本文主要是介绍uni-app - 文字上下循环滚动翻滚,类似中奖名单与公告栏信息公示等等,自定义组件封装,支持 DIY(适用于新闻动态、公告上下滚动列表、上下循环滚动,无限上下自动滚动列表)兼容小程序/H5/App,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
如果您需要 “列表式(如下所示)” 多个同时上下翻滚,请选择并访问:uni-app 版 | 微信小程序版
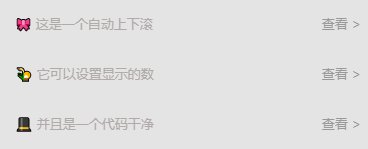
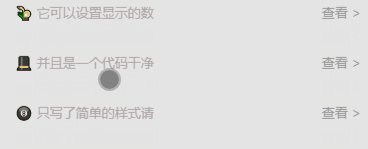
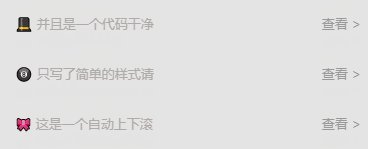
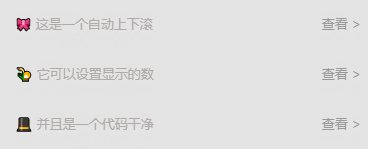
本文实现了 单行文字上下循环滚动,类似营销页面顶部的获奖名单、信息公示等效果,
以自定义组件形式进行了封装(方便复用),uni-app 全端兼容,如下图所示:
您只需要一键复制便可使用,灵活更改样式与逻辑,轻松移植到您的项目中。

组件源码
组件名称和位置无所谓,确保后续页面使用正常引入即可。
打开项目 components 文件夹,
在里面新建一个 textroll.vue 文件,一键复制以下全部代码:
这篇关于uni-app - 文字上下循环滚动翻滚,类似中奖名单与公告栏信息公示等等,自定义组件封装,支持 DIY(适用于新闻动态、公告上下滚动列表、上下循环滚动,无限上下自动滚动列表)兼容小程序/H5/App的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!