本文主要是介绍【vscode】Window11环境下vscode使用Fira Code字体【教程】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【vscode】Window11环境下vscode使用Fira Code字体【教程】
文章目录
- 【vscode】Window11环境下vscode使用Fira Code字体【教程】
- 1. 下载Fira Code字体
- 2. 安装Fira Code字体
- 3. 配置vscode
- 4. 效果如下
- Reference
如果想要在Ubuntu环境下使用Fira Code字体,可以参考我的这篇博客
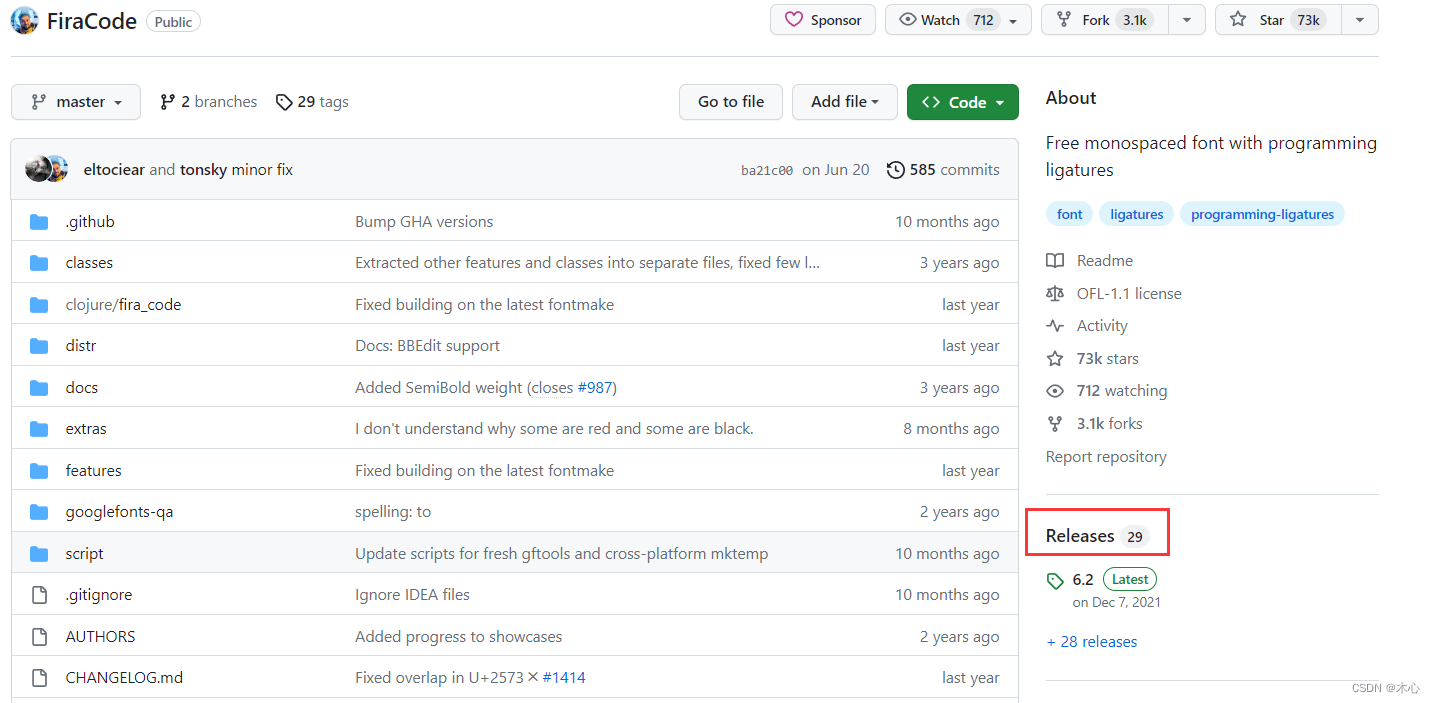
1. 下载Fira Code字体
进入Github项目,找到Release

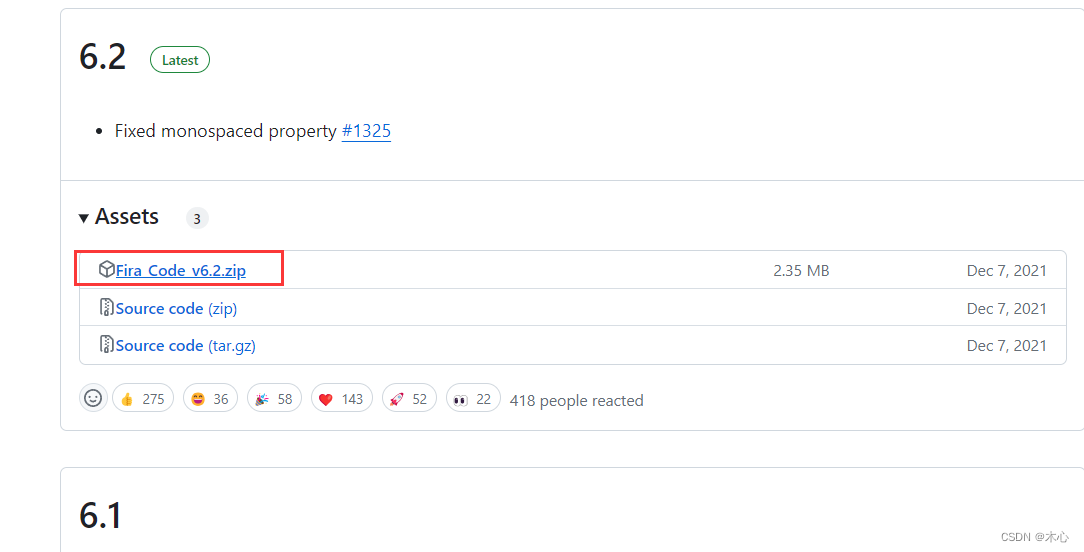
然后下载最新款的安装包

2. 安装Fira Code字体
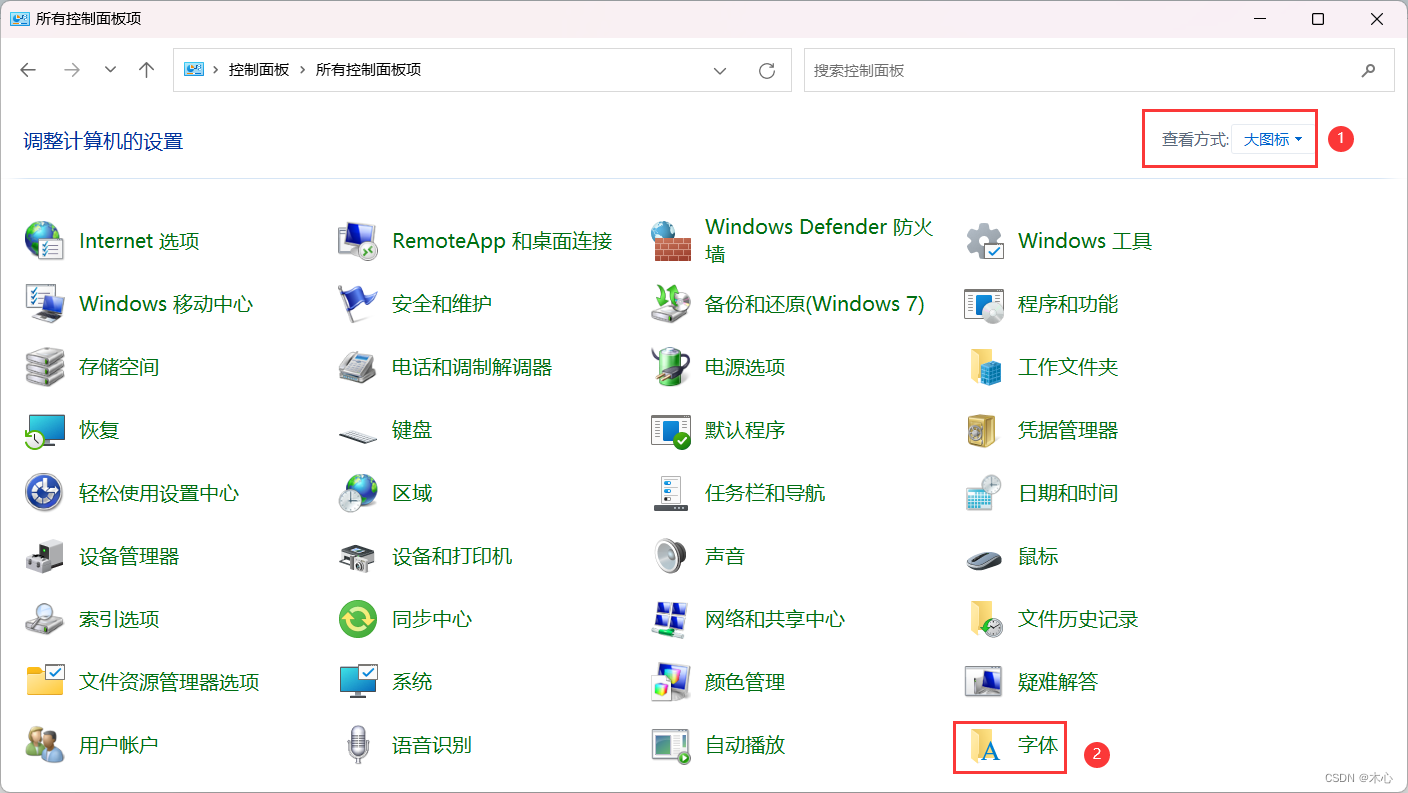
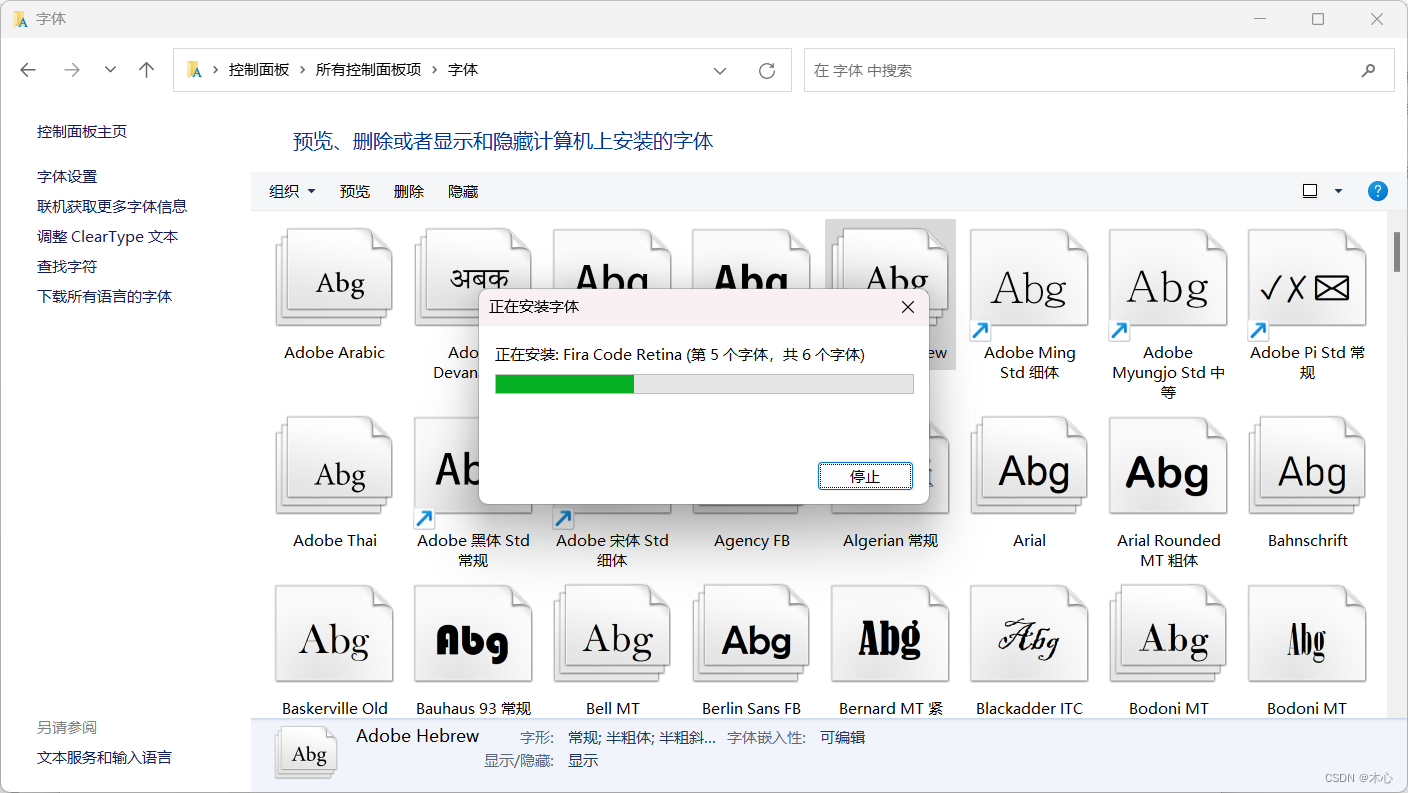
进入控制面板,选择大图标查看,然后进入字体

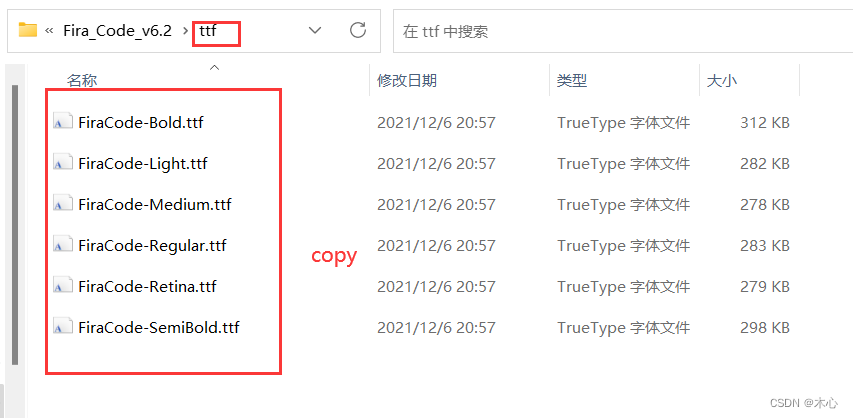
进入解压目录的ttf文件夹,拷贝所有的文件

然后粘贴到字体中,完成安装

3. 配置vscode
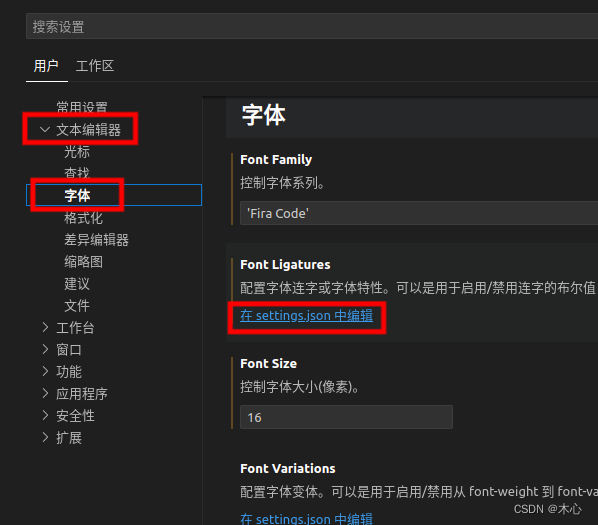
按Ctrl+,进入设置,如下

在setting.json最下方添加
"editor.fontFamily": "'Fira Code'",
"editor.fontLigatures": true
重启vscode即可完成配置
4. 效果如下

Reference
https://www.cnblogs.com/kizuna1314/p/15423673.html
这篇关于【vscode】Window11环境下vscode使用Fira Code字体【教程】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






