本文主要是介绍Axure RP8 幻灯片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Axure RP8 幻灯片
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术: 动态面板
作者:钟楚渝
撰写时间:2021/4/30
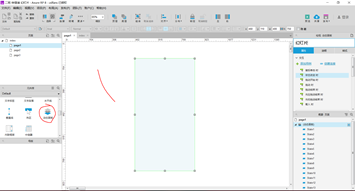
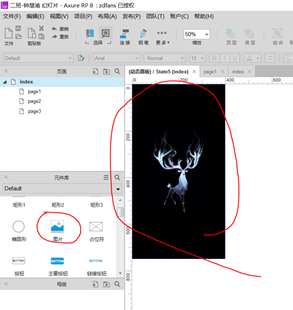
注意看红色框,共有5个步骤,按顺序操作下去
1.打开Axure RP软件,在page1中,拖入一个动态面板(命名为“幻灯片“);
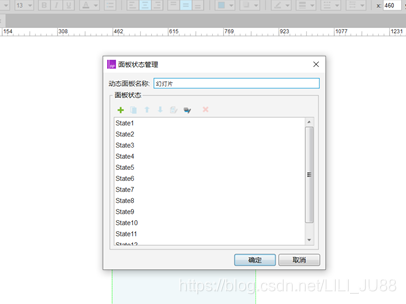
双击“图片轮播区“动态面板,添加4中状态,点击加号添加并命名(1、2、3、4~)分别为 图片1,图片2,图片3,图片4


2.单击“编辑全部状态”,进入“图片1”工作区中,拖入“图片部件”,双击导入一张图片。放在坐标 0 0 位置处。(同理,分别进入“图片2”“图片3”“图片4”导入不同的图片

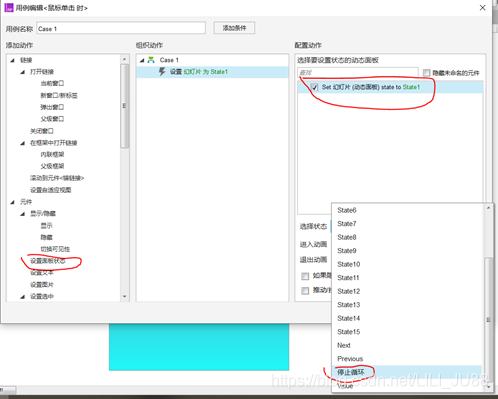
3.然后返回page1点击动态面板在交互选择鼠标单击时,在添加动作找到设置面板状态并选择动态面板(幻灯片)在选项状态中选择Next可选择一个变换样式如:逐渐、向左滑动之类的,变换时间都可以设置,


4.在page1中拉出一个按钮双击将里面的字设置为“停止”,在其交互动作中设置面板状态中选择停止循环


5.点击预览查看有没有出现问题

这篇关于Axure RP8 幻灯片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!