本文主要是介绍ToolBar、TabLayout加角标无从下手?且看一看我的解决方法!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
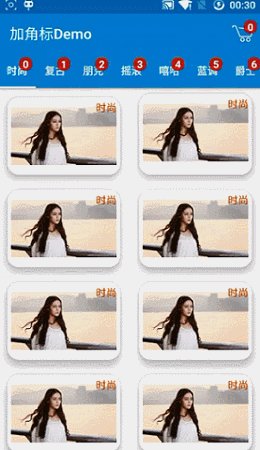
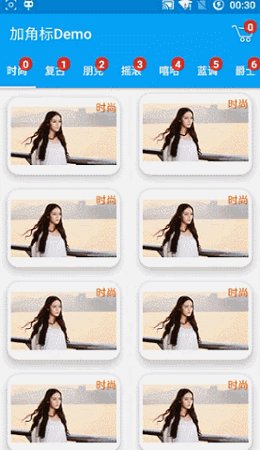
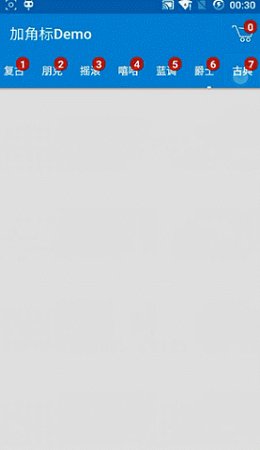
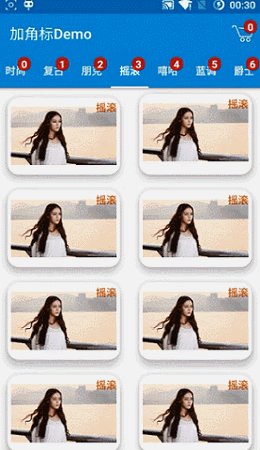
废话不多,先上个Demo图一探究竟:
①首先说下ToolBar的加角标问题,这是MainActivity的菜单布局:
<menu xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"tools:context=".MainActivity"><item
android:id="@+id/action_cart"android:title="flashgo"app:actionLayout="@layout/badge_layout"app:showAsAction="always"/>
</menu>如普通的做法不同的是,我们这里使用了
app:actionLayout=”@layout/badge_layout”
这是为了兼容低版本指定一个构建视窗所使用的布局资源,还可以使用actionViewClass实现。
badge_layout布局就是一购物车的图片:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingLeft="10dp"><ImageView
android:layout_width="40dp"android:layout_height="40dp"android:layout_centerInParent="true"android:src="@mipmap/ic_cart"/>
</这篇关于ToolBar、TabLayout加角标无从下手?且看一看我的解决方法!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!