本文主要是介绍iOS 上常用的两个功能:点击屏幕和return退出隐藏键盘和解决虚拟键盘挡住UITextField的方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
iOS上面对键盘的处理很不人性化,所以这些功能都需要自己来实现,
首先是点击return和屏幕隐藏键盘
这个首先引用双子座的博客 http://my.oschina.net/plumsoft/blog/42545,他的文章写的很好,对大家的理解很有好处。
在 iOS 程序中当想要在文本框中输入数据,轻触文本框会打开键盘。对于 iPad 程序,其键盘有一个按钮可以用来关闭键盘,但是 iPhone 程序中的键盘却没有这样的按钮,不过我们可以采取一些方法关闭它。例如,我们可以实现按下 Rerun (有时也是 Done、Research 等)键关闭键盘,或者,更人性化的,轻触背景关闭键盘。
1、首先讲一下按下Return键关闭键盘。
当按下键盘的 Return 键,会产生一个 Did End On Exit 事件,此时,我们告诉文本框要放弃控件,于是键盘就消失了。
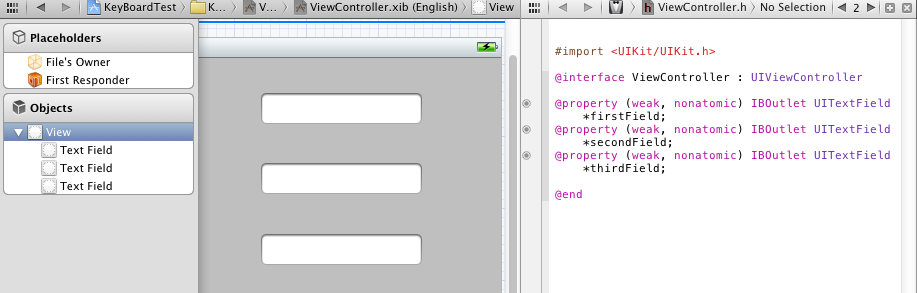
假设,我们已经创建了一个 Single View Application ,并打开 ViewController.xib 文件,在 View 上拖上去了三个 Text Field ,然后,我们把这三个文本框映射到 ViewController.h 中,名称依次是 firstField、secondField 以及 thirdField 。如下图:

在这个基础上,实现轻触 Return 关闭键盘,步骤为:
(1)在 ViewController.h 中声明一个方法:
- (IBAction)textFiledReturnEditing:(id)sender;
(2)在 ViewController.m 中实现这个方法:
-(IBAction)textFiledReturnEditing:(id)sender {[sender resignFirstResponder];
}
所谓 First Responder 指的就是用户当前正在与之交互的控件。当用户使用键盘时,First Responder 就是这个键盘,resignFirstResponder 方法,顾名思义,就是放弃 First Responder 。
(3)让这三个文本框都映射到 textFiledReturnEditing 方法,不过此时的事件应当是 Did End On Exit ,具体操作是:
打开 Assistant Editor ,左边打开 ViewController.xib ,右边打开 ViewController.h ,在 Xcode 最右边打开 Connector Inspector ,然后在 View 中选择第一个文本框,在 Connector Inspector 中找到 Did End On Exit ,从它右边的圆圈中拉出映射线,映射到 ViewController.h 的 textFiledReturnEditing 方法,如下图:

给其他两个文本框进行同样的操作。现在,已经实现了轻触 Return 键关闭键盘。
2、下面介绍更人性化的方法,轻触背景关闭键盘。
跟上面的步骤差不多,首先定义一个方法,然后实现这个方法,接下来将指定的控件映射到这个方法,并选择好所触发的事件。不同的是,这次我们要选择的控件不是上边的文本框,而是视图 View 本身。
(1)在 ViewController.h 文件中添加方法声明代码:
- (IBAction)backgroundTap:(id)sender;
(2)在ViewController.m中实现这个方法:
- (IBAction)backgroundTap:(id)sender {[firstField resignFirstResponder];[secondField resignFirstResponder];[thirdField resignFirstResponder];
}
需要说明的是,[firstField resignFirstResponder];表示,如果firstField有FirstResponder的话就放弃它,我们不用先判断firstField是否有,这条语句完全正确。
(3)让 View 映射到这个方法,不过事先,我们先要改变 View 的类型。
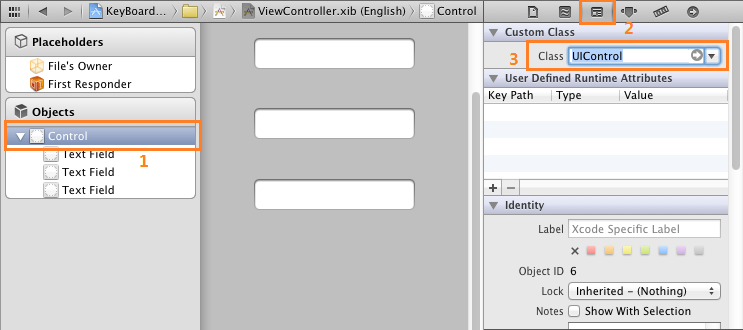
打开xib,选中 View ,打开 Identity Inspector ,在 class 中选择 UIControl :

(4)打开Assistant Editor ,左边打开 ViewController.xib ,右边打开 ViewController.h ,在Xcode最右边打开 Connector Inspector ,在 ViewController.xib 中选择 Control ,在 Connector Inspector 中找到 Touch Down ,从它右边的圆圈中拉出映射线,映射到 ViewController.h 的 backgroundTap 方法,如下图:

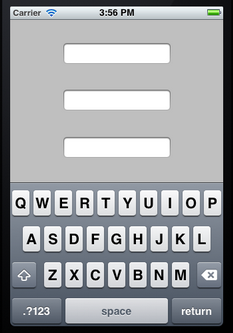
好了,可以运行下看看效果了:



打开键盘之后,在背景区域点击一下,键盘就会向下收起来。
然后点评,在网上也有只写一个 backgroundTap 函数,然后将所有组件都 resignFirstResponser的方法,即 将组件的事件和屏幕的事件指向同一个函数。
这两个方法都是可以用的,但是呢,我更加倾向于使用同一个函数的方法,原因呢,原因就要牵扯到第二个方面的知识:
解决虚拟键盘挡住UITextField的方法因为屏幕太小的缘故,一个键盘跳出来总是把输入框挡住,所以需要移动屏幕来匹配键盘
#pragma mark -
#pragma mark 解决虚拟键盘挡住UITextField的方法
- (void)keyboardWillShow:(NSNotification *)noti
{
//键盘输入的界面调整
//键盘的高度
float height = 216.0;
CGRect frame = self.view.frame;
frame.size = CGSizeMake(frame.size.width, frame.size.height - height);
[UIView beginAnimations:@"Curl"context:nil];//动画开始
[UIView setAnimationDuration:0.30];
[UIView setAnimationDelegate:self];
[self.view setFrame:frame];
[UIView commitAnimations];
}
-(BOOL)textFieldShouldReturn:(UITextField *)textField
{
// When the user presses return, take focus away from the text field so that the keyboard is dismissed.
NSTimeInterval animationDuration = 0.30f;
[UIView beginAnimations:@"ResizeForKeyboard" context:nil];
[UIView setAnimationDuration:animationDuration];
CGRect rect = CGRectMake(0.0f, 0.0f, self.view.frame.size.width, self.view.frame.size.height);
//CGRect rect = CGRectMake(0.0f, 20.0f, self.view.frame.size.width, self.view.frame.size.height);
self.view.frame = rect;
[UIView commitAnimations];
[textField resignFirstResponder];
return YES;
}
- (void)textFieldDidBeginEditing:(UITextField *)textField
{
CGRect frame = textField.frame;
int offset = frame.origin.y + 32 - (self.view.frame.size.height - 216.0);//键盘高度216
NSTimeInterval animationDuration = 0.30f;
[UIView beginAnimations:@"ResizeForKeyBoard" context:nil];
[UIView setAnimationDuration:animationDuration];
float width = self.view.frame.size.width;
float height = self.view.frame.size.height;
if(offset > 0)
{
CGRect rect = CGRectMake(0.0f, -offset,width,height);
self.view.frame = rect;
}
[UIView commitAnimations];
}
#pragma mark -

- (IBAction)backgroundTap:(id)sender {
NSTimeInterval animationDuration = 0.30f;
[UIView beginAnimations:@"ResizeForKeyboard" context:nil];
[UIView setAnimationDuration:animationDuration];
CGRect rect = CGRectMake(0.0f, 0.0f, self.view.frame.size.width, self.view.frame.size.height);
self.view.frame = rect;
}转自:http://blog.csdn.net/xiaotanyu13/article/details/7711954
这篇关于iOS 上常用的两个功能:点击屏幕和return退出隐藏键盘和解决虚拟键盘挡住UITextField的方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






