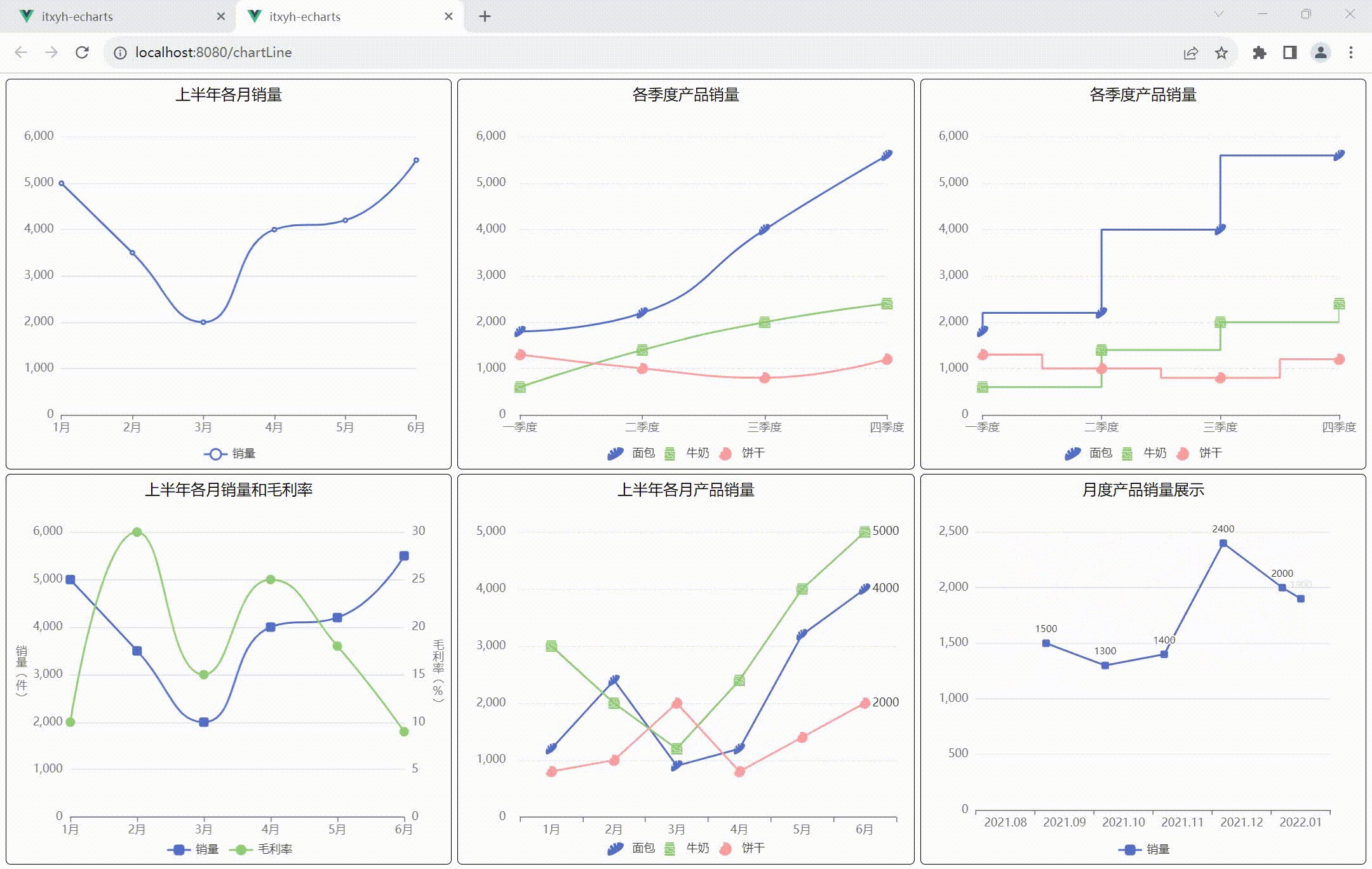
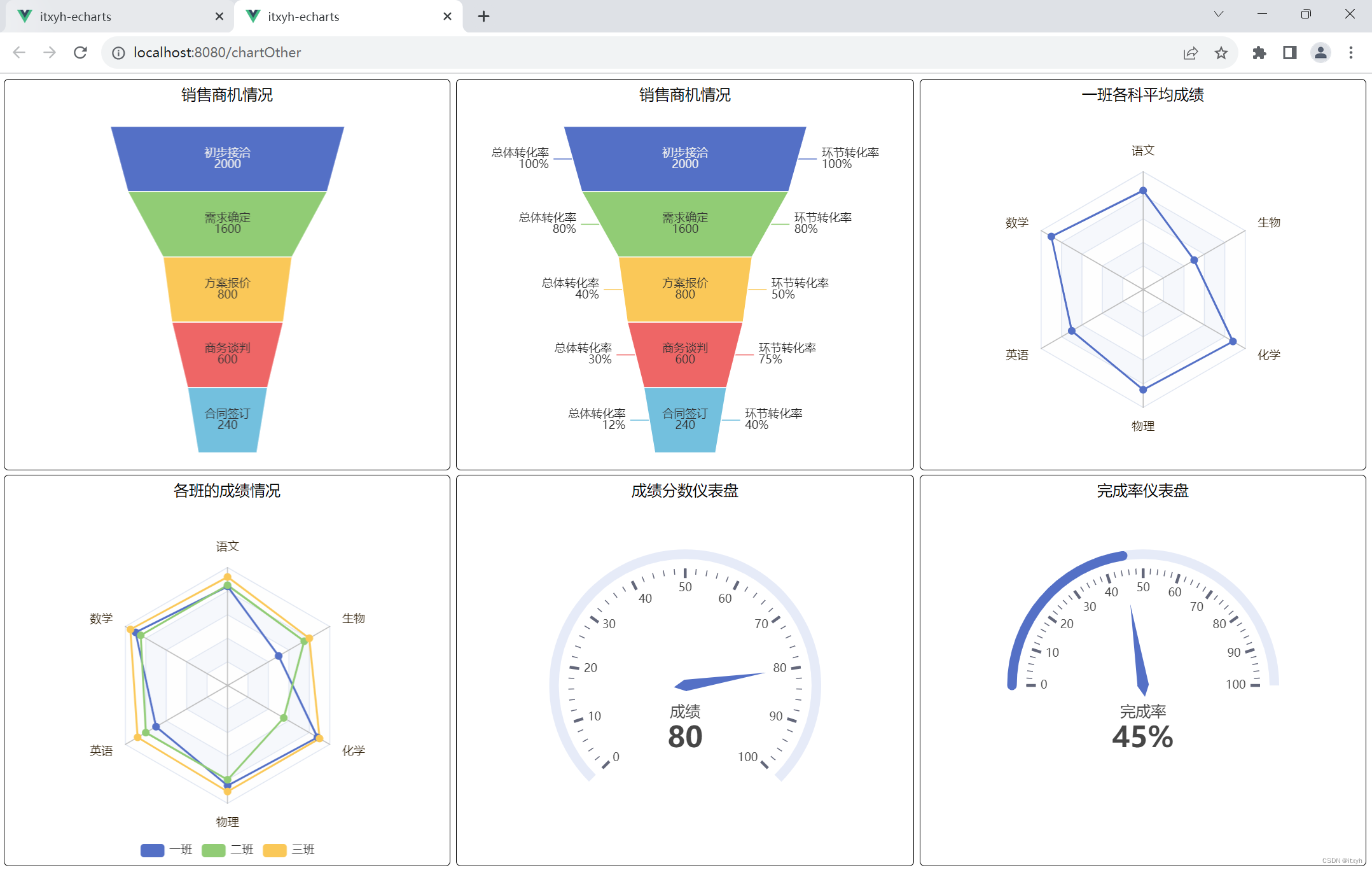
- 了解和使用ECharts柱状图、折线图、饼图、漏斗图、雷达图和仪表盘;
- 了解和使用ECharts地图和3D地图;
- 利用ECharts API实现图表自适应、图表联动和图表钻取等场景。

当然,在阅读文章的同时,也可以下载小编上传的资料项目:开源可视化图表库ECharts的使用示例项目(Vue2.x+Axios+ECharts)。该项目记录了专栏中每个章节的实现代码,项目代码下载后,使用VSCode打开,新建终端(运行指令启动项目):
- 安装依赖:npm install;
- 依赖安装完成后,运行项目:npm run serve








这篇关于ECharts图表钻取的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






