本文主要是介绍Qt/C++编写可视化大屏电子看板系统26-模块4模具进度,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、前言
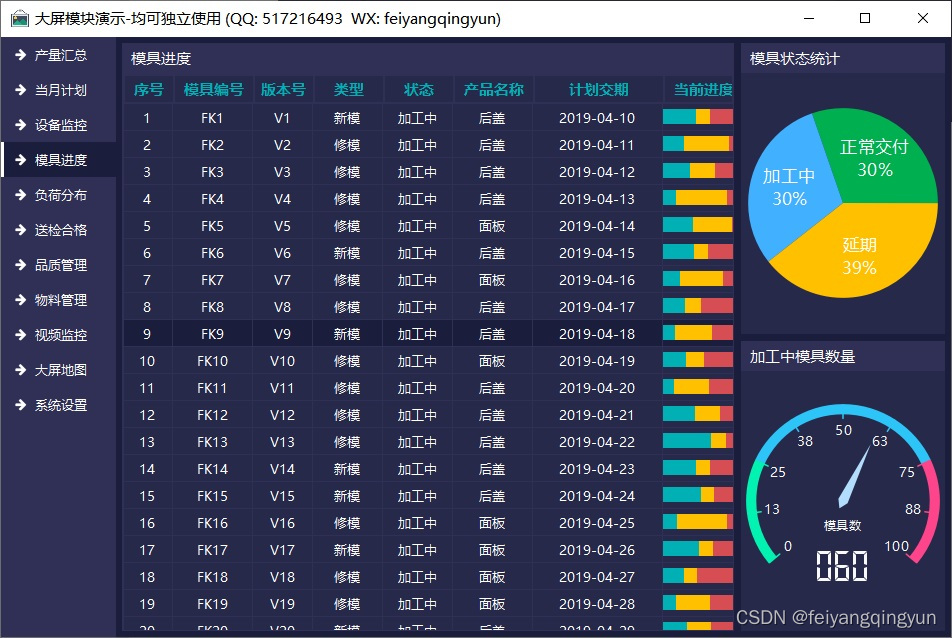
模具进度主要用来展示不同的模具类别加工进度,表格的形式展示,显示内容包括模具编号、版本号、类型、状态、产品名称、计划交期、当前进度,其中进度条采用自定义控件三态进度条,有三种状态显示进度;右侧有两个小模块分别是模具状态统计、加工中模具数量,其中模具状态统计分别显示正常交付比例、加工中比例、延期比例;加工中模具数量采用自定义控件仪表盘显示数量值。
由于之前就编写过接近200个自定义控件,所以对自定义控件这块非常熟悉,在整个大屏系统中好多控件直接利用现成的,部分需求直接改改换个代码就能用,不得不感谢Qt在这方面封装的特别好。
子模块表名对应表:
| 子模块标题 | 子模块表名 |
|---|---|
| 模具进度 | t_4_1_mold_progress |
| 模具状态统计 | t_4_2_mold_status_parcent |
| 加工中模具数量 | t_4_3_mold_processing_num |
1 模具进度
表名:t_3_2_oee
| 字段名 | 中文名 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| internal_id | 序号 | INTEGER | 11 | 主键自增 |
| mold_no | 模具编号 | VARCHAR | 11 | |
| tn_no | 版本号 | VARCHAR | 11 | |
| type | 类型 | VARCHAR | 255 | |
| status | 状态 | VARCHAR | 255 | |
| product_name | 产品名称 | VARCHAR | 255 | |
| plan_date | 计划交期 | VARCHAR | 255 | |
| green | 当前进度绿色 | INTEGER | 11 | |
| yellow | 当前进度黄色 | INTEGER | 11 | |
| red | 当前进度红色 | INTEGER | 11 |
默认数据:
| internal_id | mold_no | tn_no | type | status | product_name | plan_date | green | yellow | red |
|---|---|---|---|---|---|---|---|---|---|
| 1 | IK19001 | T0 | 新模 | 加工中 | 后盖 | 2019/3/29 | 60 | 20 | 20 |
| 2 | IK19002 | T1 | 修模 | 加工中 | 前盖 | 2019/4/3 | 50 | 50 | 0 |
| 3 | IK29003 | T2 | 修模 | 加工中 | 外壳 | 2019/4/8 | 30 | 70 | 0 |
| 4 | IK19004 | T0 | 新模 | 加工中 | 侧边 | 2019/4/18 | 90 | 5 | 5 |
| 5 | IK19005 | T3 | 修模 | 加工中 | 边框 | 2019/4/3 | 60 | 40 | 0 |
| 6 | IK19006 | T0 | 新模 | 加工中 | 后盖 | 2019/4/26 | 70 | 25 | 5 |
| 7 | IK19007 | T0 | 新模 | 加工中 | 面板 | 2019/4/7 | 25 | 25 | 50 |
| 8 | IK19008 | T0 | 新模 | 加工中 | 插件 | 2019/3/31 | 20 | 40 | 40 |
| 9 | IK19009 | T1 | 修模 | 加工中 | 面板 | 2019/3/12 | 10 | 60 | 30 |
| 10 | IK19010 | T2 | 修模 | 加工中 | 后盖 | 2019/2/12 | 0 | 100 | 0 |
2 模具状态统计
表名:t_4_2_mold_status_parcent
| 字段名 | 中文名 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| internal_id | 序号 | INTEGER | 11 | 主键自增 |
| finished | 正常交付百分比 | INTEGER | 11 | 不为空 |
| processing | 加工中百分比 | INTEGER | 11 | 不为空 |
| delay | 延期百分比 | INTEGER | 11 | 不为空 |
默认数据:1 60 25 15
3 加工中模具数量
表名:t_4_3_mold_processing_num
| 字段名 | 中文名 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| internal_id | 序号 | INTEGER | 11 | 主键自增 |
| mold_processing_number | 加工中数量 | INTEGER | 11 | 不为空 |
默认数据:87
二、功能特点
- 采用分层设计,整体总共分三级界面,一级界面是整体布局,二级界面是单个功能模块,三级界面是单个控件。
- 子控件包括饼图、圆环图、曲线图、柱状图、柱状分组图、横向柱状图、横向柱状分组图、合格率控件、百分比控件、进度控件、设备状态面板、表格数据、地图控件、视频控件等。
- 二级界面可以自由拖动悬浮,支持最小化隐藏、最大化关闭、响应双击自定义标题栏。
- 数据源支持模拟数据(默认)、数据库采集、串口通信(需定制)、网络通信(需定制)、网络请求等,可自由设定每个子界面的采集间隔即数据刷新频率。
- 采用纯QWidget编写,亲测Qt4.6到Qt6.2任意版本,理论上支持后续其他Qt版本。
- 超强跨平台,亲测windows、linux、mac、国产uos、国产银河麒麟kylin等系统,效果完美,同时还支持嵌入式linux比如树莓派、香橙派、全志、imx6等。
- 同时集成了自定义控件、qchart饼图、echart地图等功能。
- 内置多套配色风格样式(紫色、蓝色、深蓝、黑色),默认紫色,自适应任意分辨率。
- 可设置系统标题、目标分辨率、布局方案,启动立即应用。
- 可设置主背景颜色、面板颜色、十字线游标颜色等各种颜色。
- 可设置多条曲线不同颜色,没有设置颜色的情况下内置多套精美颜色随机应用。
- 可设置标题栏背景颜色、文字颜色。
- 可设置曲线图表背景颜色、文字颜色、网格颜色。
- 可设置正常颜色、警戒颜色、报警颜色、禁用颜色、百分比进度颜色。
- 可分别设置各种字体大小,比如全局字体、软件名称、标题栏、子标题栏、加粗标签等。
- 可设置标题栏高度、表头高度、行高度。
- 曲线支持游标、定位线、悬停高亮数据点、悬停显示值。
- 柱状图支持顶部(可设置顶端、上部、中间、底部)显示数据,全部自适应计算位置。
- 支持平滑曲线,内置多种平滑曲线算法,还支持面积图平滑。
- 面积图填充颜色可选多种规则比如单色透明度填充、透明度渐变填充等。
- 数据库支持sqlite、mysql、postgresql、oracle、国产人大金仓等数据库。
- 主界面直接鼠标右键切换布局、配色方案、关闭开启某个二级窗体。
- 自动记忆所有子窗口的大小和位置,下次启动立即应用。
- 动态加载布局方案菜单,可以动态新建布局、恢复布局、保存布局、另存布局等,用户可以制造任意布局。
- 二级窗体,双击从主窗体分离出来浮动,可以自由调整大小。再次双击标题栏最大化,再次双击还原。
- 子模块也可以全屏显示作为一个大屏,这样就可以一个大屏拓展出多个子大屏,放大查看子模块的数据详情,适用多屏展示。
- 每个模块都可以自定义采集速度,如果是数据库采集会自动排队处理,后期还可以拓展每个子模块都独立的数据库采集。
- 提供系统设置模块进行整体的配置参数设置,效果立即应用。
- 提供精美炫酷的大屏地图模块,包括静态图片、闪烁效果、迁徙效果、世界地图、区域地图等,可指定点的经纬度坐标,识别单击响应,可以做地图跳转等,每个点都可以不同的颜色和提示信息。
- 除了提供大屏系统外,还将每个模块都做了独立的模块示例界面,每个模块都可以独立学习使用,里面用到的控件也单独做了控件示例界面,方便学习每个控件如何使用。
- 非常详细的开发和使用手册,其中包括数据库说明、模块对照图、控件对照图、项目结构、代码说明(精确到每个类)、演示demo、使用方法等。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g 提取码:01jf 文件名:bin_bigscreen.zip。
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
- 在线文档:https://feiyangqingyun.gitee.io/qwidgetdemo/bigscreen/
四、效果图

五、核心代码
#include "frmmodule4.h"
#include "ui_frmmodule4.h"
#include "quihelper.h"
#include "progressthree.h"frmModule4::frmModule4(QWidget *parent) : QWidget(parent), ui(new Ui::frmModule4)
{ui->setupUi(this);this->initForm();this->initPie();this->initGauge();this->initTable();
}frmModule4::~frmModule4()
{delete ui;
}void frmModule4::initForm()
{//设置对应的属性应用特定样式ui->labTitle1->setProperty("flag", "title");ui->labTitle2->setProperty("flag", "title");ui->labTitle3->setProperty("flag", "title");ui->widgetSub1->setProperty("flag", "sub");ui->widgetSub2->setProperty("flag", "sub");ui->widgetSub3->setProperty("flag", "sub");#ifdef qchartpie = new CustomChart;
#elsepie = new CustomPie;
#endifpie->setSizePolicy(QSizePolicy::Preferred, QSizePolicy::Expanding);ui->widgetSub1->layout()->addWidget(pie);//定时器模拟数据timer = new QTimer(this);connect(timer, SIGNAL(timeout()), this, SLOT(loadPie()));connect(timer, SIGNAL(timeout()), this, SLOT(loadGauge()));connect(timer, SIGNAL(timeout()), this, SLOT(loadTable()));//绑定信号槽处理接收的数据+发送执查询语句connect(DbData::DbLocal, SIGNAL(receiveData(QString, QStringList, int)),this, SLOT(receiveData(QString, QStringList, int)));connect(DbData::DbHttp, SIGNAL(receiveData(QString, QStringList, int)),this, SLOT(receiveData(QString, QStringList, int)));
}void frmModule4::receiveData(const QString &tag, const QStringList &data, int mesc)
{int count = data.count();if (tag == "t_4_2_mold_status_parcent") {if (count == 3) {int value1 = data.at(0).toDouble();int value2 = data.at(1).toDouble();int value3 = data.at(2).toDouble();loadPie(value1, value2, value3);}} else if (tag == "t_4_3_mold_processing_num") {if (count == 1) {int value1 = data.at(0).toDouble();loadGauge(value1);}} else if (tag == "t_4_1_mold_progress") {if (count % 10 == 0) {lstringl values;ui->tableWidget->setRowCount(count / 10);for (int i = 0; i < count; i = i + 10) {QStringList value;value << data.at(i);value << data.at(i + 1);value << data.at(i + 2);value << data.at(i + 3);value << data.at(i + 4);value << data.at(i + 5);value << data.at(i + 6);int green = data.at(i + 7).toInt();int yellow = data.at(i + 8).toInt();int red = data.at(i + 9).toInt();value << QString("%1|%2|%3").arg(green).arg(yellow).arg(red);values << value;}loadTable(values);}}
}void frmModule4::initPie()
{lcolor colors;colors << QColor(0, 176, 80) << QColor(65, 176, 255) << QColor(255, 192, 0) << QColor(255, 0, 0);pie->setColors(colors);pie->setDefaultColor(false);pie->initPie();
}void frmModule4::loadPie()
{QString tableName = "t_4_2_mold_status_parcent";QString columnName = "finished,processing,delay";if (AppConfig::WorkMode == "timer") {int value1 = QUIHelper::getRandValue(30, 60);int value2 = QUIHelper::getRandValue(30, 60);int value3 = QUIHelper::getRandValue(30, 60);loadPie(value1, value2, value3);} else if (AppConfig::WorkMode == "db") {DbData::DbLocal->select(tableName, columnName, true);} else if (AppConfig::WorkMode == "http") {DbData::DbHttp->select(tableName, columnName, true);}
}void frmModule4::loadPie(int value1, int value2, int value3)
{pie->clearPie();pie->appendPie("正常交付", value1);pie->appendPie("加工中", value2);pie->appendPie("延期", value3);pie->loadPercent();
}void frmModule4::initGauge()
{ui->gaugeSpeed->setUnit("");ui->gaugeSpeed->setText("模具数");ui->gaugeSpeed->setPrecision(0);ui->gaugeSpeed->setRange(0, 100);
}void frmModule4::loadGauge()
{QString tableName = "t_4_3_mold_processing_num";QString columnName = "mold_processing_number";if (AppConfig::WorkMode == "timer") {loadGauge(QUIHelper::getRandValue(30, 100));} else if (AppConfig::WorkMode == "db") {DbData::DbLocal->select(tableName, columnName, true);} else if (AppConfig::WorkMode == "http") {DbData::DbHttp->select(tableName, columnName, true);}
}void frmModule4::loadGauge(int value)
{//最大值=值往上取百整数int max = (value / 100 + 1) * 100;ui->gaugeSpeed->setDigitCount(QString::number(max).length());ui->gaugeSpeed->setRange(0, max);ui->gaugeSpeed->setValue(value);
}void frmModule4::initTable()
{QStringList headText;headText << "序号" << "模具编号" << "版本号" << "类型" << "状态" << "产品名称" << "计划交期" << "当前进度";int columnCount = headText.count();ui->tableWidget->setColumnCount(columnCount);ui->tableWidget->setHorizontalHeaderLabels(headText);ui->tableWidget->horizontalHeader()->setMinimumHeight(AppConfig::HeadHeight);ui->tableWidget->verticalHeader()->setDefaultSectionSize(AppConfig::RowHeight);QList<int> widths;widths << 50 << 80 << 60 << 70 << 70 << 80 << 130 << 80;for (int i = 0; i < columnCount; i++) {ui->tableWidget->setColumnWidth(i, widths.at(i));}ui->tableWidget->setFocusPolicy(Qt::NoFocus);ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows);ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);ui->tableWidget->setSelectionMode(QAbstractItemView::SingleSelection);ui->tableWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);ui->tableWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);//ui->tableWidget->setAlternatingRowColors(true);ui->tableWidget->verticalHeader()->setVisible(false);ui->tableWidget->horizontalHeader()->setStretchLastSection(true);ui->tableWidget->horizontalHeader()->setHighlightSections(false);
}void frmModule4::loadTable()
{QString tableName = "t_4_1_mold_progress";QString columnName = "internal_id,mold_no,tn_no,type,status,product_name,plan_date,green,yellow,red";if (AppConfig::WorkMode == "timer") {lstringl values;int rowCount = 21;ui->tableWidget->setRowCount(rowCount);for (int i = 0; i < rowCount; i++) {QStringList value;value << QString::number(i + 1);value << QString("FK%1").arg(i + 1);value << QString("V%1").arg(i + 1);value << (QUIHelper::getRandValue(1, 3) == 1 ? "修模" : "新模");value << QString("加工中");value << (QUIHelper::getRandValue(1, 3) == 1 ? "后盖" : "面板");value << QString("2019-04-%1").arg(i + 10);QStringList list;for (int i = 0; i < 3; ++i) {list << QString::number(QUIHelper::getRandValue(10, 50));}value << list.join("|");values << value;}loadTable(values);} else if (AppConfig::WorkMode == "db") {DbData::DbLocal->select(tableName, columnName, true);} else if (AppConfig::WorkMode == "http") {DbData::DbHttp->select(tableName, columnName, true);}
}void frmModule4::loadTable(const lstringl &values)
{int rowCount = values.count();for (int i = 0; i < rowCount; i++) {QStringList value = values.at(i);int columnCount = value.count();for (int j = 0; j < columnCount; j++) {//末尾数据为进度条if (j == columnCount - 1) {QString data = value.at(j);QStringList list = data.split("|");if (list.count() != 3) {continue;}//自定义多态进度条ProgressThree *progress = new ProgressThree;progress->setValue1(list.at(0).toInt());progress->setValue2(list.at(1).toInt());progress->setValue3(list.at(2).toInt());progress->setFixedHeight(15);//增加widget+布局巧妙实现居中QWidget *widget = new QWidget;QHBoxLayout *layout = new QHBoxLayout;layout->setSpacing(0);layout->setContentsMargins(0, 0, 0, 0);layout->addWidget(progress);widget->setLayout(layout);ui->tableWidget->setCellWidget(i, j, widget);} else {QTableWidgetItem *item = new QTableWidgetItem(value.at(j));item->setTextAlignment(Qt::AlignCenter);ui->tableWidget->setItem(i, j, item);}}}
}void frmModule4::start(int interval)
{this->loadGauge();this->loadPie();this->loadTable();//如果间隔太短表示不需要刷新,执行一次即可if (interval > 2000) {timer->start(interval);}
}void frmModule4::stop()
{if (timer->isActive()) {timer->stop();}
}
这篇关于Qt/C++编写可视化大屏电子看板系统26-模块4模具进度的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






