前言
本说明面向的是小白,初学者等,对npm不了解,或了解,但是不会的人看的。
大佬绕行,不用看的,本文废话贼多。
写作目的如下:
- 为以后写其他文章,笔记,提供独立的辅助说明
- 回顾总结已知知识点
写作目标如下:
- 通俗易懂的由浅入深的讲解npm
- 内容要生动有趣!
- 内容要生动有趣!
- 内容要生动有趣!
欢迎大佬,同僚们指出错误,我也同时学习了。笔芯~
开始闲白儿
一说npm让我想到了她
她熄灭了烟 说起从前
她说前半生就这样吧 还有明天
她转身而去
我问她不走可不可以?
她问道:我不走你养我啊!
我坚定的告诉她,是的,我养你呀!
她嘲笑的说:你配吗?
....................................
真的,各位同学,我没有骗你们!npm真的是“你配吗”的缩写!千真万确!我们这次要学习的也是如何配的上npm.
好了,可以了,回归理智吧。
关于npm入门呢,先看我写的下面这篇安装说明,涵盖了几点我当时学习的疑惑,并且手摸手的教你如何安装Node.js环境和npm。
此为必要基础,一定要看。
node.js和npm安装与答疑解惑
正式开始
npm 机翻中文官网
npm全称为Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器。
npm 由三个独立的部分组成:
- 网站 --是开发者查找包(package)、设置参数以及管理 npm 使用体验的主要途径。
- 注册表 --是一个巨大的数据库,保存了每个包(package)的信息。
- 命令行工具 (CLI)--CLI 通过命令行或终端运行。开发者通过 CLI 与 npm 打交道。
我们平时用得最多得就是命令行工具,(对,就是我在那篇文章中说的命令行)那么我们先着手练习一下。
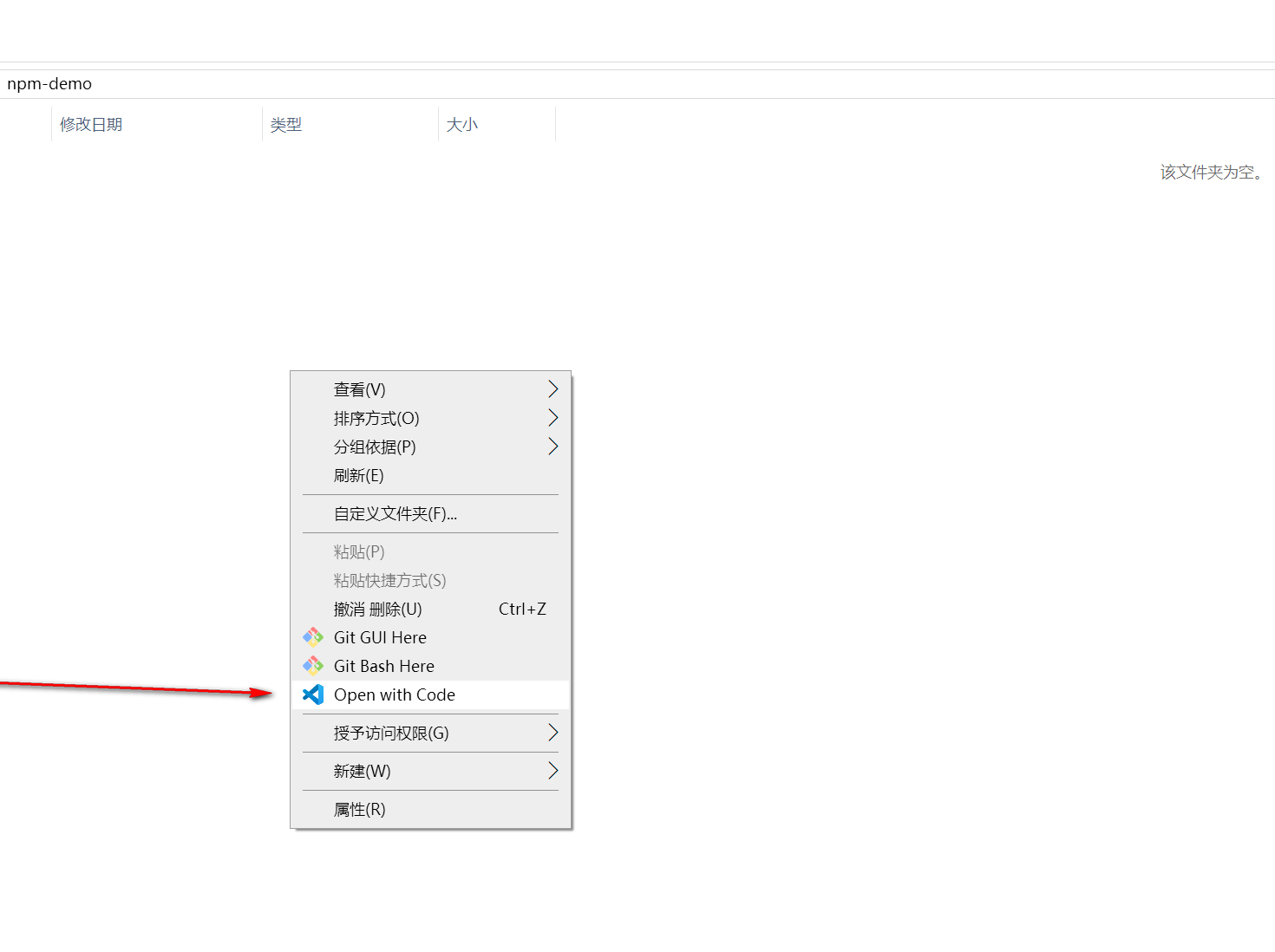
首先建个名为”npm-demo“的文件夹,使用编辑器打开,我用的是 vs code,如下图:

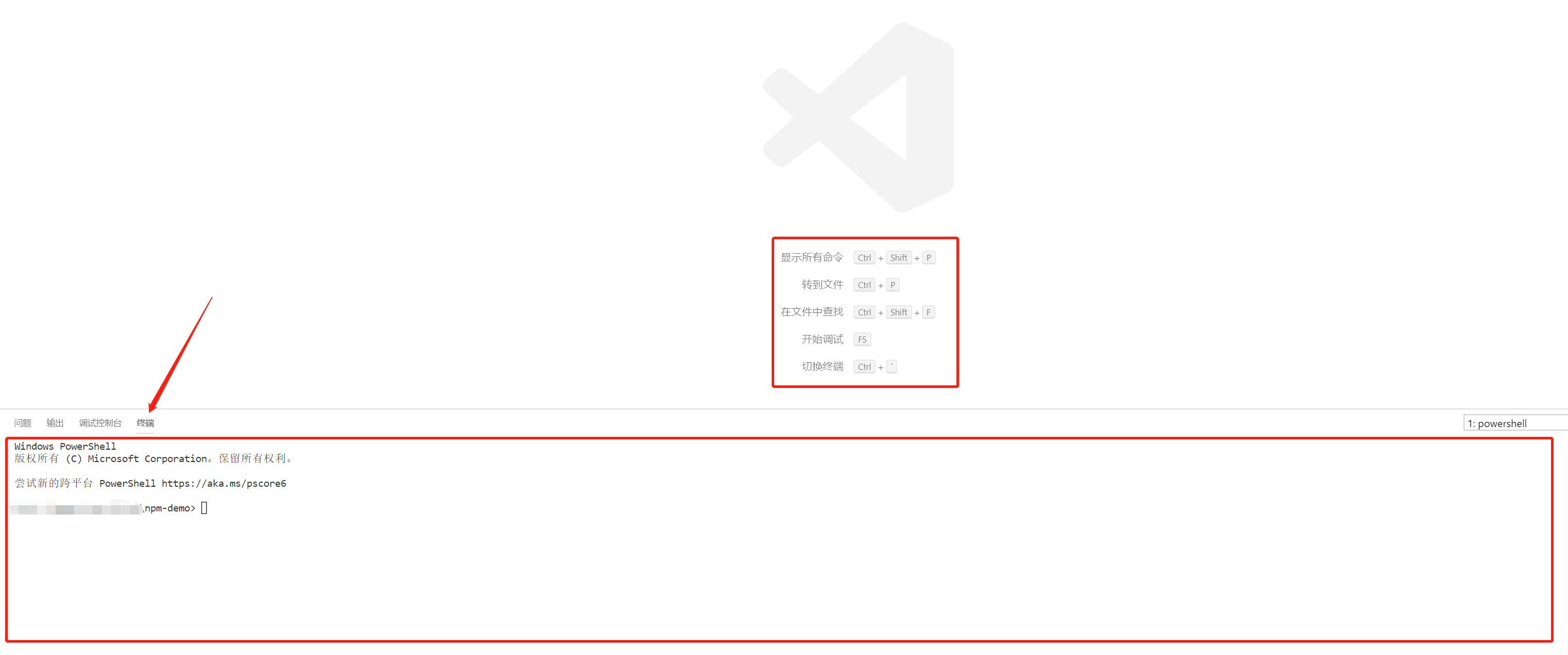
然后使用”Ctrl + `“键(ESC下边那个键)呼出编辑器内置的命令行终端。如下图:(没有用vscode的也没关系,保证能输入命令,且当前目录在npm-demo下即可。)

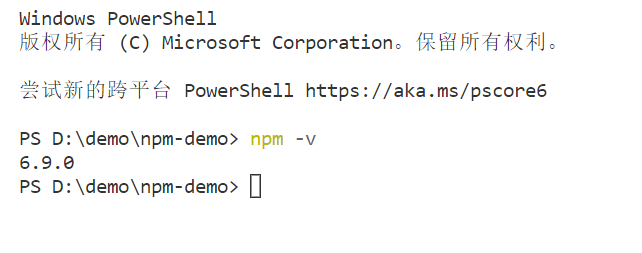
在命令行中输入第一个命令,也是最好记,最简单的一个:查看版本信息。
npm -v输出结果是npm得版本号,我下载时的版本号是6.9.0

安装第一个包
先来一段废话哈。
我问过自己一个闷题,为什么游戏使人沉迷?因为好玩啊!
对,可是你说什么是好玩?
画面好嘛?是操作便捷嘛?
好像都不是,我玩《大航海时代3》都上瘾,操作别扭,画面感人,可我就是喜欢它。
所以为什么?
因为游戏有正向激励,有即时反馈,有当你达成某项目标时的成就感。
学习也是,学习需要即时反馈,让你成功的喜悦,哪怕只是小欢喜,小欢喜真是一部不错的电视剧呢。
下面这段,就是让你获得正向激励,获得即时反馈,获得成就感的的操作。
废话end
开始激励计划
命令行的套路一般是这样的,某个程序-干什么-参数.(some body to do something,初中我学英语记的最深刻的一句话.......)
可以使用下面的命令来安装一个包:
npm install <package_name>
npm (npm这个程序) install(安装) <package_name>(包名参数)
理论学完来,来实操一下:
有个包叫 “lodash”,你来使用命令行安装一下,别往下翻,直接在命令行里输入命令安装你看你会不会。(sb to do sth)
Lodash
是一个一致性、模块化、高性能的 JavaScript 实用工具库。
官网地址:https://www.lodashjs.com/
命令如下:
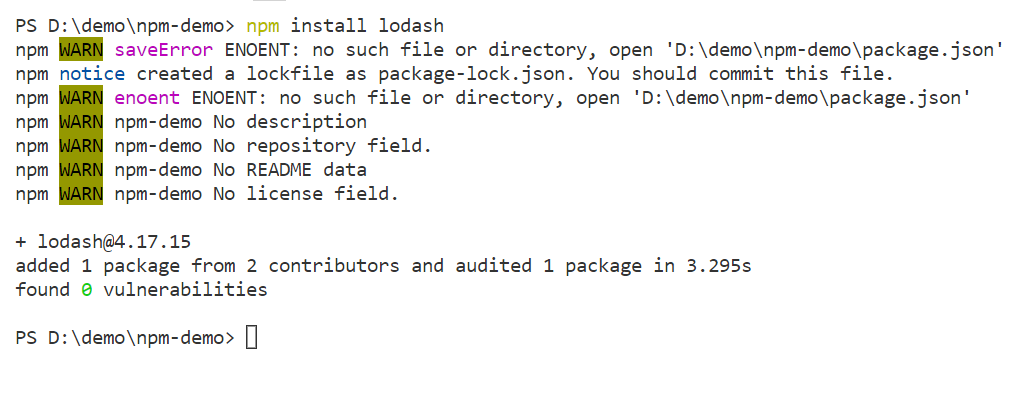
npm install lodash
命令行输出如下:

(可以到输出中有很多 WARN 警告,但是程序员从来不在乎warning,只在乎error,不用管它们)
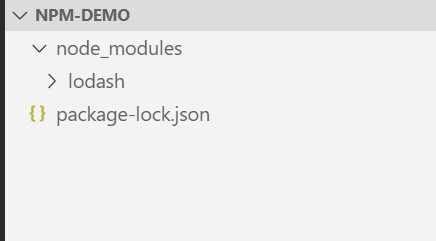
然后文件目录结构发生了变化,本来空无一物的npm-demo文件下多了一个叫node_modules的文件夹,里面是刚才安装的lodash包。还有一个叫package-lock.json的json文件。如下图:

可能你已经看到了lodash里包含的密密麻麻的js文件了,也好奇package-lock.json是用来干什么的,先不要管它们,后面会说到的,我们继续激励计划。
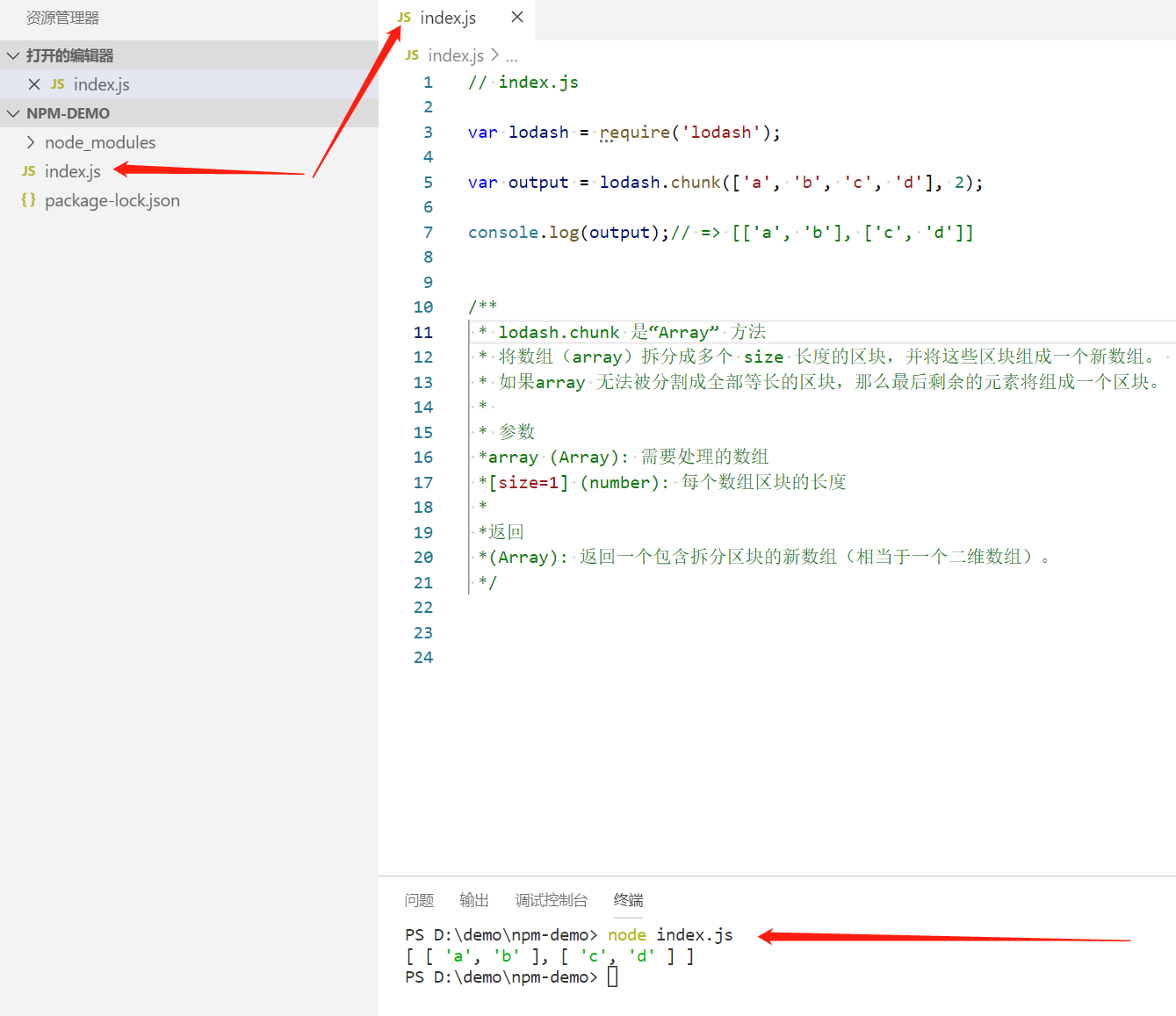
先来使用一下包,在npm-demo目录下新建一个名为index的js文件,在里面输入如下内容:
// index.js
//此处的require是引用lodash包的意思
var lodash =require('lodash');var output =lodash.chunk(['a', 'b', 'c', 'd'], 2);console.log(output);// => [['a', 'b'], ['c', 'd']]然后在命令行中输入:(node xxxx.js 就是运行某JS文件,了解就好其他的先不要想,本文重点说的是npm。)
node index.js输出结果如下:(我和你说过清除命令行的输出是 cls 回车吧?)

是不是很有成就感?!是不是正向激励?!你现在也可以看着lodash的文档,自己写几个想测试的方法,用心感受一下~
给你十分钟休息时间~
新增的node_modules和package-lock.json必须要姓名!
刚说了,运行完npm install lodash命令,文件目录结构发生了变化,多了一个装着lodash包node_modules的文件夹,和一个叫package-lock.json的json文件。
--您的好友:“好奇心的处女座” 已上线。
它俩到底是啥呢??有什么作用呢???
要想搞清楚它俩是啥,我们要把时间倒回安装 “lodash”npm package前。(激励计划结束了哦~)
现在把整个npm-demo文件夹清空什么也不留!
现在把整个npm-demo文件夹清空什么也不留!
现在把整个npm-demo文件夹清空什么也不留!
打开命令行,输入如下命令:
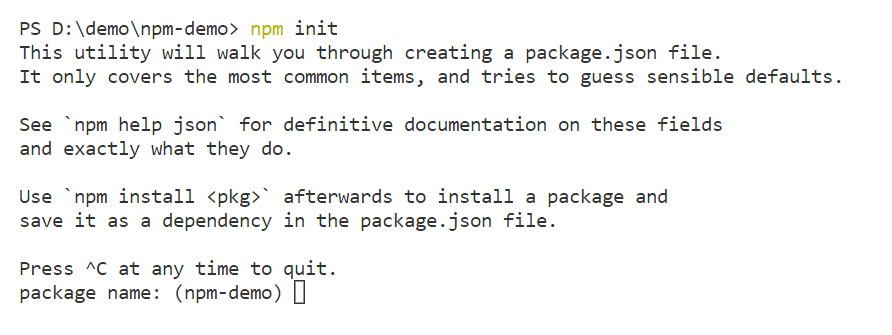
npm init会有如下输出:

命令行输出了一大段英文,翻译如下:
This utility will walk you through creating a package.json file
这个实用程序将引导您创建package.json文件。
It only covers the most common items, and tries to guess sensible defaults.它只覆盖最常见的项目,并试图猜测合理的默认值。
See `npm help json` for definitive documentation on these fields and exactly what they do.
请参阅“npm-help-json”,以获取有关这些字段的最终文档以及它们的具体操作。
Use `npm install <pkg>` afterwards to install a package and save it as a dependency in the package.json file.
然后使用“npm install<pkg>”安装包并将其作为依赖项保存在package.json文件中。
Press ^C at any time to quit. CTRL+C键退出
上面说了这个是引导你创建package.json文件的,package-lock.json还没又高清除,怎么又来个package.json?
别急,搞清楚package.json的用处,自然就明白package-lock.json是干什么的了。
使用package.json
官网文档地址https://www.npmjs.cn/getting-started/using-a-package.json/
到现在你肯定知道npm(你配吗)是一个基于node.js的包管理器了,npm还没有智能到全自动管理呢,所以它通过package.json管理本地安装的npm package。
package.json文件作用:
- 列出项目所依赖的包。
- 项目的配置信息(比如名称、版本、许可证等元数据)
- 允许您使用语义版本控制规则指定项目可以使用的包的版本。(语义版本:https://semver.org/lang/zh-CN/)
- 使您的构建可重现,因此更容易与其他开发人员共享。
当执行npm install命令时,npm会先从package.json文件中读取所有dependencies信息,然后根据dependencies中的信息与node_modules中的模块进行对比,没有的直接下载,已有的检查更新。
创建package.json文件有两种方法:
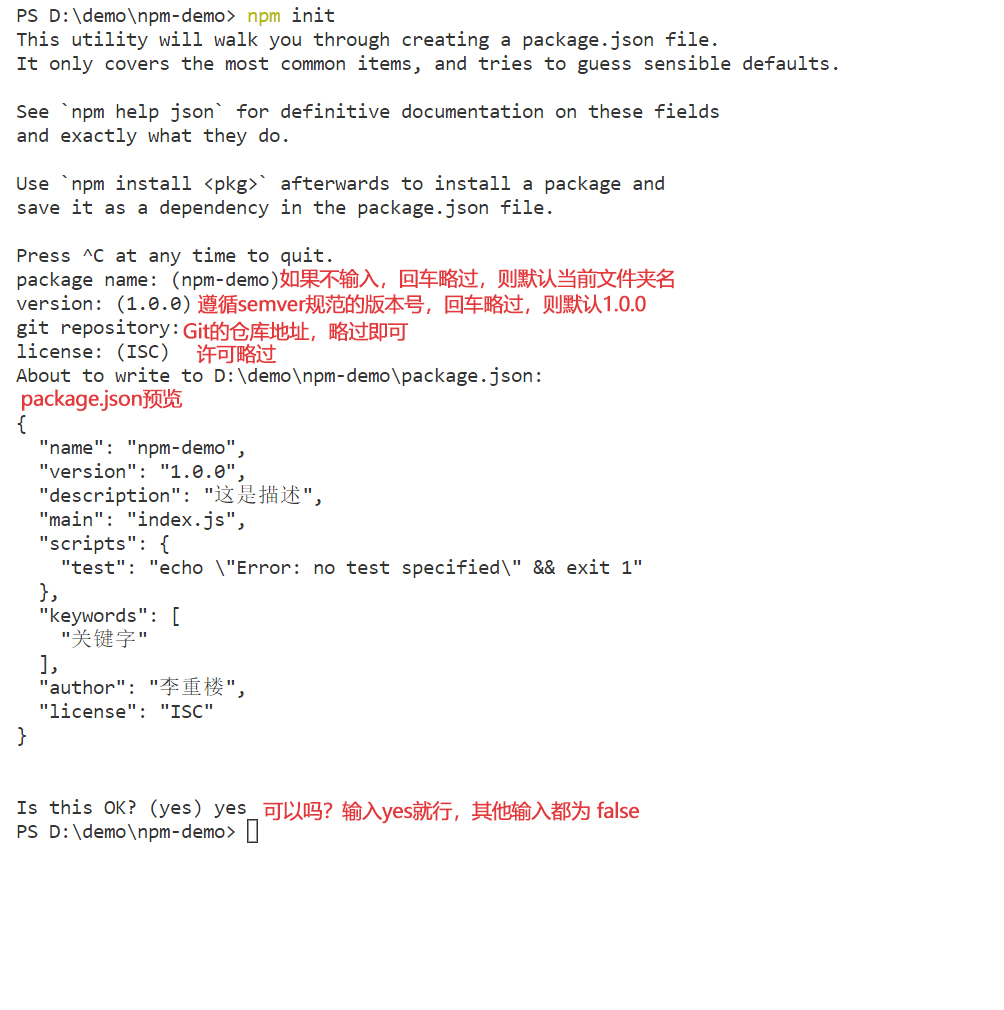
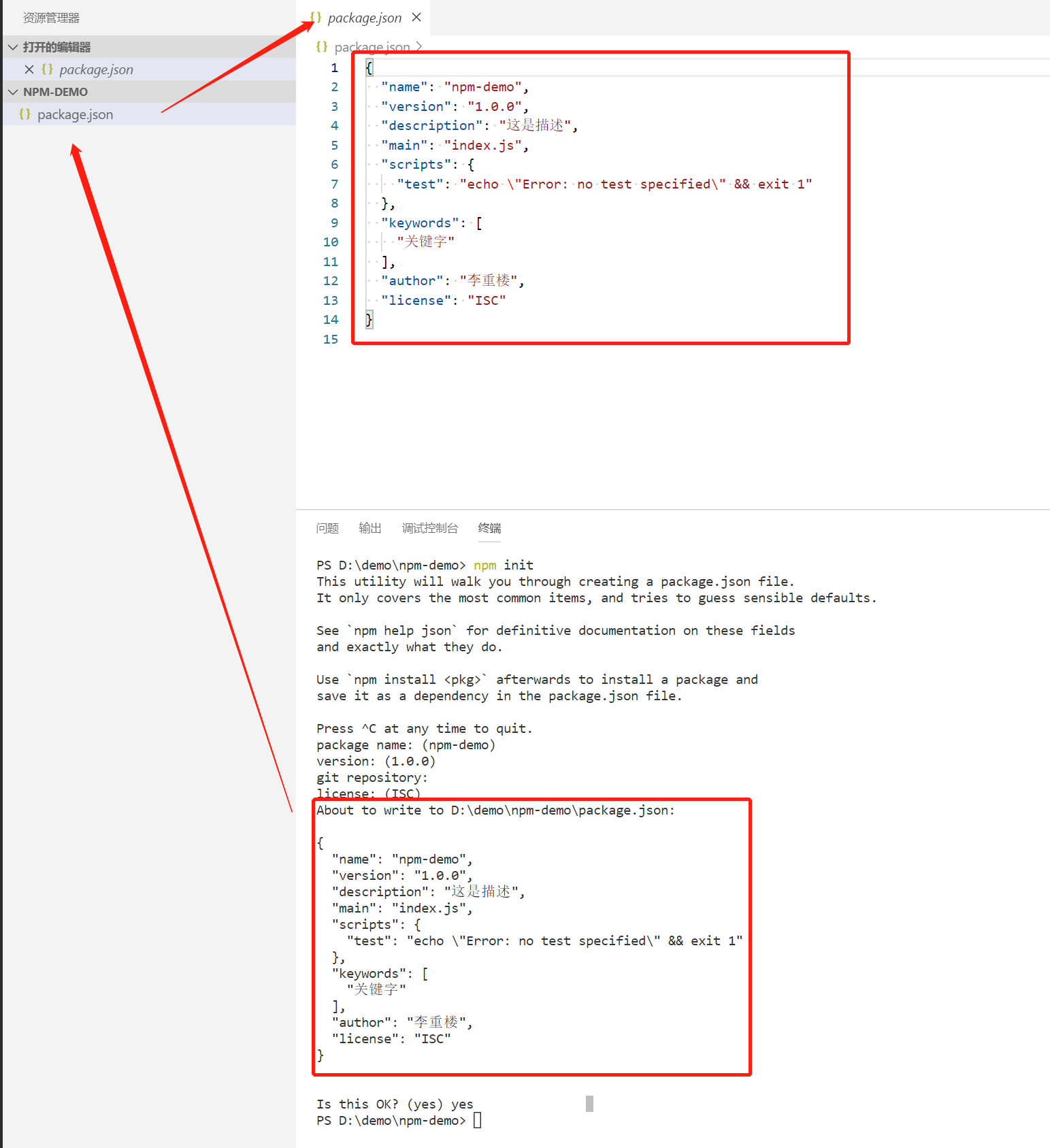
第一种是上面说到的npm init命令,它会有一个命令行的引导程序,依次输入如下图:

你现在得到了一个package.json文件内容和命令行中的预览一致:

第二种,输入如下命令,npm会直接创建一个默认的package.json.其内容与输入npm init命令然后一直回车到yes是一样的。(我截图是分开截的,可能有已输入的没有截图)
npm init --yes
#或者
npm init --y现在可以通过package.json管理依赖了,让我们再次安装 lodash npm package,不过这回安装命令后面多一项参数 ”--save“,然后查看一下package.json有什么变化。
npm install lodash --save然后我们在安装一下jQuery,在安装命后面再加上另一项参数 ”--save-dev“,再观察有什么变化?
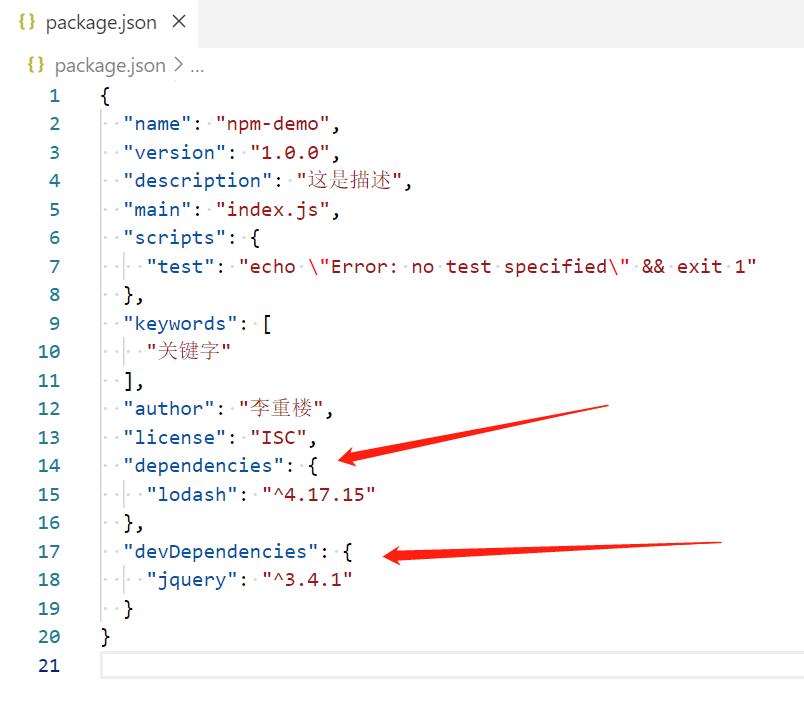
npm install jquery --save-dev变化是package.json中dependencies下多了一个lodash,devDependencies多了一个jquery,如下图:

(貌似到这里我们离package-lock.json渐行渐远了....)
所以这些变化,这些属性有什么用呢?
作用是指定依赖关系!
要指定项目所依赖的包,您需要列出要在package.json文件中使用的包。您可以列出两种类型的包:
"dependencies":您的应用程序在生产中需要这些包。"devDependencies":这些包仅用于开发和测试。
--save和--save-dev
向package.json中添加依赖项的方法是从命令行npm install执行此操作,使用--save或 --save-dev,具体取决于您希望如何使用该依赖项。
一个条目添加到您package.json的dependencies中:
npm install <package_name> --save
一个条目添加到您package.json的devDependencies中:
npm install <package_name> --save-dev(如果你的package.json目录中有一个文件并且您运行npm install,则npm将查看该文件中列出的依赖项并使用语义版本控制下载最新版本。)
Package.json 中的的字段属性
文档地址https://www.npmjs.cn/files/package.json/ 只节选部分能够帮助你快速了解Package.json 属性字段。
dependencies
dependencies这个字段属性用于指定当前项目的依赖文件(npm package)。当npm install 项目时由npm去下载这些依赖项。
在安装依赖项时使用 npm install <packageName> --save 命令去指定安装的包为生产环境依赖项。
• dependencies 的值是一个对象。
• dependencies 用于配置模块依赖的模块列表。key是模块名称,value是版本范围
• dependencies 是生产环境的依赖,不要把测试工具或transpilers写到dependencies中。
• dependencies 的版本范围有很多种写法。
有关指定版本范围信息:
version必须version完全匹配>version必须大于version>=version等等<version<=version~version忽略中版本,自动升级小版本。^version“兼容版本” 忽略大版本,自动升级中,小版本。1.2.x1.2.0,1.2.1等,但不是1.3.0http://..(url)可以指定tarball URL来代替版本范围,将在安装时下载并安装在您的软件包本地。*匹配任何版本""(只是一个空字符串)与...相同*version1 - version2与...相同>=version1 <=version2。range1 || range2如果满足range1或range2则通过。git...Git URL作为依赖项path/path/path标准化的本地相对路径
devDependencies
你自己用的,不打算未来打包到生产环境的依赖,都可以指定到此属性字段。命令: npm install <packageName> --save-dev
• 用户下载安装你发布的模块,你的某些依赖不希望被引用。或者这些只是在你开发的时候给予你便利使用
• 在业务项目中,这部分内容只用于dev开发中,不在生产环境使用。
• 在部分的引用依赖需要使用npm link或者npm install进行安装。
name
如果你的项目想要发布到npm网站里供大家install的话,则package.json中最重要的字段属性就是name和version,因为它们是必需的。
name和version一起形成一个假定完全唯一的标识符。对程序包的更改应随更改版本一起提供。
如果你不打算发布包,则名称和版本字段是可选的。
起名的要求:
- 名称必须小于或等于214个字符。这包括范围包的范围。
- 名称不能以点或下划线开头。
- 名称不能含有大写字母。
- 该名称最终成为URL的一部分,命令行上的参数和文件夹名称。因此,名称不能包含任何非URL安全字符。(汉字就别想了)
官方建议:
- 请勿使用与核心节点模块相同的名称。
- 不要在名称中加上“js”或“node”。
- 该名称可能作为参数传递给require(),因此它应该是简短的,但也是合理描述的。
- 起名的时候可以先查看https://www.npmjs.com/ 是否有命名重复。
description
这个属性作为一个程序包的说明使用,其值是一个字符串,用来描述这个项目,如果包发布,则会显示在搜索包的结果里。
可以尝试通过 npm search <packageName>搜索npm package来看一下效果。
keywords
就和文章关键字一样,输入 npm search lodash查看一下结果。
homepage
项目主页的URL地址。 字符串。
bugs
bugs是一个对象,表示使用者遇到问题时候及时获取帮助,有两个属性:
"bugs": {"url": "地址","email": "邮箱地址"
}如果只想提供一个地址URL,可以将“bugs”的值指定为简单字符串而不是对象。可以是一个字符串。
license
包的许可证,这个是干嘛的谷歌吧,不赘述了。附上许可证列表:https://spdx.org/licenses/
author & contributors
作者和贡献者,单独开发者使用 author, 一群人的共同开发请使用 contributors 贡献者。有name, email, url 三个属性可选。
{"name": "Barney Rubble","email": "b@rubble.com","url" : "http://barnyrubble.tumblr.com/"
}或者为单个字符串,npm会解析的:
"Barney Rubble <b@rubble.com> (http://barnyrubble.tumblr.com/)"
电子邮件和网址都是可选的。
main
• main 字段的值是一个字符串
• main 的内容是这个模块的主入口文件相对于package.json的文件路径。
• 当其他项目使用 import/require 等进行引入的时候,其实就是引用 main 的文件的 export 内容。
• 其实在main的对应文件中,你只需要提供导出的主要代码,不需要长篇大论的实现。
scripts
• scripts 是一个对象。
• scripts 用来编写模块中使用的脚本。
• npm 在一些阶段提供了对 scripts 的钩子,可以在其中使用。
属性介绍结束了,太长了,就不一一列举了,在本文参考中列出完整的package.json的。说了一大堆,仍然没有说我们激励计划一开始的疑问,package-lock.json是干什么的?
反而搞清楚了package.json的作用:(是啊,我又粘贴了一遍,开头介绍理论知识-中间举例说明-结尾再介绍理论知识,这个好处容易凑字数)
- 列出项目所依赖的包。
- 项目的配置信息(比如名称、版本、许可证等元数据)
- 允许您使用语义版本控制规则指定项目可以使用的包的版本。(语义版本:https://semver.org/lang/zh-CN/)
- 使您的构建可重现,因此更容易与其他开发人员共享。
终于等到的package-lock.json
官方文档地址:https://www.npmjs.cn/files/package-lock.json/
package-lock.json是npm修改node_modules树或任何操作自动生成的package.json。它描述了生成的确切树,以便后续安装能够生成相同的树,而不管中间依赖性更新。
package-lock.json文件锁定所有模块的版本号,包括主模块和所有依赖子模块。
因为npm在执行install命令时会根据package.json自动更新依赖包,所以正因为有了package-lock.json文件锁定版本号,所以当你执行npm install的时候,npm不会自动更新package.json文件中的模块。
保证能够安装完全相同的依赖关系(不然都自动更新了,和你一开始的依赖不一样了。2.0 和3.0有时候可能就不是一个库)。
要更新包的话,必须用npm install packagename(自动更新小版本号)或者npm install packagename@x.x.x(指定版本号)来进行安装才会更新,package-lock.json文件中的版本号也会随着更新。
早就猜到身份的node_modules
对,就是你想那个样子。嗯,没有错。别质疑自己,确实就是这个样子。
知识点总结
考试要考的重点哦:
- npm全称为Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器。由三个独立的部分组成:
- 网站 --是开发者查找包(package)、设置参数以及管理 npm 使用体验的主要途径。
- 注册表 --是一个巨大的数据库,保存了每个包(package)的信息。
- 命令行工具 (CLI)--CLI 通过命令行或终端运行。开发者通过 CLI 与 npm 打交道。
- npm通过package.json管理本地安装的npm package,其作用:
- 列出项目所依赖的包。
- 项目的配置信息(比如名称、版本、许可证等元数据)
- 允许您使用语义版本控制规则指定项目可以使用的包的版本。
- 使您的构建可重现,因此更容易与其他开发人员共享。
- 创建package.json文件有两种方法:
- npm init 命令,它会有一个命令行的引导程序,引导你创建package.json。
- npm init --yes 或 npm init --y 命令,直接创建一个默认的package.json。
- package.json添加依赖项的方法是从命令行
npm install执行此操作,使用--save或--save-dev取决于:"dependencies":您的应用程序在生产中需要这些包--npm install <package_name> --save"devDependencies":这些包仅用于开发和测试--npm install <package_name> --save-dev
-
package-lock.json锁定所有模块的版本号,包括主模块和所有依赖子模块,因为npm在执行install命令时会根据package.json自动更新依赖包锁定版号之后,才不会自动更新,保证能够安装完全相同的依赖关系。
-
npm install <package_name> 安装某个包的命令
-
npm uninstall <package_name> 卸载某个包的命令
喜闻乐见的问答环节
知识点没了吗?
只是列出本文的知识点,其余文中没有的知识点没有列出,因为是web小学一年级基础课程,太复杂的我觉得对新人不友好。
但是我也相信通过本文也能让你有对npm有个清晰的认识了。
我也不能一直在node里运行引入的包吧?
我在学习的时候也在想,我不能只在node环境下 node 某js吧?我要写项目的啊,我要把通过npm安装的包引入到web项目里使用啊。
这个当然没有问题,是可以的,正常写相对路径就能从node_modules里引入就可以的。
你平时怎么引入,现在就怎么引入即可。(就是麻烦点)
这就没了?感觉npm没有想象的高大上呢?
你喜欢的人也是凡人 是你的喜欢为她镀上金身
实质就是管理依赖包,学习完了你会觉得它真的没有你想想的那么高大上呢~
还有什么问题?
我学npm前的疑惑了,我大部分已经忘了。能想起来的我写了。
结语
写完了,说下感想,就是有时候心里明白,但是组织语言很困难,为了不误导新人,我又翻文档,又看同僚文章的,生怕哪里写错了挨喷,超级累,好处还是有的,就是我确实发现了我一开始的理解确实有偏差,又加深了一遍理论学习~又升华了。
好了,再回顾一下我开头说的目标和目的吧。
写作目的如下:
- 为以后写其他文章,笔记,提供独立的辅助说明(√)
- 回顾总结已知知识点(√)
写作目标如下:
- 通俗易懂的由浅入深的讲解npm(√)
- 内容要生动有趣!(×)
- 内容要生动有趣!(×)
- 内容要生动有趣!(×)
辅助说明达成了,不仅回顾总结知识点了,还又学习了一番~
目标嘛~通俗易懂我感觉是达到了,由浅入深嘛~好像就没有啥深的....都是浅的,而且我又从头到尾看了一遍,一点都不生动,还不有趣,失败~可能我就不是个有趣的人吧~
就酱吧
love&peace
-end-
本文参考资料:
npm 中文文档--官方的,才是权威的,准确的,也是初学者看的最懵逼的
《package.json 中你需要了解的都在这》--package.json属性部分的可以看这里,描述清晰。中文的
npm 模块安装机制简介--阮一峰
Lodash 中文文档 --嗯,文档
你想知道关于package-lock.json的一切,但是太害怕了问了?--简单明了,没有我这 废话这么多
关于package.json和package-lock.json的区别--这俩傻傻分不清楚的可以再看看





