本文主要是介绍揭示沉浸式展览设计方案中的创新展示技术,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
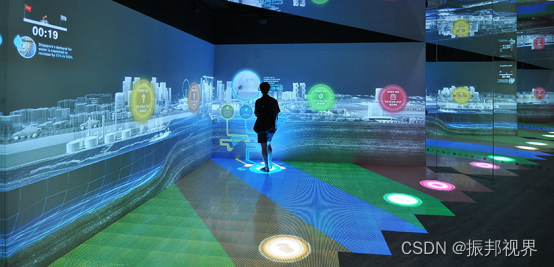
随着数字多媒体技术在展览设计方案中的广泛应用,让传统的静态展示方式,走向了更为生动、立体的动态化设计模式,而其中最令人瞩目的当属沉浸式展览展示,它以其独特的展示方式和引人入胜的体验效果,引发了大量的关注和热议,吸引越来越多的参观者前来打卡。而在这种沉浸式展览设计方案中,创新展示技术则起到了至关重要的作用。

沉浸式展览设计方案是一种通过多维度、多感官的展示方式,它综合运用了互动投影、虚拟现实、增强现实等先进的多媒体技术,创造出一种种超越传统展示方式的沉浸式展项,让参观者能够完全融入展览内容,因此,这种沉浸式展览设计方案也成为了近年来的热门设计形式,尤其是在艺术、文化、科技等领域中,它更是成为了一种新的风向标。

沉浸式展览常会通过声光电、投影等多媒体技术,来实现沉浸式空间的建设,其中基于互动投影技术研发的交互式墙面技术,便是沉浸式展览应用中的展项之一,参观者可以通过手势、触摸或其他操作方式,与墙面上的图像进行互动,同时搭配灯光和音效设计,能营造出更加真实的氛围。

另外,许多沉浸式展览设计方案也被应用在文娱领域,因此展项的趣味性也非常重要,在此通常会根据不同主题风格的内容展示,利用增强现实技术,将虚拟元素与真实世界相结合,呈现出一种超越现实世界的视觉效果,为参观者们建设一个数字化艺术的沉浸式空间,也正是因为这点才引起了各类群体对它的关注与喜爱。
在沉浸式展览设计方案中,通过各类技术的共同支持,营造出一个逼真的、沉浸式空间,这种设计形式在当下无疑是成功的,这不仅能满足不同群体的展览需求,也丰富了大众的娱乐生活和内容的表达效果,并在一定程度上推动了文旅行业的发展,相信未来还会有更多的创新技术手段应用于沉浸式展览之中,为人们带来更加多样化的沉浸式空间。
这篇关于揭示沉浸式展览设计方案中的创新展示技术的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!