本文主要是介绍在Storyboard中对UIScrollView使用autolayout自动布局应该注意的地方,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转自:https://my.oschina.net/ioslighter/blog/390385
尝试在Storyboard中对UIScrollView使用autolayout自动布局,遇到了种种麻烦,记录一下
1、UIScrollView在StoryBoard中的布局
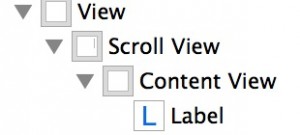
在StoryBoard中使用UIScrollView一定要用下图中的这种布局,如果刚开始没想到用UIScrollView后来才想加,可以选中所有Subview然后选择Editor - Embed in - Scroll View,ContentView忘加了也可以类似操作,其它的设置可参考
2、UIScrollView边距的确定
一般情况下一个View的边距确定是通过Leading, Trailing, Top, Bottom space确定的,通常我是使用最快捷的方式:在StoryBoard中右键拖动出View与SuperView的线来选择。但是如果对UIScrollView使用此方法,使其与SuperView边缘重合,即设置边距为0,会发现怎么也和SuperView对齐不了。
究其原因,是因为有一个默认Margin的存在,UIScrollView四周的默认Margin是8。
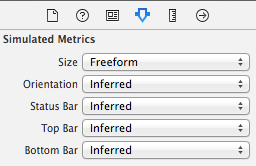
解决方法是:不要用快捷方式,在StoryBoard的右下角,点自动布局第二个的Pin图标,在弹出的小窗口中去掉”Constrain to margins”的勾选,然后将其上的四个边距设置为0
3、Content View的约束一定要齐全
这个涉及到contentsize的大小,不全的话会出现很奇怪的问题,比如滑动不到底部。
当Content View中的内容高度不超过屏幕的高度时,可以设置bottom为1,否则就不会滑动了
如果遇到提示“Has ambiguous scrollable content height”,就得考虑约束不全的问题了。比如你的scrollview底部有一个动态高度的label,设计为与scrollview bottom的距离为1,与其上的一个控件距离为0,你想着label的高度由scrollview的高度来控制,即依赖scrollview的高度,岂不知scrollview的高度是根据内部subview的高度来计算的,也就是依赖于后者的。这种情况就最好用代码设置contentsize了。
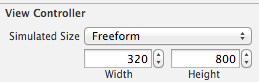
当ContentView中的内容高度超过屏幕的高度时,该怎么布局呢?首先最大的问题超过屏幕的区域怎么在StoryBoard中显示出来,办法是在StoryBoard中修改ViewController的size,如下图:
另一篇文章的经验:UIScrollView 实践经验
但 UIScrollView 在 Auto Layout 是一个很特殊的 view,对于 UIScrollView 的 subview 来说,它的 leading/trailing/top/bottom space 是相对于 UIScrollView 的 contentSize 而不是 bounds 来确定的,所以当你尝试用 UIScrollView 和它 subview 的 leading/trailing/top/bottom 来互相决定大小的时候,就会出现「Has ambiguous scrollable content width/height」的 warning。正确的姿势是用 UIScrollView 外部的 view 或 UIScrollView 本身的 width/height 确定 subview 的尺寸,进而确定 contentSize。因为 UIScrollView 本身的 leading/trailing/top/bottom 变得不好用,所以我习惯的做法是在 UIScrollView 和它原来的 subviews 之间增加一个 content view,这样做的好处有:
不会在 storyboard 里留下 error/warning
为 subview 提供 leading/trailing/top/bottom,方便 subview 的布局
通过调整 content view 的 size(可以是 constraint 的 IBOutlet)来调整 contentSize
不需要 hard code 与屏幕尺寸相关的代码
更好地支持 rotation
Sample 中的 AutoLayout 演示了 UIScrollView + Auto Layout 的例子。
4、在代码中修改contentsize
有时候contentsize可能是动态的,需要在代码中修改。通常是在ViewController的viewDidAppear方法中setContentsize。
但是在我的项目中发现一个问题,iPhone6/iPhone5测试正常,在iOS6中设置无效,设置时打印contentsize是正常的稍后打印contentsize.height居然变为0了,真是奇哉怪也。
最后是想起了这篇文章的方法,将setContensize放在dispatch_async(dispatch_get_main_queue(), ^{ });中解决问题
参考:
使用Autolayout创建UIScrollView
UIScrollView使用autolayout技术
这篇关于在Storyboard中对UIScrollView使用autolayout自动布局应该注意的地方的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!