地方专题
利用UIWebView获取userAgent需要注意的地方
网络通信有时候需要传递参数userAgent,iOS中获取userAgent很简单. UIWebView* webView = [[UIWebView alloc] initWithFrame:CGRectZero];NSString *userAgentString = [webView stringByEvaluatingJavaScriptFromString:@"naviga
解密虚拟内存0x400000以下的地方
一. 前言 最近看CSAPP时,对以前没有仔细注意的一处知识盲区产生了兴趣,所以进行了深入研究,并写下此文一记录。 二. 问题 二话不说直接上图。下图是CSAPP第七章的虚拟内存分析图。书中提到 在X86-64位Linux系统中,代码段总是从地址0x400000处开始,后面是数据段。堆在数据段之后,通过调用malloc向上增长… 但是0X400000以下呢?为什么没有
解决android系统唤醒时间偏长------看log找可疑的地方
最近发现我们的手机的双击唤醒时间偏长,那么就需要去看是什么导致的。于是首先看唤醒的log [ 252.830937] [ASDF] enter do_write_event_worker //这个是打印log的service [ 252.838638] [SENSOR] : inv_ak09911_pm_suspend [ 252.838647] CM32683: CM3
初学java——关于数组容易忽视的地方总结
1:静态初始化:有程序员显示指定每个数组的初始化,由系统决定数组的长度。 动态初始化:程序员只指定数组长度,由系统为数组元素分配初始值。 2:java数组变量是一种引用类型的变量,引用的是堆内存中数组对象,而不是栈内存中的数组变量。例如数组int[] A={1,2,3};int[] B={4,5,6};当执行下面语句时:A=B;则int[] A={4,5,6};引用数组A时,变量为数
OHIF Viewer 配置接口的地方
配置接口 Viewers-master\platform\app\public\config路径下的default.js是配置接口的 window.config = {routerBasename: '/', // 路由基路径// whiteLabeling: {}, // 白标配置(可选)extensions: [], // 扩展列表modes: [], // 模式列表customizati
java.lang.NullPointerException:空指针异常。当应用试图在要求使用对象的地方使用了null时,抛出该异常
1. 什么是 NullPointerException? NullPointerException 是一种运行时异常(Runtime Exception),它继承自 RuntimeException 类。这种异常通常表示程序试图在期望使用对象的地方使用了 null,而 null 代表一个空引用,即没有指向任何对象的引用。由于 null 不表示有效的对象,因此任何试图对其进行操作的行为都会导致 N
EXO:模型最终验证的地方;infer_tensor;step;MLXDynamicShardInferenceEngine
目录 EXO:模型最终验证的地方 EXO:infer_tensor EXO:step MXNet的 mx.array 类型是什么 NDArray优化了什么 1. 异步计算和内存优化 2. 高效的数学和线性代数运算 3. 稀疏数据支持 4. 自动化求导 举例说明 EXO:模型最终验证的地方 EXO:infer_tensor 这段代码定义了一个名为 in
【c++】为什么指针那么难学,它到底抽象在什么地方 ?
指针的抽象主要体现在它们如何允许程序直接与内存地址进行交互,同时提供了一种高效和灵活的方式来操作数据。这种抽象主要体现在以下几个方面: 内存地址的直接访问:指针允许程序直接访问和操作内存中的地址。在底层,计算机中的所有数据都存储在内存中,并且每个数据项都有一个唯一的地址。指针提供了一种方式来存储和传递这些地址,使得程序能够直接引用和操作内存中的数据。 数据的间接访问:通过指针,程序可以间接地
Redis: 用于纯缓存模式需要注意的地方
这里写自定义目录标题 一、核心原理二、配置展示三、问题注意 一、核心原理 在某些场景下,我们只使用的是热点缓存数据,不需要数据的备份与恢复。纯缓存模式-禁用rdb持久化-禁用aof持久化。 二、配置展示 sava “” # 禁用rdb appendonly on # 禁用aof 三、问题注意 在此模式下,一般需要应用自己考虑数据的重新加载。禁用rdb持久化模式下,我们任然
BigDecimal使用注意的地方
BigDecimal 是 Java 中的一个类,这个相信大家都是知道的。它的作用就是可以表示任意精度的十进制数,BigDecimal 提供了精确的数字运算,适用于需要高精度计算的场景。 一、浮点精度 我们先来看一个例子: public static void main(String[] args) {BigDecimal num1 = new BigDecimal("0.1");Bi
输入用户名再点击别的地方用户名会被清空而密码不会
原代码: <input type="text" class="form-control" name="username" id="username"placeholder="用户名" data-mask="[a-zA-Z0-9]\.+" data-is-regex="true" autocomplete="off"> data-mask="[a-zA-Z0-9]\.+" :表示输入框使用
前端数据存在什么地方,刷新页面之后依旧存在
在前端开发中,如果你希望在刷新页面之后数据仍然存在,可以使用以下几种方法来存储数据: 1. **Cookies**: - 优点:兼容性好,所有浏览器都支持。 - 缺点:存储空间有限(大约4KB),每个HTTP请求都会发送到服务器,安全性较低。 2. **Web Storage API**: - **localStorage**: - 优点:存储空间较大(大约5MB)
力扣: 两数之和 梦开始的地方
文章目录 需求暴力求解优化一下暴力解法用Map结尾 需求 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素。 你可以按任意顺序返回答案。 示例 1: 输入:nums = [2,7,11,15], tar
ip归属地换地方了会自动更新吗
在这个数字化时代,互联网已成为我们生活、工作和学习中不可或缺的一部分。而每一个连接互联网的设备,都会通过其IP地址与外界进行通信。IP地址,这个看似简单的数字组合,实则承载着设备位置、网络身份等重要信息。随着人们移动性的增强和跨地域活动的增多,IP归属地的变化成为了一个普遍现象。那么,当我们的IP归属地换地方了,它会自动更新吗?本文将深入探讨这一话题。 一、IP归属地的基本概念 首先,我们
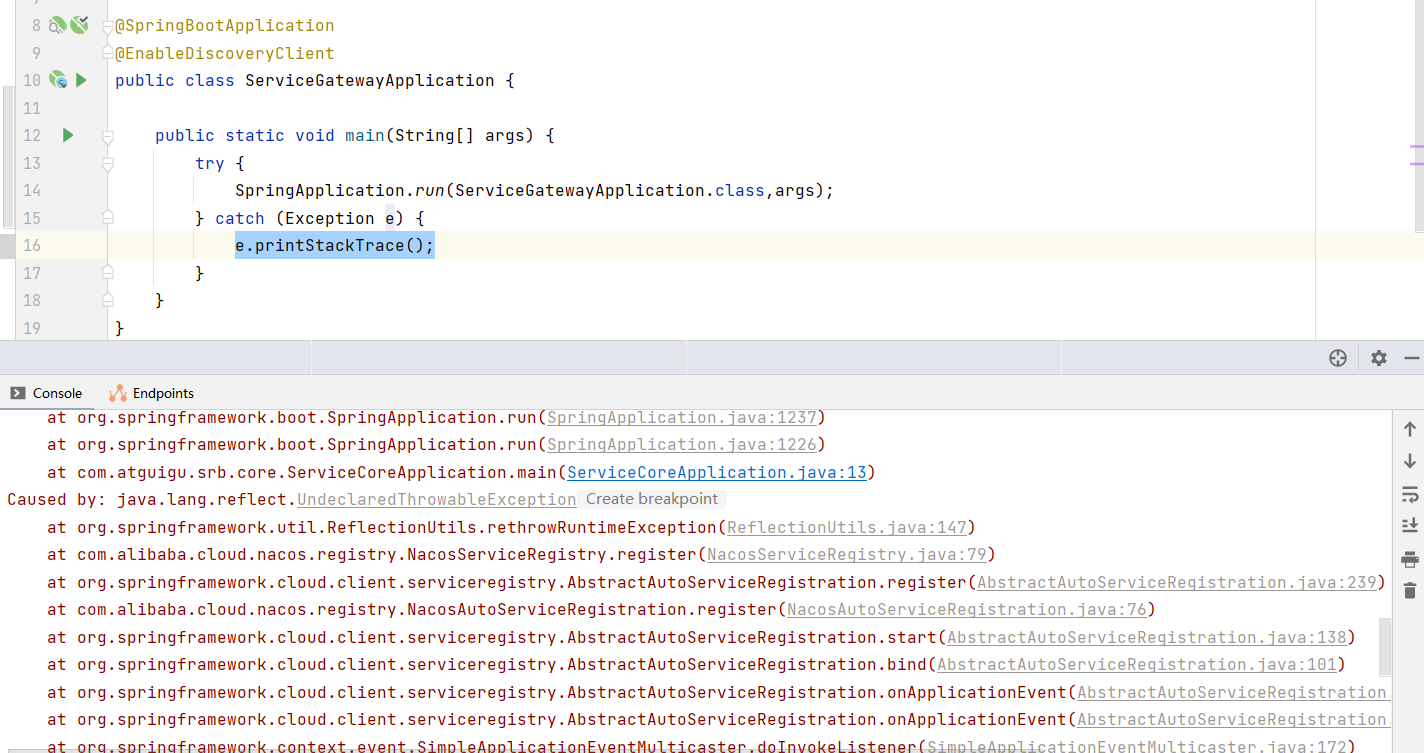
Nacos 换了地方一打开就报错:failedtoreqAPI:nacosv1nsinstanceafter……
在本地用 nacos 作为服务注册中心后,换了一个地方后跑 SpringBoot 程序一启动就报错解决记录 解决思路 在启动的run方法加try catch查看异常信息,然后搜索到是因为nacos的data文件的原因,将其删除后成功。 nacos报错:failedtoreqAPI:nacosv1nsinstanceafter…… failed to req API:/nacos
MySQL索引注意的几个地方
1.索引不存储null值 更准确的说,单列索引不存储null值,复合索引不存储全为null的值。索引不能存储Null,所以对这列采用is null条件时,因为索引上根本 没Null值,不能利用到索引,只能全表扫描。 为什么索引列不能存Null值? 将索引列值进行建树,其中必然涉及到诸多的比较操作。Null值的特殊性就在于参与的运算大多取值为null。 这样的话,null值实际
Vue3的Teleport:Teleport是Vue3的一个新功能,它允许我们将子组件渲染到父组件以外的地方,这在处理模态框、弹出窗口等情况时非常有用
I. Teleport 的概述 Teleport 的定义: 在 Vue 3.0 中,Teleport 是一个新的内置组件,它允许我们将任何部分的渲染内容 Teleport(传送)到 Vue 应用范围之外的地方。 换句话说,你可以控制片段,让它们在 DOM 中的任何位置渲染,而不仅仅是在当前组件内部。 Teleport 的效用和应用场景: Teleport 的主要用途是处理在 UI
使用jquery的ajax需要注意的地方dataType的设置 (目前我也不是很清楚哎)
没有设置dataType:'json',就出现无法解析返回的data数据,会把data当作字符串处理,而不是json对象,记得以前是不用设dataType的,很奇怪,不知道是不是跟jquery版本有关系 昨天在做ajax时遇到问题, 复制代码代码如下: <SPAN style="WHITE-SPACE: pre"> </SPAN>$.ajax({ url:'<{
EBS中文环境翻译不恰当的地方
EBS中文环境翻译不恰当的地方 1、路径:系统管理员->并发->经理->管理。 此处的经理,实际应该为manager,对应是管理器的意思。 2、路径:库存->设置->子库存。 打开子库存,主要页签中,挑库单和卸货单。实际应该为pick order和drop order,对应的是挑库顺序和卸货顺序。 3、EAM中关闭类型,实际为Shutdown Type,意思为停机类型,判断此工作
vue 子父组件之间的通信,及在调用组件的地方
这里是用了 element ui 你们也可以看一下管方的文档 http://element.eleme.io/#/zh-CN/component/installation 组件html <div class="Hander"><el-row :gutter="20"><el-col :span="4"><div class="back" @click="Back"><i class="el-ic
QQ语音麦克风没声音,但其他地方能用麦克风(USB耳机麦克风)
除了QQ语音,其他地方麦克风都好好的,耳机也是新买的,怎么回事呢? 别怀疑,就是QQ的问题 我在找遍了各种教程,设置了各种隐私性注册表等等等等的东西后,发现 一点用都没有 ,真是让人绝望 但上帝为你关上一扇窗的同时,还会给你留个通风口 如何解决 此处用win11举例(别问我为什么不是win10,电脑自带的,win11狗都不用) 点这个,win10里也有同样的东西,找找看
iOS 局部变量 setTag后可在别的地方调用 viewWithTag
//比如在某个方法里设置后UITextField* testFild=[[UITextField alloc] initWithFrame:CGRectMake(0, 48, 200, 200)];testFild.text = @"qingjoin";testFild.tag = bbbb;[self.view addSubview:testFild];//在另一个方法里面也可以得到这个值
中点画线中的一些不严谨的地方
我认为对于初学者,特别是自学的人,因为没有老师可以请教,所以任何一点不严谨的地方都会让人困惑很久,我个人认为计算机图学中关于中点画线有如下的不严谨的地方: 1、假设直线的一般方程AX+BY+C = 0,那么A=-(deltaY),B=(deltaX),C=-B(deltaX),这个前提是斜率存在的情况下,但是我见过的老师和教材的讲解,却没有前提,具体推导如下: 假设直线上的两点(x1,y1),
寻找网卡初始化的地方
2019/07/18 今天算是真正深入DPDK的文件中查看源码,真的是发现了很多很多,它使用的技巧,具体的内容现在一时也说不清楚,就一点一点记录把。 入口点 rte_eal_init->rte_bus_scan 进入这个函数的文件之后,发现它使用了一个rte_bus_list的变量,但怎么也找不到具体的定义。 最后发现,librte_eal/common/include/rte_bus.h:T