rp8专题
html点击按钮切换图片代码_Axure RP8:如何做出点击按钮切换页面效果?
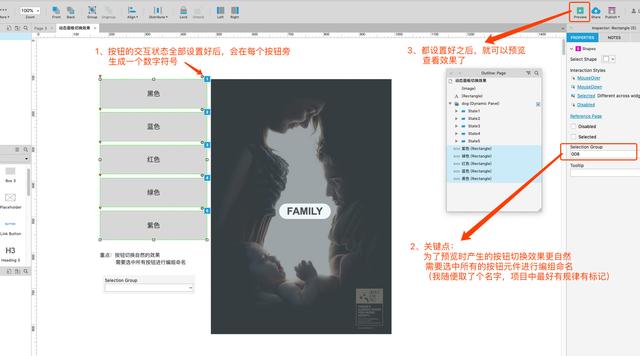
如何利用Axure RP8做出点击按钮切换页面效果?一起来文中看看~ 先来看一下页面的效果图:点击不同的按钮,切换不同的页面。(是web端和手机端都很常见的交互效果) 实现这一效果大致要分为三个步骤: 为按钮添加“选中”后的效果;设置动态面板,并对其进行状态编辑;通过对“鼠标单击”命令的编辑,完成交互设置。(其中一、二顺序谁先谁后都ok) 先来讲第一个步骤,为按钮添加“选中”状态的效果(
Axure RP8界面介绍
Axure RP8界面介绍 在学习并练习了Axure RP8的下载安装与配置之后,接下来就开始这款软件的正式学习。 学习Axure RP8,我们首先要先来认识一下这款软件的界面构造与分区,如下图所示,我将整个界面分为了三大栏、五大面板、一页面。 三大栏 菜单栏:存放软件所有的指令的地方 (进行相关的分类)工具栏:存放所有的工具和一些快捷操作指令属性栏:工具或对象相关的属性设置 五大面板
Axure RP8 下载、安装、破解、汉化一条龙服务
最近开始要画图,但是找了半天,感觉还是axure靠谱一点,做了一下攻略,然后找了半天资源。现在分享一下,分享的内容,包含axureRP8 的 下载包,破解吗、汉化包。压缩包中,不仅含有windows版本,还包含的Mac的一条龙服务。 下面是下载链接:https://download.csdn.net/download/sullivan_jia/10917065
Axure RP8 幻灯片
Axure RP8 幻灯片 ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 开发工具与关键技术: 动态面板 作者:钟楚渝 撰写时间:2021/4/30 注意看红色框,共有5个步骤,按顺序操作下去 1.打开Axure RP软件,在pag
Axure RP8自定义元件及元件的载入
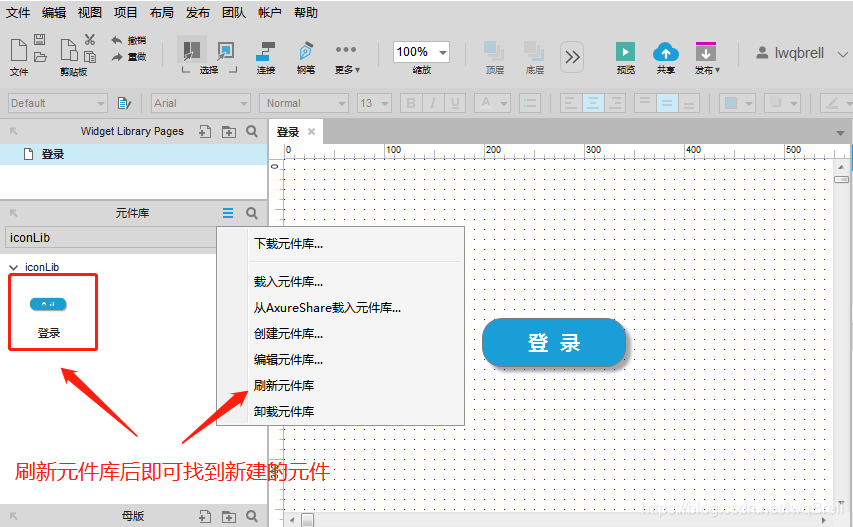
目录 1 载入元件库 2 将元件放入Axure RP安装目录的元件库中 3 自定义组件 1 载入元件库 查看元件库现有的元件 在元件库选中载入元件 找到我们下载好的元件 如此我们就轻松的载入元件了,不过这种载入方式有缺点,当载入的元件被移动到其它目录下时,重新打开Axure RP时就不能自动载入该元件库了,所以还是推荐使用将元件放到Axur