本文主要是介绍IT老齐架构300讲笔记(051) 微博架构中大V更新动态,动态通知采用推Push还是拉Pull更合适,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
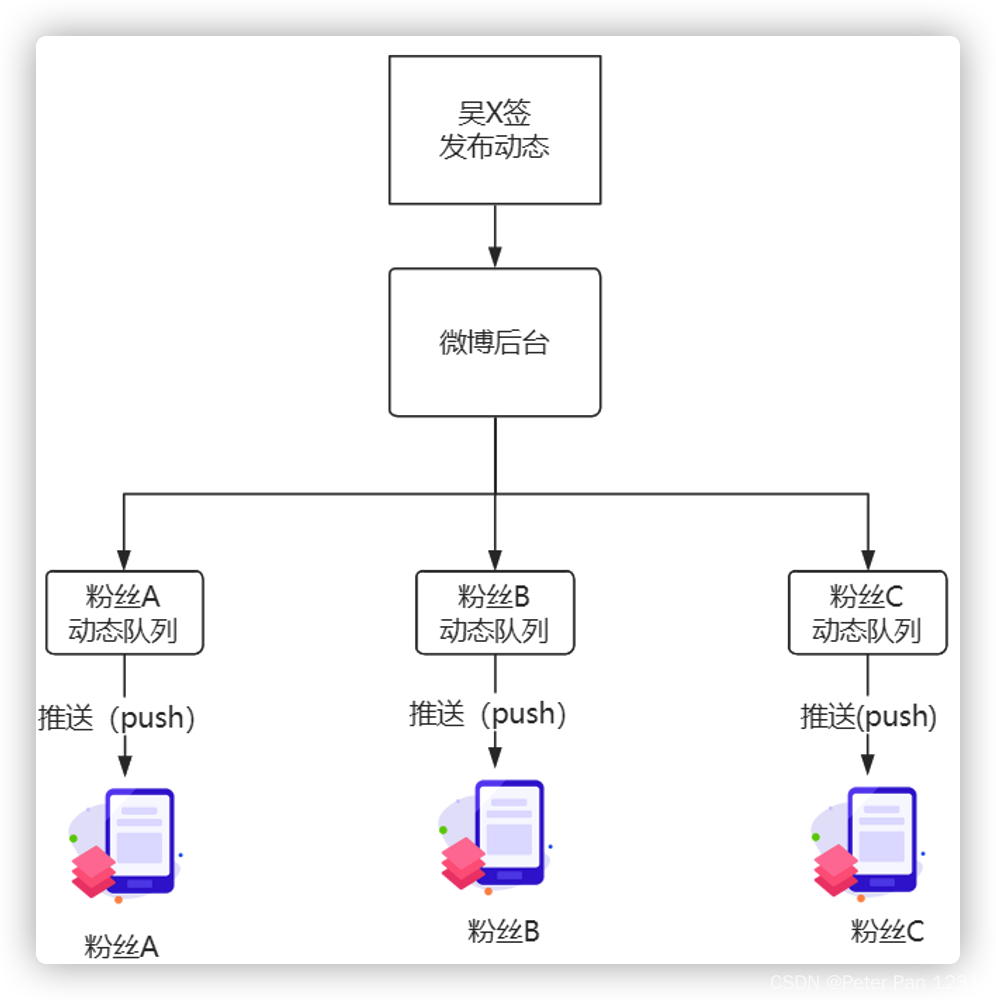
一、推模式(Push)与拉模式(Pull)有什么不同
二、写扩散与读扩散该如何优化应对
2.1 写扩散(Push)优化
2.2 读扩散(Pull)优化
2.3 推特的混合模式
专栏链接: IT老齐架构300讲笔记
一、推模式(Push)与拉模式(Pull)有什么不同


| Push模式 | Pull拉取模式 | |
| 实时性 | 较好,通过网络管道准实时发送 | 较差,取决于定时轮询时间 |
| 服务器状态 | 有状态,需持久化粉丝动态队列 | 无状态,根据请求实时查询 |
| 风险项 | 大V动态的并发“写扩散”问题 大量动态队列持久化造成磁盘高IO | 大量粉丝准点“读扩散”问题 大V粉丝准点并发查询搞垮服务器 |
| 应用场景 | 微信 | 微博(早期) |
二、写扩散与读扩散该如何优化应对
2.1 写扩散(Push)优化
- 设置上限,微信好友5000个
- 限流策略,X分钟内完成消息发布
- 优化存储策略,采用NoSQL或大数据方案
2.2 读扩散(Pull)优化
- MQ削峰填谷,超长队列直接拒绝
- 增加轮询间隔,减少请求次数
- 服务端增加缓存,优化查询效率
- 增加验证码,分散时间,减少机器人刷票
2.3 推特的混合模式
- 粉丝量小于X,Push模式
- 粉丝量大于X,Pull模式
这篇关于IT老齐架构300讲笔记(051) 微博架构中大V更新动态,动态通知采用推Push还是拉Pull更合适的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







