翻滚专题
【CSS】利用Vue实现数字翻滚动画效果
利用Vue实现数字翻滚动画效果 在很多数据可视化的需求中,动态呈现数据变化是一个常见且具有较强视觉冲击力的手段,尤其是数字的实时变化。今天我们将探讨如何使用 Vue.js 和 CSS3 来实现数字的翻滚动画效果,即模拟真实物体在Z轴上翻动的效果。 使用场景 数字翻滚动画效果通常用于: 展示实时数据,如股票价格、票房收入、在线用户数等。增强数据展示的交互体验和视觉吸引力。 实现思路 实
android 自动上下翻滚,RecyclerView实现垂直自动无限滚动,类似于中奖信息,跑
RecyclerView实现垂直自动无限滚动,类似于中奖信息,跑马灯 实现RecyclerView中的效果有两种: 一种为以item为单体,每隔多少秒进行滚动一次 一种为整体流形式进行缓慢滚动 item为单位进行滚动 流形式进行滚动 实现无限滚动 这里实现无限滚动的方式为在adpater中设置itemCount为 Integer.MAX_VALUE 注意:此处基于BaseQuickAdapt
uni-app - 文字上下循环滚动翻滚,类似中奖名单与公告栏信息公示等等,自定义组件封装,支持 DIY(适用于新闻动态、公告上下滚动列表、上下循环滚动,无限上下自动滚动列表)兼容小程序/H5/App
前言 如果您需要 “列表式(如下所示)” 多个同时上下翻滚,请选择并访问:uni-app 版 | 微信小程序版 本文实现了 单行文字上下循环滚动,类似营销页面顶部的获奖名单、信息公示等效果, 以自定义组件形式进行了封装(方便复用),uni-app 全端兼容,如下图所示: 您只需要一键复制便可使用,灵活更改样式与逻辑,轻松移植到您的项目中。 组件源码 组件名称和位置无所谓,
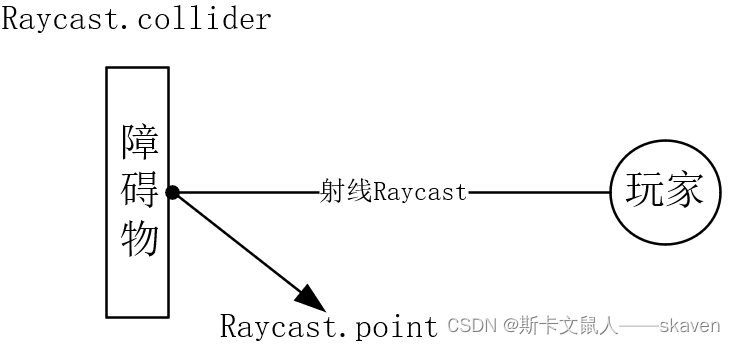
Unity控制逻辑(移动,翻滚,瞬移)
目录 1.案例的前期准备 2.移动的实现 3.翻滚的实现 4.瞬移的实现 1.案例的前期准备 1.创建2D项目 2.搭建场景 分别创建player(玩家),background(背景图),barrier(障碍物)。 3.创建C#脚本 在对象player上创建CharacterController2D脚本 2.移动的实现 public class Ch
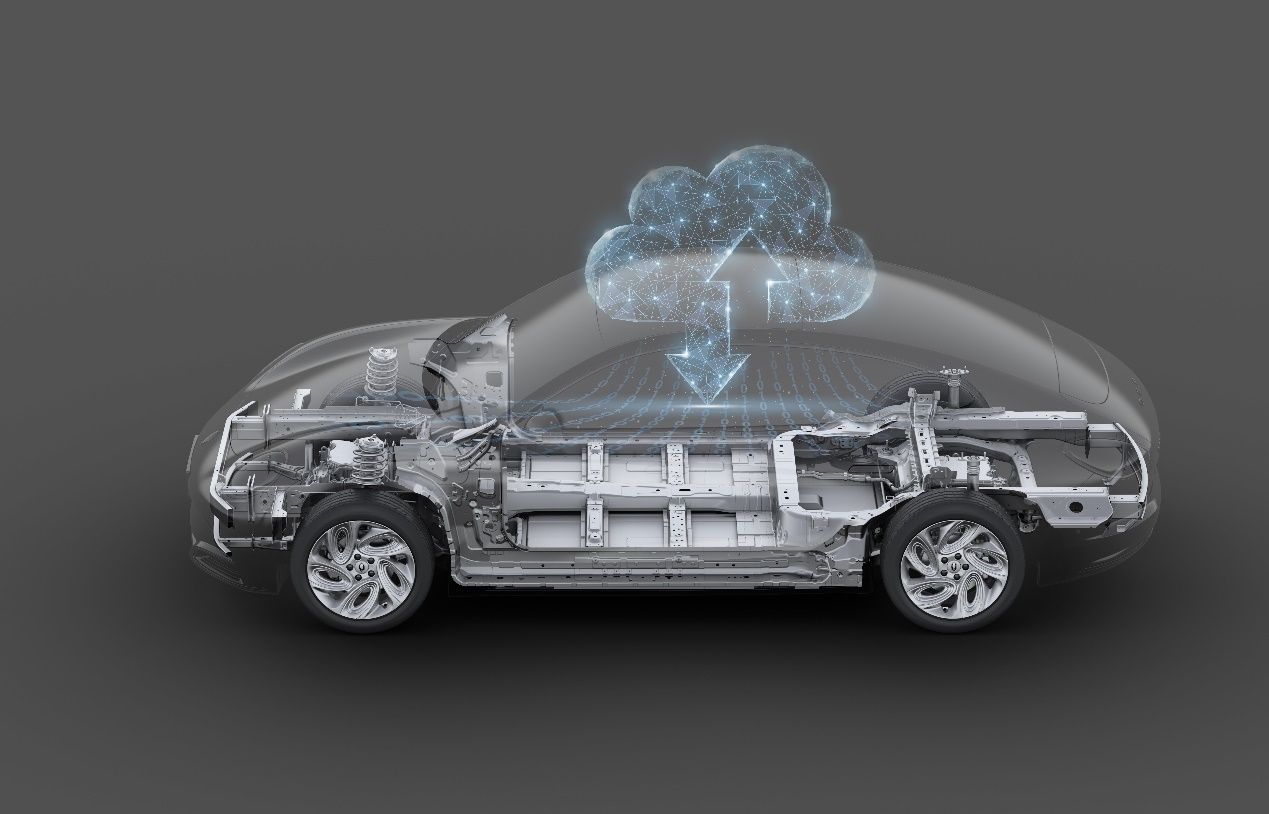
欧拉闪电猫完成国内首次电动车高速螺旋翻滚跌落挑战
近日,欧拉汽车宣布携手中汽中心,针对欧拉闪电猫搭载的“无忧电池”进行了四项超国标电池安全试验,分别为20mm钢针刺穿电芯、整包140秒火烧、整包热失控、整包6米高空跌落,对于这些挑战,“无忧电池”全部顺利通过。 欧拉汽车以“用户安全第一”为出发点打造的“无忧电池”,可谓是用户安全出行的坚实护盾。 在真实的用户用车场景中,汽车安全是一个系统体系。整车的主、被动安全,电池安全,约束系统安全等,在事
【免费下载】2011《翻滚吧!阿信》[台湾][DVD-R/BD][国语中字][599M][艋舺后又一佳作]普清下载...
◎片 名 翻滚吧!阿信 ◎译 名 Jump Ashin! ◎年 代 2011 ◎地 区 台灣 ◎类 别 剧情/运动 ◎语 言 普通话 ◎字 幕 繁体中文 ◎IMDB评分7.3/10 (49 votes) ◎片 长 126 mins ◎导 演 林育贤 Yu-Hsien Lin ◎主 演 彭于晏 Eddie Peng 需辰唏 Chen S