本文主要是介绍QT 主页面上如何创建分页(Stacked Widget),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.ui界面设计
拖到控件Stacked Widgetui界面上,作为分页窗口,即在该窗口上可以闪现多页面切换。

然后再创建一系列按钮控件用来控制切换界面:
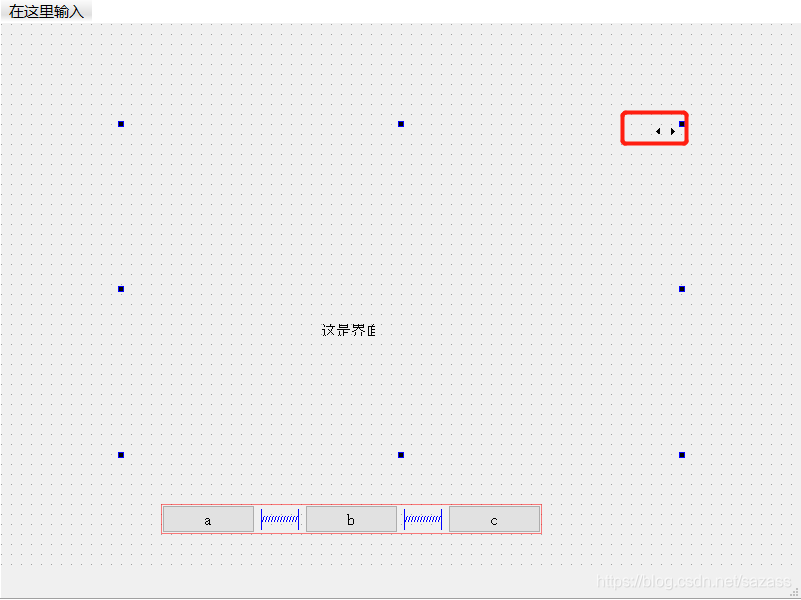
Stacked Widget的左上角的三角可以前后切换界面,默认有两个页面;
在控件内鼠标右击可以看到插入页的选项插入页面;

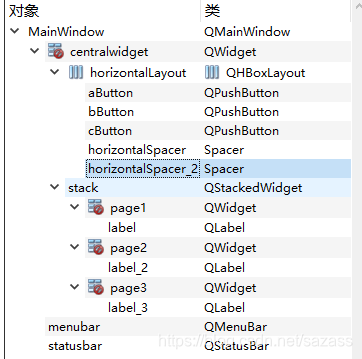
演示程序中:Stacked Widget设计了三个页面,每个页面上显示一行话,并设计了三个按钮控制;

2.代码部分
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();void switchPage();//切换界面private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_Hmainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 创建信号槽,建立按钮与页面切换自定义函数的连接connect(ui->aButton,&QPushButton::clicked,this,&MainWindow::switchPage);connect(ui->bButton,&QPushButton::clicked,this,&MainWindow::switchPage);connect(ui->cButton,&QPushButton::clicked,this,&MainWindow::switchPage);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::switchPage(){//获取按下的按钮的指针QPushButton *button = qobject_cast<QPushButton*>(sender());if(button==ui->aButton)ui->stack->setCurrentIndex(0);//根据按下的button按索引显示相应的页面else if(button==ui->bButton)ui->stack->setCurrentIndex(1);else if(button==ui->cButton)ui->stack->setCurrentIndex(2);}
这篇关于QT 主页面上如何创建分页(Stacked Widget)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






