本文主要是介绍D3 绘制带线箭头以及单边切角矩形,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景介绍: 因公司历史数据展示相关业务所需,使用d3.js 绘制系列整体图示过程中,带线箭头和单边切角矩形两个图形对于小白来说,查找资料并实践耗时较多。故记录具体的实现方式,以防之后踩坑。
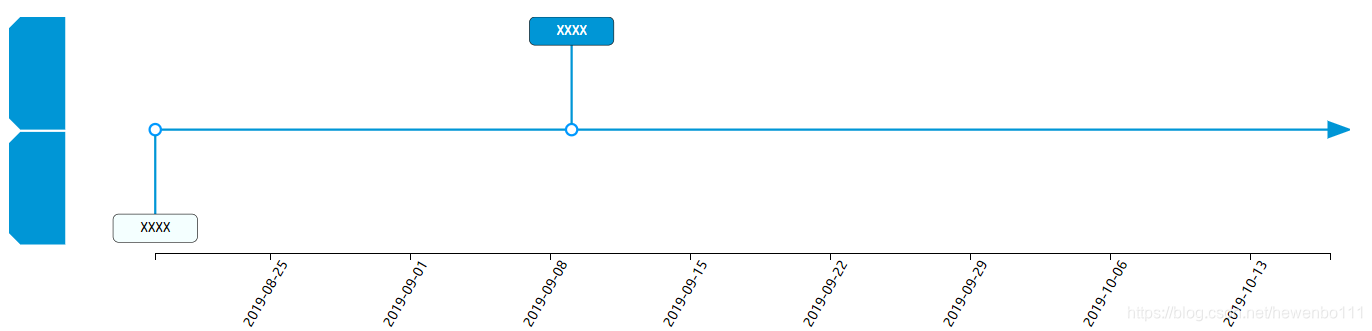
实现图示:

详细步骤:
# 带线箭头绘制:
① 实现思路:
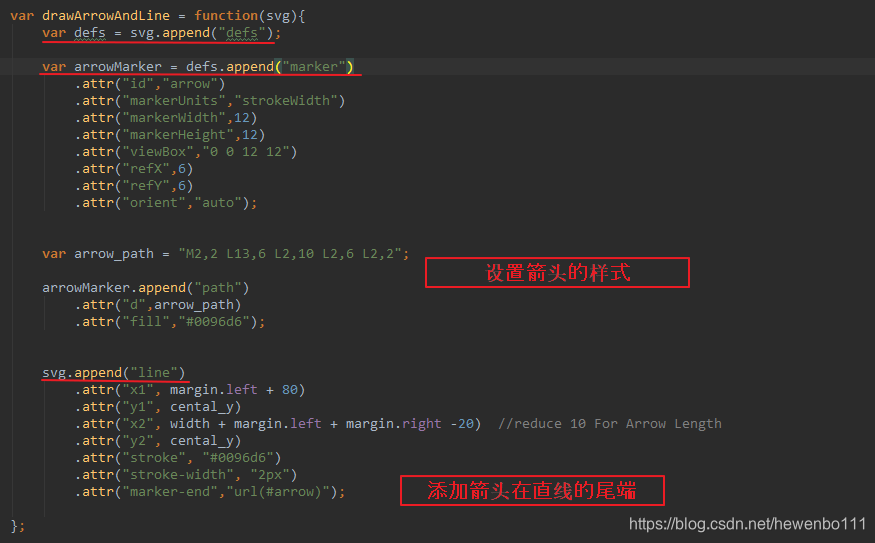
带线箭头由直线和箭头组合而成,因本博客中是放置在坐标轴的中心位置,故会有相应的坐标设置,
不需要的请直接忽略即可。
② 具体代码:

# 单边切角矩形绘制:
① 实现思路: D3中实现圆角矩形的方式比较简单,设置rect的rx和ry属性就可以直接实现,但是并没有
斜角矩形的实现,故实现斜角矩形需要绘制多边形(根据坐标绘制各个顶点)。
② 具体代码:

如有任何问题,欢迎指正讨论,谢谢!
这篇关于D3 绘制带线箭头以及单边切角矩形的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









