本文主要是介绍Waymo谷歌母公司宣布布局车路协同,落后中国5年?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

谷歌母公司Alphabet旗下公司Cavnue刚从自动驾驶的梦中清醒,志在花费3年时间投入车路协同,甚至要开设专门的自动驾驶专用道路,殊不知国内在车路协同技术发展上已全面布局。

近日,据外媒称,谷歌母公司Alphabet旗下公司Cavnue计划建立一条专供自动驾驶汽车行驶的车道。Cavnue将与密歇根州政府合作,在密歇根州东南部建立第一条自动驾驶汽车走廊,供自动驾驶汽车和联网汽车测试使用。该公司将会与多家汽车厂商、自动驾驶技术公司合作,包括福特、宝马、丰田、Waymo、Argo AI,共同设立未来通用的自动驾驶汽车道路标准。
尽管Alphabet另一家自动驾驶子公司Waymo已在美国某些州实现了无人驾驶打车服务,单车智能技术全球领先,但这次耗时3年之久的密歇根州自动驾驶走廊计划,透漏出未来Alphabet将向智慧公路等路端技术发展的信号。
密歇根州自动驾驶走廊的未来规划

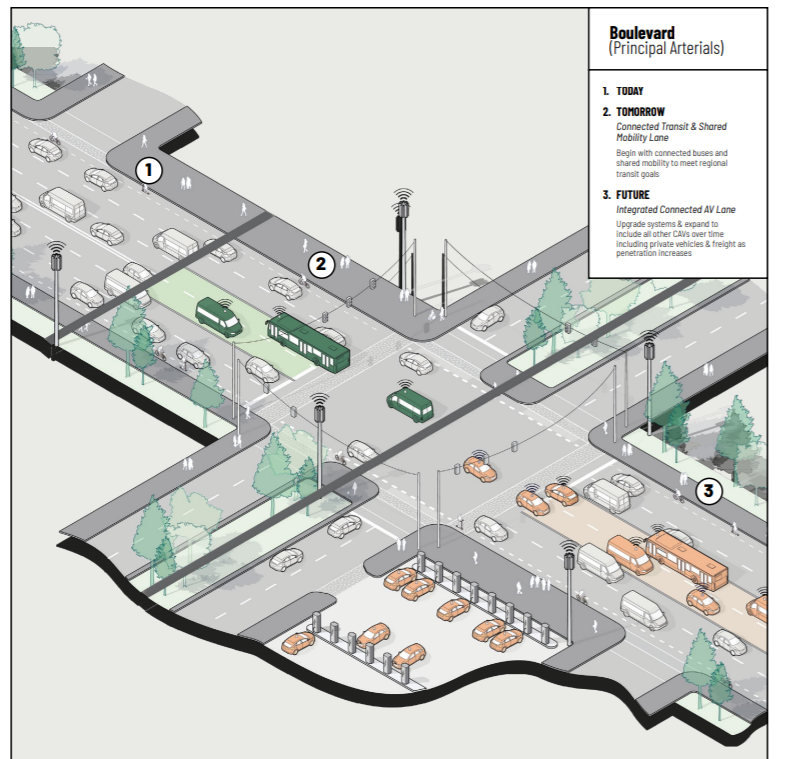
网联自动驾驶走廊(Connected & Automated Vehicle Corridor,CAV)项目对比了未来智能交通发展的两种趋势:一种是孤立式(Siloed Future),一种是集成式(Integrated Future)。在孤立式的未来模式中,只依靠目前自动驾驶技术的进步,缺少对基础设施的投入,未来交通可能会产生更严重的挑战。而在集成式的交通中,车与车、车与基站之间实现交流互通,基础设施实现了更高效、规模化部署,甚至这样的基础设施系统可以是合并和创建专用车道CAV。
CAV走廊的基础设施解决方案主要包括四层:物理基础设施(简化的CAV驾驶环境)、数字基础设施(V2X链接的云、CAV高精走廊地图等)、协调基础设施(集成“数字双胞胎”系统来协调CAV驾驶)、操作基础设施(智能路缘等)。从基础设施的测试搭建到最终大规模部署要花费3年以上的时间。
密歇根州CAV走廊解决方案是自动驾驶迈向车路协同的标志之一,从四层架构和实施时间线上可以看出,该方案把自动驾驶、道路改造、设施匹配、智能化管理系统以及对不同出行者的服务统一起来,实现最终智慧城市的目标。
车路协同,中国已全面布局
Alphabet刚从自动驾驶的梦中清醒,志在花费3年时间投入车路协同,甚至要开设专门的自动驾驶专用道路,而国内在车路协同技术发展上已全面布局。
五年前,工信部推动了“东南西北中”5个国家级的示范区建设。其中,“西”选的重庆,“北”选的长春,还有北京的亦庄、武汉、杭州等,围绕着车联网+5G开展基于宽带移动互联网的智能汽车和智慧交通应用示范,让车与路联系起来。
2018年2月,交通运输部办公厅发布《关于加快推进新一代国家交通控制网和智慧公路试点的通知》,覆盖北京、河北、吉林、江苏、浙江、福建、江西、河南、广东,确定基础设施数字化、路运一体化车路协同、北斗高精度定位综合应用、基于大数据的路网综合管理、“互联网+”路网综合服务、新一代国家交通控制网六大方向。
截止目前,不完全统计全国共有约 60 个国家级、城市级及企业级,依托本地汽车产业发展环境和交通管理科技发展环境开展自动驾驶测试的示范点建设,同时还有约 20 多条智慧高速公路已经确定计划要开展智能网联试点建设工作。
在企业方面,2019年,车路协同多为交通产品相关的企业内部布局并引入通信巨头或互联网巨头,如ETC龙头企业金溢科技、汽车企业华人运通和德赛西威等,而2019年下半年开始各类初创企业开始如“雨后春笋”。未来无论是基于交通信号控制、路侧RSU设备和车载OBU设备的传统智能交通市场,还是车路协同的核心平台-云控平台为代表的相关软件市场,包括测试环境需要的法规规程的制定等软性研究,都存在大量的需求和市场机会。
百度发布“ACE交通引擎”,构建国内车路协同顶层设计

今年4月9日,百度Apollo正式对外发布了“ACE交通引擎”,这是国内外第一个车路行融合的全栈式智能交通解决方案,也是百度多年来在自动驾驶和车路协同实践的成果。
该方案采用了“1+2+N”的系统架构,即“一大数字底座、两大智能引擎、N大应用生态”。其中一大数字底座指“车”、“路”、“云”、“图”等数字交通基础设施,包括小度车载OS、飞桨、百度智能云、百度地图。两大智能引擎分别是Apollo自动驾驶引擎和车路协同引擎。N大应用生态,包括智能信控、智能停车、交通治理、智能公交、智能货运、智能车联、智能出租、自主泊车和园区物种等。
在引擎的构想中,百度定义的未来交通将以“车-路-云-图”一体化融会互通的底层基础设施为数字底座,融合面向未来交通的人工智能、大数据以及交通业务处理的全息感知与理解、全时空推演与决策、全场景实时控制平台,打通车路行一体化智能引擎,并最终服务于公安交管、交通运输、城市管理、应急管理等部门,是面向未来交通的一体化解决方案。

当单车智能发展到一定阶段,车路协同才能体现出价值, 需要通过路段的基础设施建设来为自动驾驶护航,同时高成本的车辆系统也应该简化,从而加快规模化和商业化落地。
无论是Waymo背后的Alphabet还是Apollo背后的百度,都感受到了实现高度自治L5的难度,不过CAV走廊计划仍停留在构想,而百度“ACE交通引擎已在长沙、沧州、湘江等地测试实践应用。
以百度为首的国内车路协同技术已经走在了世界前列,我国有着国外无法比拟的制度优势,快速响应车路协同技术发展所需的基础设施建设需求,早日实现交通强国梦。
这篇关于Waymo谷歌母公司宣布布局车路协同,落后中国5年?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








