本文主要是介绍【SSH项目实战】国税协同平台-30.投诉受理保存受理信息,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
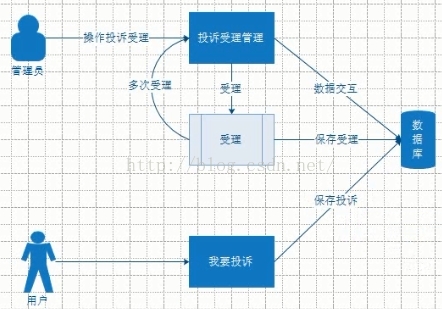
上次我们给“投诉受理管理”模块做了多条件查询功能,我们通过流程图来回顾一下这个模块的具体流程:
根据流程图,我们接下来剩下的就是“受理投诉”、“保存投诉信息”、“用户投诉”等功能了。我们不用着急,一项一项的来完成。
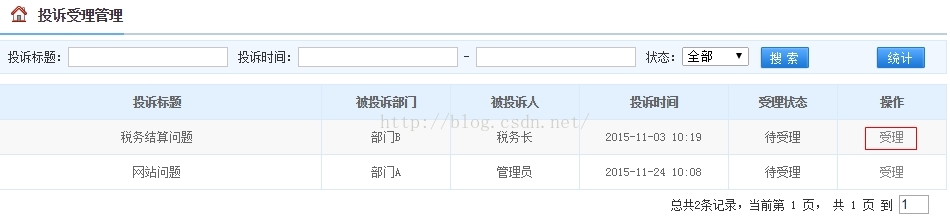
我们下面写的就是管理者受理投诉的功能,可以看到我们的列表有这么一项:

我们要给这个受理加一个链接,使之能够进入之前需求分析中要求的受理界面,在受理界面管理者可以填写投诉的回复内容。
首先在Action中编写跳转至受理界面的方法:
- //跳转到受理界面
- public String dealUI(){
- //加载状态集合
- ActionContext.getContext().getContextMap().put("complainStateMap", Complain.COMPLAIN_STATE_MAP);
- if(complain!=null){
- complain=complainService.findObjectById(complain.getCompId());
- }
- return "dealUI";
- }
因为我们要回复投诉,所以在Action中添加一个回复投诉对象以及get和set方法:
- private ComplainReply reply;
- public ComplainReply getReply() {
- return reply;
- }
- public void setReply(ComplainReply reply) {
- this.reply = reply;
- }
然后在jsp页面中添加这个超链接:
- <td align="center">
- <a href="javascript:doDeal('<s:property value='compId'/>')">受理</a>
- </td>
其中的doDeal的javascript方法如下:
- //受理
- function doDeal(compId){
- document.forms[0].action = "${basePath}tax/complain_dealUI.action?complain.compId=" + compId;
- document.forms[0].submit();
- }
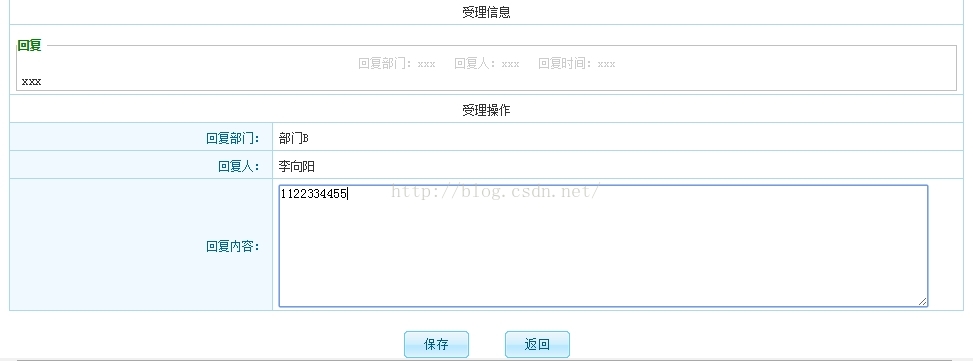
然后我们看一下美工给我们的dealUI页面(我们要在其中添加需要显示的数据和超链接,下面已经是添加好的):
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- <html>
- <head>
- <%@include file="/common/header.jsp"%>
- <title>投诉受理管理</title>
- </head>
- <body class="rightBody">
- <form id="form" name="form" action="${basePath }tax/complain_deal.action" method="post" enctype="multipart/form-data">
- <div class="p_d_1">
- <div class="p_d_1_1">
- <div class="content_info">
- <div class="c_crumbs"><div><b></b><strong>投诉受理管理</strong> - 投诉受理</div></div>
- <div class="tableH2">投诉详细信息<span style="color:red;">(<s:property value="#complainStateMap[complain.state]"/>)</span></div>
- <table id="baseInfo" width="100%" align="center" class="list" border="0" cellpadding="0" cellspacing="0" >
- <tr><td colspan="2" align="center">投诉人信息</td></tr>
- <tr>
- <td class="tdBg" width="250px">是否匿名投诉:</td>
- <td><s:property value="complain.isNm?'匿名投诉':'非匿名投诉'"/></td>
- </tr>
- <tr>
- <td class="tdBg">投诉人单位:</td>
- <td>
- <s:if test="!complain.isNm">
- <s:property value="complain.compCompany"/>
- </s:if>
- </td>
- </tr>
- <tr>
- <td class="tdBg">投诉人姓名:</td>
- <td><s:property value="complain.compName"/></td>
- </tr>
- <tr>
- <td class="tdBg">投诉人手机:</td>
- <td>
- <s:property value="complain.compMobile"/>
- </td>
- </tr>
- <tr><td colspan="2" align="center">投诉信息</td></tr>
- <tr>
- <td class="tdBg">投诉时间:</td>
- <td>
- <s:date name="complain.compTime" format="yyyy-MM-dd HH:mm"/>
- </td>
- </tr>
- <tr>
- <td class="tdBg">被投诉部门:</td>
- <td><s:property value="complain.toCompDept"/></td>
- </tr>
- <tr>
- <td class="tdBg">被投诉人:</td>
- <td><s:property value="complain.toCompName"/></td>
- </tr>
- <tr>
- <td class="tdBg">投诉标题:</td>
- <td><s:property value="complain.compTitle"/></td>
- </tr>
- <tr>
- <td class="tdBg">投诉内容:</td>
- <td><s:property value="complain.compContent" escape="false"/></td>
- </tr>
- <tr><td colspan="2" align="center">受理信息</td></tr>
- <tr>
- <td colspan="2">
- <fieldset style="border: solid 1px #c0c0c0;margin-top:5px;">
- <legend style="color:green;font-weight:bold;">回复 </legend>
- <div style="width:100%; text-align:center;color:#ccc;maring-top:5px;">
- 回复部门:xxx
- 回复人:xxx
- 回复时间:xxx
- </div>
- <div style="width:100%;maring-top:10px;font-size:13px;padding-left:5px;">
- xxx
- </div>
- </fieldset>
- </td>
- </tr>
- <tr><td colspan="2" align="center">受理操作</td></tr>
- <tr>
- <td class="tdBg">回复部门:</td>
- <td>
- <s:property value="#session.SYS_USER.dept"/>
- <s:hidden name="reply.replyDept" value="%{#session.SYS_USER.dept}"/>
- </td>
- </tr>
- <tr>
- <td class="tdBg">回复人:</td>
- <td>
- <s:property value="#session.SYS_USER.name"/>
- <s:hidden name="reply.replyer" value="%{#session.SYS_USER.name}"/>
- </td>
- </tr>
- <tr>
- <td class="tdBg" width="200px">回复内容:</td>
- <td><s:textarea name="reply.replyContent" cols="90" rows="8" /></td>
- </tr>
- </table>
- <s:hidden name="complain.compId"/>
- <div class="tc mt20">
- <input type="submit" class="btnB2" value="保存" />
- <input type="button" onclick="javascript:history.go(-1)" class="btnB2" value="返回" />
- </div>
- </div></div></div>
- </form>
- </body>
- </html>
上面暂时我们还没有编写的功能取值使用了xxx,后面我们写这块功能的时候在重新完善jsp界面代码。
我们在回复界面回复了用户的投诉之后,要点击保存了,此时我们要对回复进行保存等等一系列操作,所以在Action方法中添加deal()方法来完成这些操作:
- public String deal(){
- if(complain!=null){
- Complain tem=complainService.findObjectById(complain.getCompId());
- //1.更新投诉的状态为已受理
- if(!Complain.COMPLAIN_STATE_DONE.equals(complain.getState())){//更新状态为 已受理
- tem.setState(Complain.COMPLAIN_STATE_DONE);
- }
- //2.保存回复信息
- if(reply!=null){
- reply.setComplain(tem);
- reply.setReplyTime(new Timestamp(new Date().getTime()));
- tem.getComplainReplies().add(reply);//级联保存回复信息
- }
- complainService.update(tem);
- }
- return "list";
- }
我们来测试一下:
对第一条投诉点击“受理”

然后跳转至这个页面:
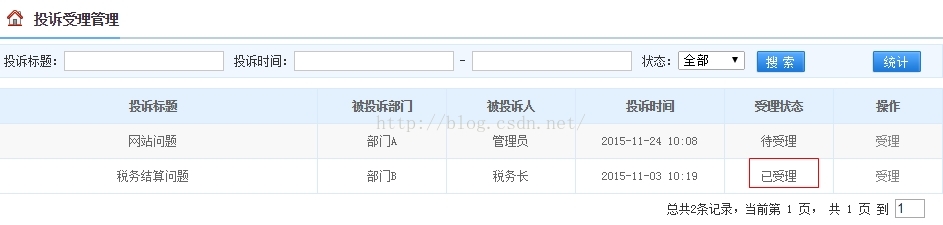
页面跳转回列表,并且刚刚我们的投诉信息变成了“已受理”状态

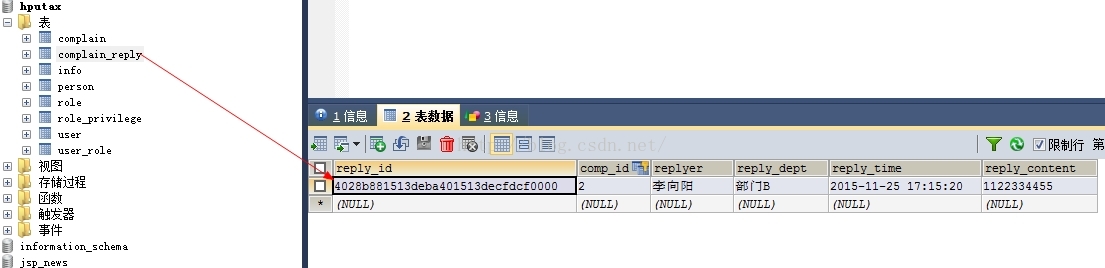
我们去数据库中查看,我们的回复信息也已经保存下来

我们下一次完成历史受理信息的显示

以及数据回显功能,当然还有用户编写投诉信息的入口
这篇关于【SSH项目实战】国税协同平台-30.投诉受理保存受理信息的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!