本文主要是介绍JS逆向爬虫---请求参数加密① 【某度翻译】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
接口定位
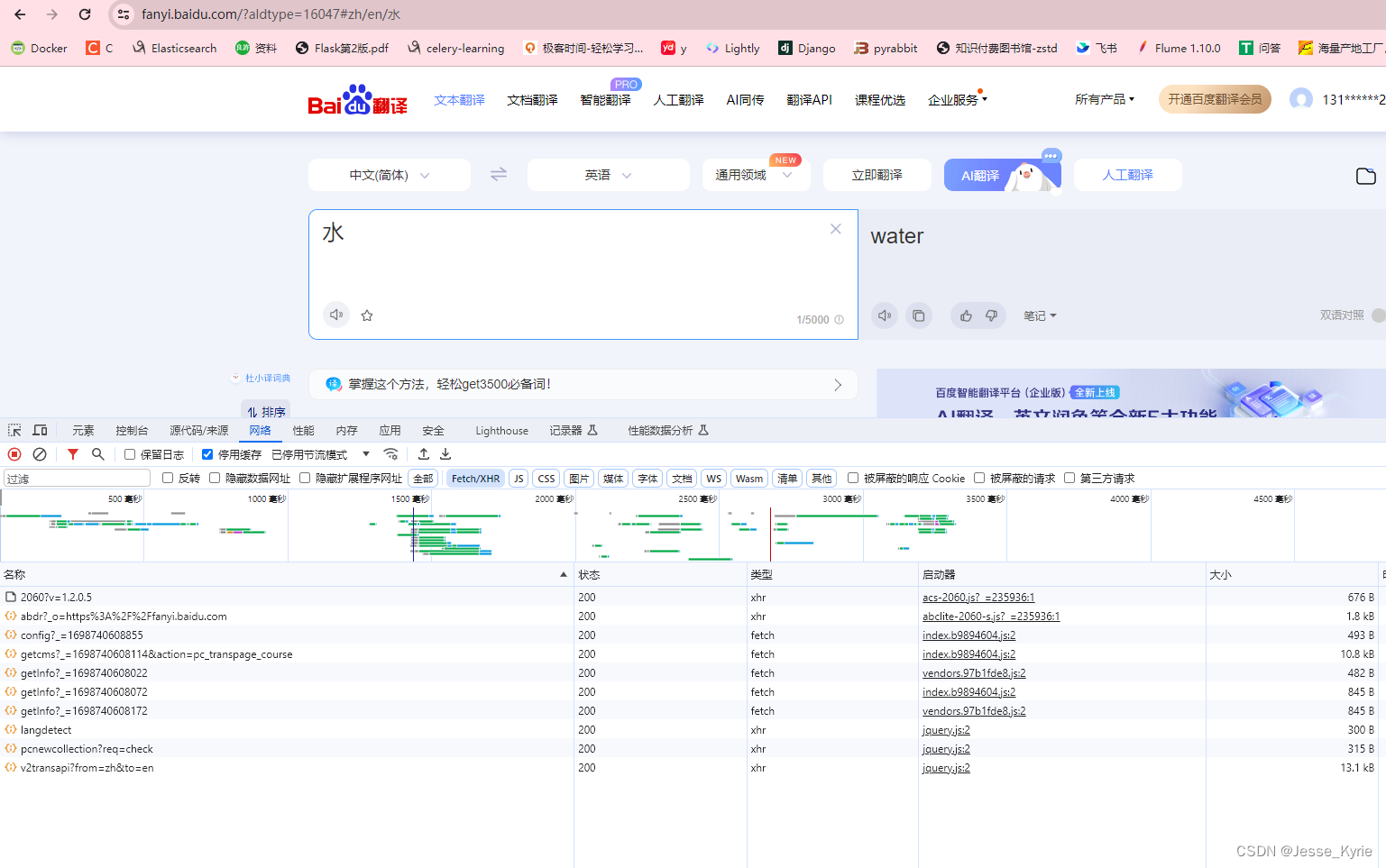
抓包+输入翻译关键词

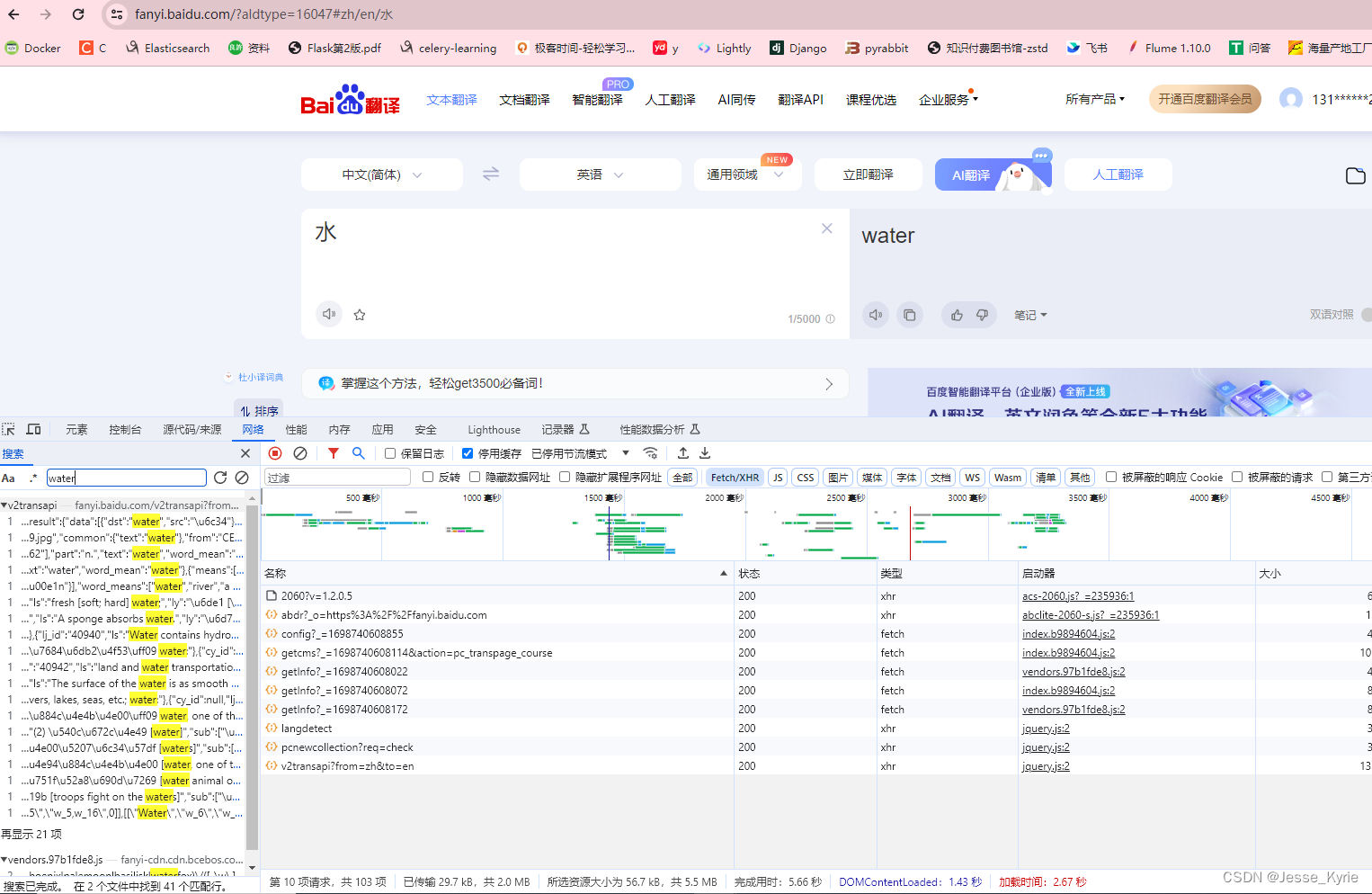
全局搜索关键词,定位到接口https://fanyi.baidu.com/v2transapi

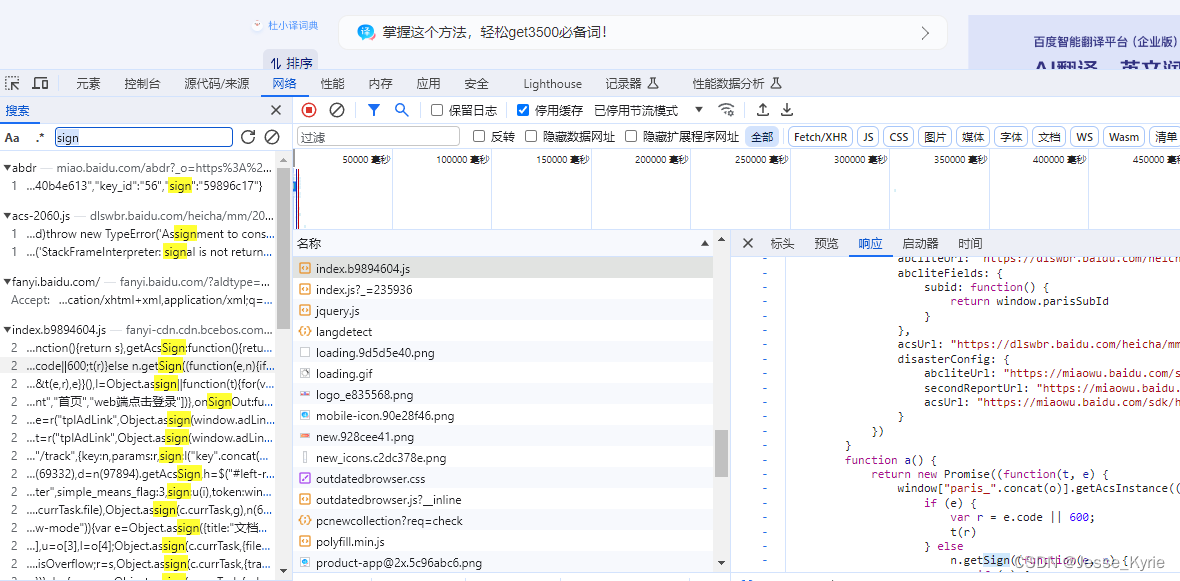
全局搜索sign
多次尝试定位变化参数sign


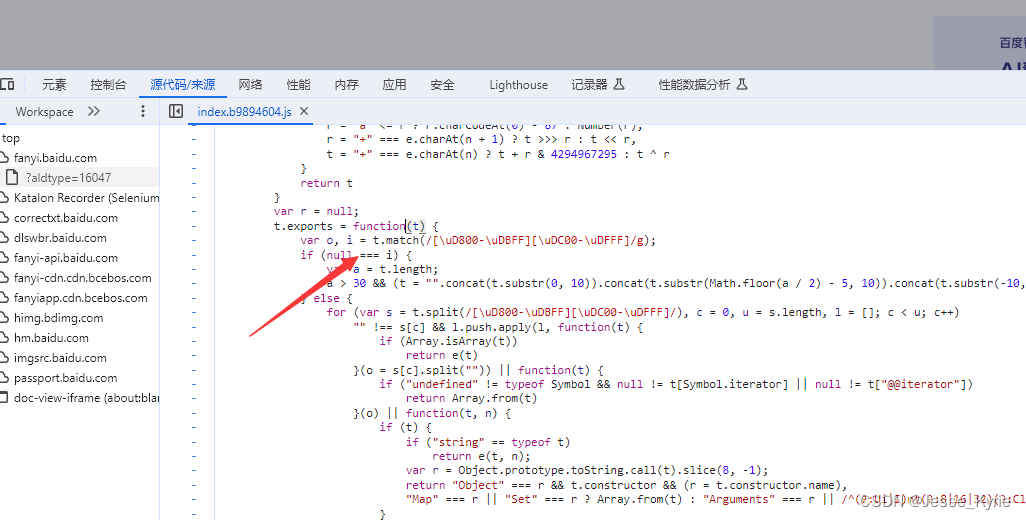
断点调试b函数

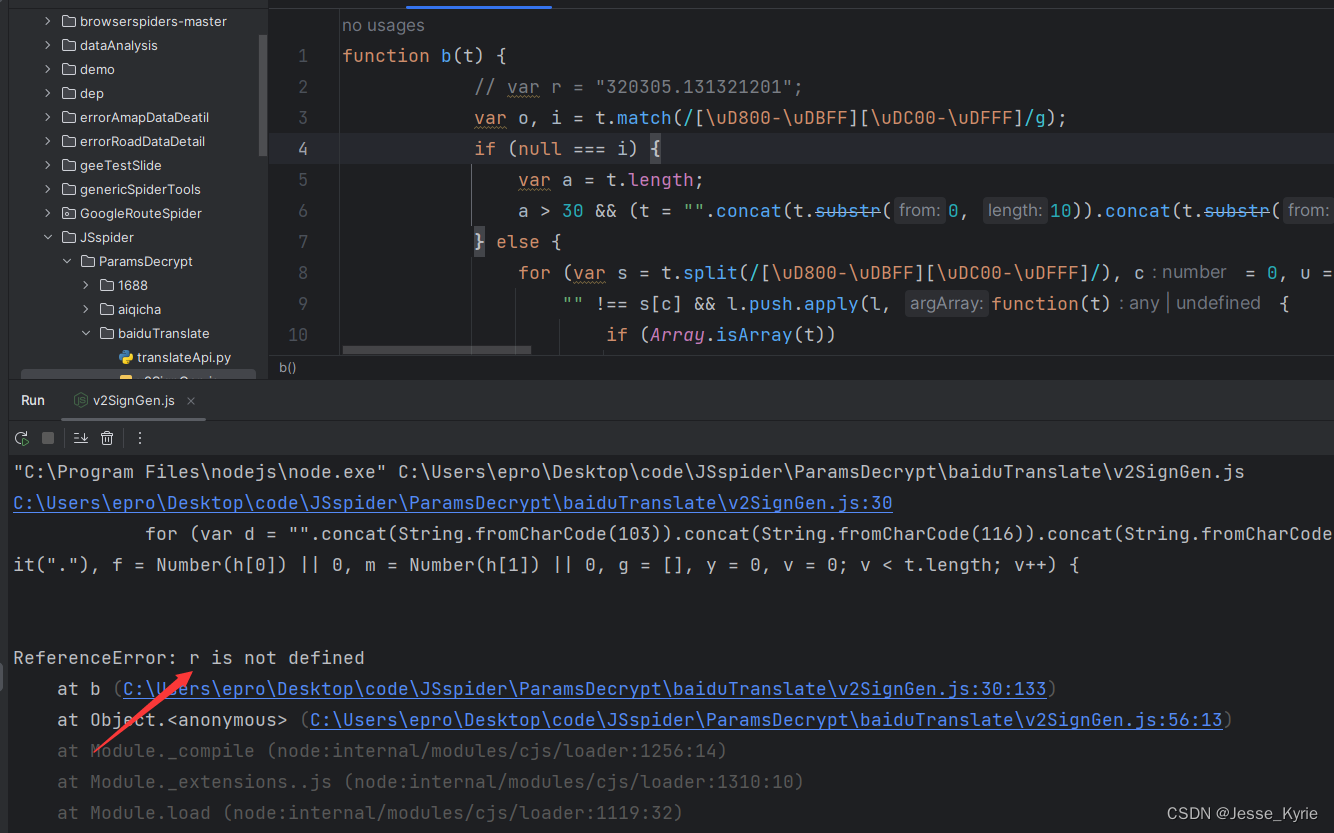
估值整个function,并测试函数运行结果

缺少r参数,可以通过多次输入调试,定位r参数的变化。
经过多次的测试,获取到r参数为字符串"320305.131321201"
再次运行加密函数b,发现n函数没有定义。通过调试,定位到n函数的位置,n函数如下:
function n(t, e) {for (var n = 0; n < e.length - 2; n += 3) {var r = e.charAt(n + 2);r = "a" <= r ? r.charCodeAt(0) - 87 : Number(r),r = "+" === e.charAt(n + 1) ? t >>> r : t << r,t = "+" === e.charAt(n) ? t + r & 4294967295 : t ^ r}return t};
添加n函数之后,b函数正确运行。对比浏览器生成的sign与函数生成的sign,发现整个sign的加密函数生成结果与浏览器生成结果一致。以下为加密函数的源码:
function b(t) {var r = "320305.131321201";var o, i = t.match(/[\uD800-\uDBFF][\uDC00-\uDFFF]/g);if (null === i) {var a = t.length;a > 30 && (t = "".concat(t.substr(0, 10)).concat(t.substr(Math.floor(a / 2) - 5, 10)).concat(t.substr(-10, 10)))} else {for (var s = t.split(/[\uD800-\uDBFF][\uDC00-\uDFFF]/), c = 0, u = s.length, l = []; c < u; c++)"" !== s[c] && l.push.apply(l, function(t) {if (Array.isArray(t))return e(t)}(o = s[c].split("")) || function(t) {if ("undefined" != typeof Symbol && null != t[Symbol.iterator] || null != t["@@iterator"])return Array.from(t)}(o) || function(t, n) {if (t) {if ("string" == typeof t)return e(t, n);var r = Object.prototype.toString.call(t).slice(8, -1);return "Object" === r && t.constructor && (r = t.constructor.name),"Map" === r || "Set" === r ? Array.from(t) : "Arguments" === r || /^(?:Ui|I)nt(?:8|16|32)(?:Clamped)?Array$/.test(r) ? e(t, n) : void 0}}(o) || function() {throw new TypeError("Invalid attempt to spread non-iterable instance.\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.")}()),c !== u - 1 && l.push(i[c]);var p = l.length;p > 30 && (t = l.slice(0, 10).join("") + l.slice(Math.floor(p / 2) - 5, Math.floor(p / 2) + 5).join("") + l.slice(-10).join(""))}for (var d = "".concat(String.fromCharCode(103)).concat(String.fromCharCode(116)).concat(String.fromCharCode(107)), h = (null !== r ? r : ("") || "").split("."), f = Number(h[0]) || 0, m = Number(h[1]) || 0, g = [], y = 0, v = 0; v < t.length; v++) {var _ = t.charCodeAt(v);_ < 128 ? g[y++] = _ : (_ < 2048 ? g[y++] = _ >> 6 | 192 : (55296 == (64512 & _) && v + 1 < t.length && 56320 == (64512 & t.charCodeAt(v + 1)) ? (_ = 65536 + ((1023 & _) << 10) + (1023 & t.charCodeAt(++v)),g[y++] = _ >> 18 | 240,g[y++] = _ >> 12 & 63 | 128) : g[y++] = _ >> 12 | 224,g[y++] = _ >> 6 & 63 | 128),g[y++] = 63 & _ | 128)}for (var b = f, w = "".concat(String.fromCharCode(43)).concat(String.fromCharCode(45)).concat(String.fromCharCode(97)) + "".concat(String.fromCharCode(94)).concat(String.fromCharCode(43)).concat(String.fromCharCode(54)), k = "".concat(String.fromCharCode(43)).concat(String.fromCharCode(45)).concat(String.fromCharCode(51)) + "".concat(String.fromCharCode(94)).concat(String.fromCharCode(43)).concat(String.fromCharCode(98)) + "".concat(String.fromCharCode(43)).concat(String.fromCharCode(45)).concat(String.fromCharCode(102)), x = 0; x < g.length; x++)b = n(b += g[x], w);return b = n(b, k),(b ^= m) < 0 && (b = 2147483648 + (2147483647 & b)),"".concat((b %= 1e6).toString(), ".").concat(b ^ f)};function n(t, e) {for (var n = 0; n < e.length - 2; n += 3) {var r = e.charAt(n + 2);r = "a" <= r ? r.charCodeAt(0) - 87 : Number(r),r = "+" === e.charAt(n + 1) ? t >>> r : t << r,t = "+" === e.charAt(n) ? t + r & 4294967295 : t ^ r}return t};var e = "水";
console.log(b(e));这篇关于JS逆向爬虫---请求参数加密① 【某度翻译】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






