本文主要是介绍Swift5学习之旅之UISegementedControl(分段控件)UIPageControl(翻页控制),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Swift5学习之旅-----UISegementedControl(分段控件)UIPageControl(翻页控制)
-
整体项目
如果这篇文章有帮助的话点个赞👍
GitHub没上传,先用着Dropbox(可能要翻墙)
https://www.dropbox.com/sh/7nqyop7b6ig0yn9/AAAlxgFFdMwdB8HGDJXgDOvaa?dl=0
Dropbox UISegementedControl(分段控件)UIPageControl(翻页控制) -
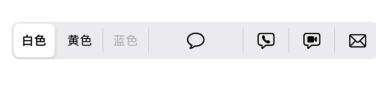
UISegementedControl

相关代码实现
//
// MySegementControl.swift
// segmentedcontrol-PageControl
//
// Created by 小天才智能电脑 on 2021/1/28.
//import Foundation
import UIKitclass MySegementControl: UISegmentedControl {override init(frame: CGRect) {super.init(frame: frame)self.backgroundColor = UIColor.lightGray//设置按钮样式self.insertSegment(with: UIImage(systemName: "message"), at: 3, animated: true)self.insertSegment(with: UIImage(systemName: "phone.bubble.left"), at: 4, animated: true)self.insertSegment(with: UIImage(systemName: "video.bubble.left"), at: 5, animated: true)self.insertSegment(with: UIImage(systemName: "envelope"), at: 6, animated: true)//设置按钮(标题样式)self.insertSegment(withTitle: "白色", at: 0, animated: true)self.insertSegment(withTitle: "黄色", at: 1, animated: true)self.insertSegment(withTitle: "蓝色", at: 2, animated: true)//设置响应事件self.addTarget(self, action: #selector(segementValue(sender:)), for: .valueChanged)//设置某个按钮的宽度self.setWidth(100, forSegmentAt: 3)//设置某个按钮不可用self.setEnabled(false, forSegmentAt: 2)//初始化选中按钮,默认为0self.selectedSegmentIndex = 2//移除选项
// segmented.removeSegmentAtIndex(1, animated: true)self.tintColor = UIColor.purple}required init?(coder: NSCoder) {fatalError("init(coder:) has not been implemented")}@objc func segementValue(sender: UISegmentedControl){let index = sender.selectedSegmentIndexlet text = String(format: "你点击了%ld个按钮", index)print(text)switch index {case 0:self.backgroundColor = UIColor.whitecase 1:self.backgroundColor = UIColor.yellowcase 2:self.backgroundColor = UIColor.bluecase 3:self.backgroundColor = UIColor.reddefault:self.backgroundColor = UIColor.green}}
}- **UIPageControl
实现滑动改变某个位置的颜色改变


相关代码的实现
import UIKit
class MyPageControl: UIPageControl {override init(frame: CGRect) {super.init(frame: frame)self.numberOfPages = 4//不是当前页面的小点颜色self.pageIndicatorTintColor = UIColor.gray//当前页面的小点颜色self.currentPageIndicatorTintColor = UIColor.red}required init?(coder: NSCoder) {fatalError("init(coder:) has not been implemented")}
}class MyScrollView: UIScrollView,UIScrollViewDelegate{override init(frame: CGRect) {super.init(frame: frame)self.contentSize = CGSize(width: self.frame.width * 4, height: self.frame.height - 100)self.showsHorizontalScrollIndicator = falseself.isPagingEnabled = trueself.delegate = self}required init?(coder: NSCoder) {fatalError("init(coder:) has not been implemented")}
}func setupView() {self.view.addSubview(self.pageControl)self.view.addSubview(self.scrollView)let viewSize = CGRect(x: 100, y: 100, width: self.view.frame.width - 200, height: self.view.frame.height - 300)for i in 0...3 {let view = UIView.init(frame: CGRect.init(x: viewSize.width * CGFloat(i), y: 0, width: viewSize.width, height: viewSize.height - 300))if i == 0 {view.backgroundColor = UIColor.black}else if i == 1{view.backgroundColor = UIColor.red}else if i == 2{view.backgroundColor = UIColor.green}else{view.backgroundColor = UIColor.blue}self.scrollView.addSubview(view)}}
额外实现了自动轮播图,我主页有
https://blog.csdn.net/SCDNBB/article/details/113447037
CSDN 轮播图

- 整体项目
GitHub没上传,先用着Dropbox(可能要翻墙)
https://www.dropbox.com/sh/7nqyop7b6ig0yn9/AAAlxgFFdMwdB8HGDJXgDOvaa?dl=0
Dropbox UISegementedControl(分段控件)UIPageControl(翻页控制)
这篇关于Swift5学习之旅之UISegementedControl(分段控件)UIPageControl(翻页控制)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





