m_Orchestrate learning system---二十三、如何搜索概念图插件
一、总结
一句话总结:要在百度你们搜索前端组件,前端组件 概念图工具,js概念图工具等等这些
用的话用gojs
搜索的关键词很重要
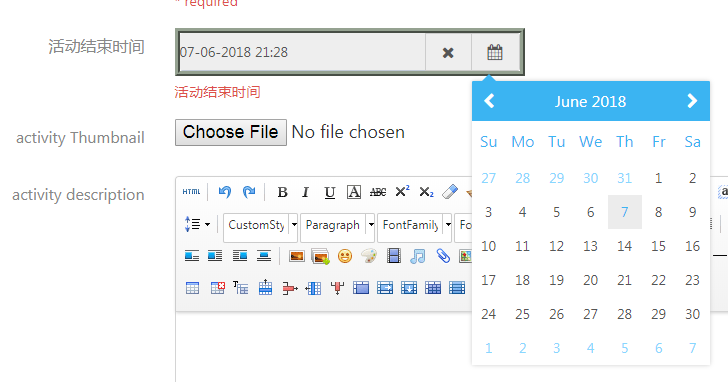
1、ueditor如何改变宽度自适应,也就是如何使用?
官方文档,已经不能再详细了(当然,官方文档再简单,没有js基础知识也用不了)
2、多级分类的页面样式怎么做?
可以仿造例如织梦网这些学习网站的方式

3、如何让页面美化?
页面主体浅色,小东西突出鲜艳的颜色
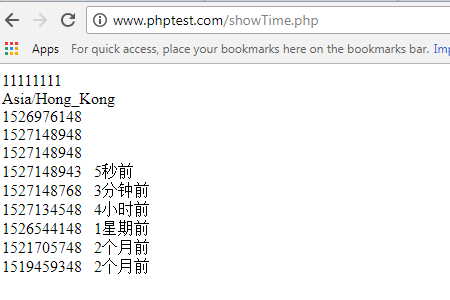
4、如何格式化显示时间函数:多少分钟前,多少天前,多少月前?
1 <?php
2 echo '11111111'.'<br/>';
3 date_default_timezone_set('Asia/Hong_Kong'); 4 echo date_default_timezone_get().'<br/>'; 5 echo strtotime("-2 day"), '<br/>'; 6 echo time(); 7 echo '<br/>'; 8 9 function format_date($time){ 10 $t=time()-$time; 11 $f=array( 12 '31536000'=>'年', 13 '2592000'=>'个月', 14 '604800'=>'星期', 15 '86400'=>'天', 16 '3600'=>'小时', 17 '60'=>'分钟', 18 '1'=>'秒' 19 ); 20 foreach ($f as $k=>$v) { 21 if (0 !=$c=floor($t/(int)$k)) { 22 return $c.$v.'前'; 23 } 24 } 25 } 26 27 echo time()." ".format_date(time()).'<br/>'; 28 echo strtotime("-5 seconds")." ".format_date(strtotime("-5 seconds")).'<br/>'; 29 echo strtotime("-3 minutes")." ".format_date(strtotime("-3 minutes")).'<br/>'; 30 echo strtotime("-4 hours")." ".format_date(strtotime("-4 hours")).'<br/>'; 31 echo strtotime("-7 days")." ".format_date(strtotime("-7 days")).'<br/>'; 32 echo strtotime("-9 weeks")." ".format_date(strtotime("-9 weeks")).'<br/>'; 33 echo strtotime("-3 months")." ".format_date(strtotime("-3 months")).'<br/>'; 34 35 36 ?> 
5、z-index属性怎么才能生效?
当你定义的CSS中有position属性值为absolute、relative或fixed,
用z-index此取值方可生效。
此属性参数值越大,则被层叠在最上面。
例子:
<html>
<head>
<style>
.z1,.z2,.z3{position:absolute;width:200px;height:100px;padding:5px 10px;color:#fff;text-align:right;}
.z1{z-index:1;background:#000;}
.z2{z-index:2;top:30px;left:30px;background:#C00;}
.z3{z-index:3;top:60px;left:60px;background:#999;}
</style>
</head>
<body>
<div class="z1">z-index:1</div>
<div class="z2">z-index:2</div>
<div class="z3">z-index:3</div>
</body>
</html>
上面三个CSS,将根据z-index的值决定谁在最上层!

6、分页的好处是什么?
分页真好:分页可以 保证页面的数据量比较小,从而提高访问速度
7、FontAwesome字体图标怎么组合比较好看?

<div class="task-title"><span class="task-title-sp"> Amaze UI Icon 组件目前使用了 FontAwesome </span> <span class="label label-sm label-success">技术部</span> <span class="task-bell"> <i class="am-icon-bell-o"></i></span> </div>
8、thinkphp标签中的switch语句如何使用?
1 {switch name="User.level"}
2 {case value="1"}value1{/case} 3 {case value="2"}value2{/case} 4 {default /}default 5 {/switch} 标签三个:单标签一个,双标签两个
属性值两个:name和value
单标签和双标签的写法:单标签在后面隔一个空格加正斜杠,双标签在第二个标签前面加正斜杠。
9、保存,编辑,删除的各自图标是什么?
<ul class="am-dropdown-content tpl-task-list-dropdown-ul"><li><a href="javascript:;"> <i class="am-icon-check"></i> 保存 </a></li> <li><a href="javascript:;"> <i class="am-icon-pencil"></i> 编辑 </a></li> <li><a href="javascript:;"> <i class="am-icon-trash-o"></i> 删除 </a></li> </ul> 保存时check(一个小对勾),编辑 是pencil,删除 是trash。
还有这里在a标签的链接href属性里面直接写JavaScript语句。
10、a标签的链接href属性里面可以直接写JavaScript语句么?
a标签的链接href属性里面可以直接写JavaScript语句,相当于onclick效果
<li><a href="javascript:if(confirm('你确定要删除么?')) window.location.href='{:url('activity/edit',array('acid'=>$vo.acid))}';" > <i class="am-icon-trash-o"></i> 删除 </a></li>
11、把选择的内容写活的好处是什么?
把选择的内容写活可以降低超大的编程复杂度,而且更加灵活
感受一下
<span style="margin-left: 5px;" class="label label-sm {switch name='$vo.acstate'} {case value='1'}label-success {/case} {case value='2'}label-warning {/case} {case value='3'}label-danger {/case}{case value='4'}label-default {/case} {default /} label-default{/switch} "> {switch name='$vo.acstate'} {case value='1'}筹备中 {/case} {case value='2'}报名中 {/case} {case value='3'}已截止{/case} {case value='4'}进行中{/case} {default /} 未知活动状态{/switch}
12、代码量大的逻辑或者复杂逻辑怎么编程比较方便?
代码量大的逻辑或者复杂逻辑,完全可以写成函数
<span style="margin-left: 5px;" class="label label-sm {switch name='$vo.acstate'} {case value='1'}label-success {/case} {case value='2'}label-warning {/case} {case value='3'}label-danger {/case}{case value='4'}label-default {/case} {default /} label-default{/switch} "> {switch name='$vo.acstate'} {case value='1'}筹备中 {/case} {case value='2'}报名中 {/case} {case value='3'}已截止{/case} {case value='4'}进行中{/case} {default /} 未知活动状态{/switch}
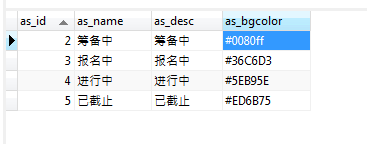
13、如何让数据库帮忙减少编程复杂度(少判断,其实数组也有同样功能)?
数据库中可以实现把未知状态存进去,然后页面编程就简答少些几个if

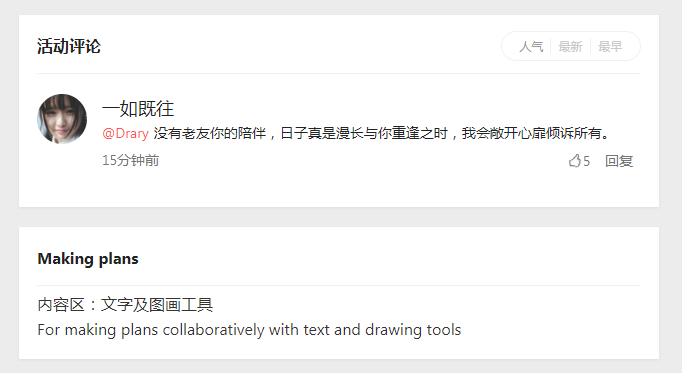
14、图文组合怎样才能好看?
对比下面两组,页面好看就是图片加文字,多用图片,以及文字字体间隔,样式的选择

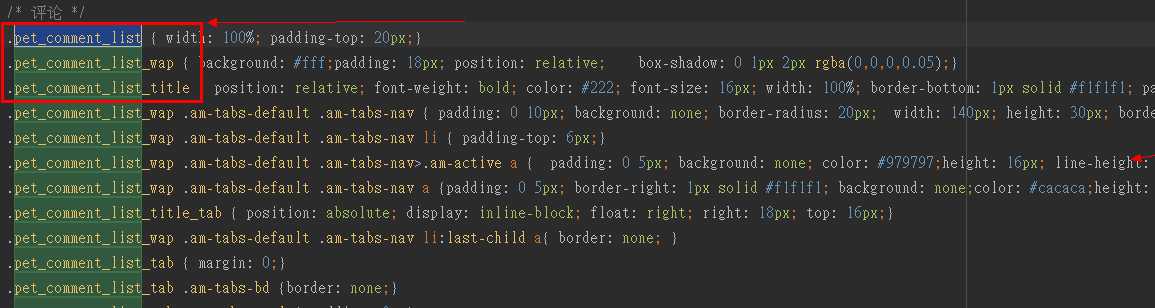
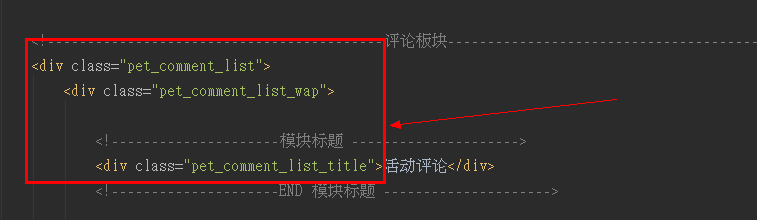
15、写前端样式的方式是什么?
可以直接写出内联,后面再统一弄到css中去,简单方便
(把样式写进css里面,把css引入到html中)



二、内容在总结中







