本文主要是介绍【HTML基础】第六课、HTML基础之图像格式、路径,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、常见的图像格式及介绍
- 1. BMP:位图图像
- 2. GIF:图像互换格式
- 3. PNG:便携式网络图形
- 4. JPGE(扩展名为.jpg 或 .jpge)
- 二、路径(绝对路径、相对路径)
- 1. 绝对路径
- 2. 相对路径
引言:我们将对几种常见的图像格式进行整理介绍,以及绝对路径和相对路径的介绍、还有HTML基础之 img 标签,之前的文章也有对 img 标签的一些属性进行了详细的对比介绍:传送门,这此我们将重点介绍,图片格式,以及路径。
一、常见的图像格式及介绍
1. BMP:位图图像
- 特点:图像信息较丰富,几乎不进行压缩
- 缺点:占用磁盘空间过大
- 目前BMP在单机上比较流行
BMP 是英文 Bitmap(位图)的简写,它是Windows操作系统中的标准图像文件格式,能够被多种Windows应用程序所支持。特点带来的就是缺点,由于图像信息丰富,切无压缩,导致了它的缺点:占用磁盘空间过大。
具体的格式分析,构建详解:传送门
2. GIF:图像互换格式
- 特点:动画存储格式,简单理解就是动图
- GIF的全称是Graphics Interchange Format,可译为图形交换格式,用于以超文本标志语言(Hypertext Markup Language)方式显示索引彩色图像,在因特网和其他在线服务系统上得到广泛应用。
- 具体的文件结构:传送门
3. PNG:便携式网络图形
- 特点:无损压缩、体积小、透明1、交错2、动画
- 便携式网络图形是一种无损压缩的位图片形格式,其设计目的是试图替代GIF和TIFF文件格式,同时增加一些GIF文件格式所不具备的特性。PNG使用从LZ77派生的无损数据压缩算法,一般应用于JAVA程序、网页或S60程序中,原因是它压缩比高,生成文件体积小。
- 具体的格式分析、数据块结构:传送门
4. JPGE(扩展名为.jpg 或 .jpge)
- 特点:文件小,在万维网中常用于储存和传输照片
- JPEG2000是JPGE的升级版,其压缩率比JPEG高约30%左右,同时支持有损和无损压缩。
- JPEG是常见的一种图像格式,它由联合图像专家组(Joint Photographic Experts Group)开发。JPEG文件的扩展名为.jpg或.jpeg,它用有损压缩方式去除冗余的图像和彩色数据,在获得极高的压缩率的同时能展现十分丰富生动的图像,即可以用较少的磁盘空间得到较好的图片质量
- 压缩标准等具体介绍:传送门
通过以上内容,了解到了几个常见的图片格式
我们按照其画质特点,大体的进行说明:
BMP 画质最好,GIF 画质差 ,PNG 画质中等,JPG 画质损失。
色彩较丰富色调明确:人物,风景。采用 JPG 格式
简单图片色彩单一,动画,支持透明 可以使用 GIF 格式、PNG 格式
二、路径(绝对路径、相对路径)
1. 绝对路径
先来看一个例子:我在C盘放了一个文件名为 “site” 的文件夹,里面有两个文件,一个是 index.html,另一个是 photo.jpg。
这两个文件的路径分别是 C:/site/index.html 与 C:/site/photo.jpg。
若使用绝对引用: <img>标签的代码如下,
<img src="C:/site/photo.jpg" />,以盘符根目录为基准,就是从C盘开始。
假设,我把 site 文件夹,放到了 D 盘,该图片就无法显示了。
2. 相对路径
对于上面的那个例子,使用相对路径的,代码如下
<img src="photo.jpg"/>,以该文档(HTML)所在的位置为基准。无论我把 site 文件夹,放到了 哪个盘, 该图片都可以正常显示。
- 如果我把 photo.jpg 图片放在了 site 文件下的 images 文件夹内。

则相对引用的 img 标签 代码有一下两种如下:
<img src="images/photo.jpg" />
- 如果 index.html 文件在 site 文件下的 page 文件内呢?

img 标签代码如下:
<img src="../photo.jpg">
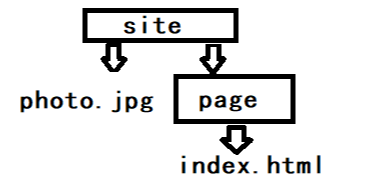
- photo.jpg 与 index.html 都分别在各自的文件夹下,如图

img 标签代码如下:
<img src="../images/photo.jpg" />
这里解释一下 代码中的 src 路径中的(../)
(../)代表上一层目标,例如,第二个例子,<img src="../photo.jpg">,这里是以 index.html 为参照的上一层目录是 page ,由因为 photo.jpg 和 page 是同一级目标文件,所以。相对路径的引用。 明白了吗?
(./)与 (/)又是什么呢?
- (
./):代表目前所在的目录。 - (
/)开头:代表根目录。
感谢阅读,Web前端开发的笔记都放在了 Web前端 分栏里面:传送门
欢迎各位评论留言
透明:可以给图片指定一种颜色,使其不被显示而成为透明 ↩︎
交错:在显示图片的过程中可以从概貌逐渐变化到全貌,看上去也就是越来越清晰 ↩︎
这篇关于【HTML基础】第六课、HTML基础之图像格式、路径的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








