本文主要是介绍怎么在html5中制作下拉导航栏,在PPT2016中怎么制作下拉式导航菜单,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
通过展开下拉列表方式实现快速切换。因此要提高类似条块化内容PPT切换速度,我们也可以在PPT2016制作类似网页的下拉菜单。以下是学习啦小编为您带来的关于在PPT2016中制作下拉式导航菜单,希望对您有所帮助。
在PPT2016中制作下拉式导航菜单
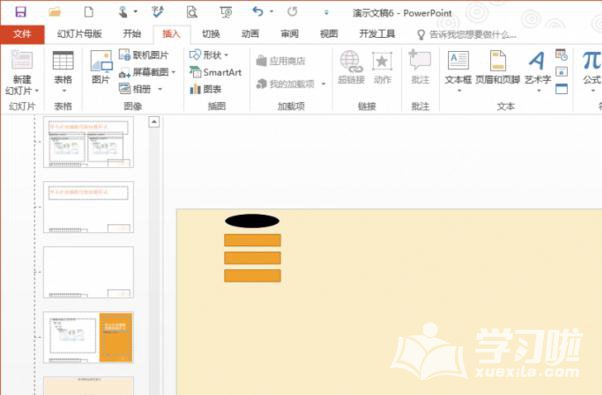
因为类似网页的导航菜单需要出现在所有幻灯片中,我们可以通过在母版中进行设置。新建一个演示文档,点击“视图→幻灯片母版”进入到母版视图。按下“Ctrl+A”组合键选中母版里的所有文本框,按下Delete键删除母板中所有的文本框。然后点击“插入→形状”选项卡,在幻灯片母版上插入一个圆形作为导航按钮,同上继续插入矩形作为子产品的按钮,选中矩形,按住Ctrl+C复制产品数量对应矩形并排列在一起。当然这里的导航按钮和子菜单形状大家可以任意设置,比如大家可以到网上下载网页设计图片,然后将其填充到对应形状中即可(图1)。

图1 在母版上插入图形
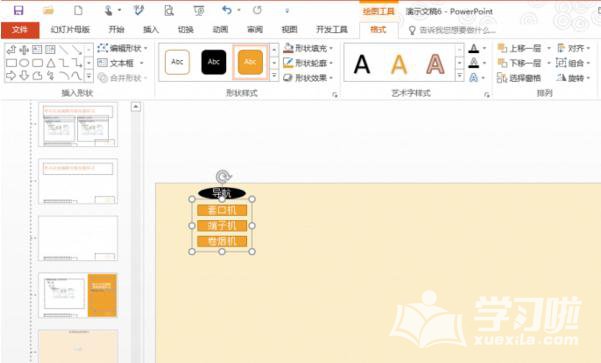
选中圆形按钮,在其中输入“导航”,作为幻灯片的导航按钮说明,继续选中子产品矩形,依次输入子产品的名称。然后按住Ctrl选中所有插入的矩形,切换到“格式→组合”,将插入的矩形组合在一起作为一个整体的下拉菜单(图2)。

图2 组合矩形
关闭母版视图,选中上述设计好的版式,然后依次按下回车新建幻灯片,并在幻灯片中插入对应子产品的图片。返回母版视图,选中第一个矩形,全选矩形中的说明文字右击选择“超链接”,链接到选择“本文档中的位置”,选择幻灯片2(即子菜单对应的产品)。这里我们使用超链接的方法实现幻灯片的跳转,当然大家可以自行设置实现对任意幻灯片的跳转,比如可以再增加一个“回到首页”跳转,这样在演示时点击即可快速返回到首张幻灯片。同上,将其他子菜单也链接到对应的产品幻灯片(图3)。

图3 添加超链接
选中组合矩形菜单,点击“动画→添加动画→更多进入效果→切入”,为点击导航时添加切入动画效果(图4)。添加动画效果后,继续点击“效果选项→自上而下”效果,这样在点击导航按钮时就会展开下拉菜单。在PowerPoint中预置很多效果,大家也可以根据自己实际需要选择其他效果,比如“向内溶解”效果可以在点击后自动消失。

图4 添加进入效果
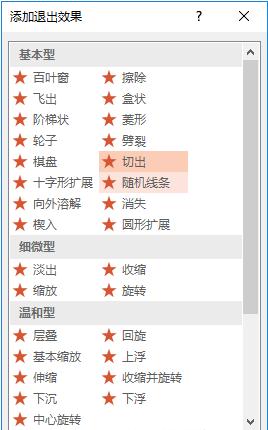
同上继续点击“动画→添加动画→更多退出效果→切出”,点击“效果选项→自下而上”效果为展开的下拉菜单添加回收效果,这样点击后下拉菜单会自动收回(图5)。

图5 添加退出效果
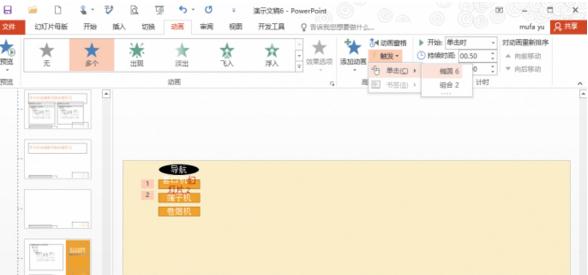
按住Ctrl键选中添加的动画1、动画2效果,点击“触发→单击→椭圆6”,这样以后我们只要点击圆形的导航按钮,就会触发自动弹出或收回弹出的菜单,它的效果和在网页点击一样(图6)。

图6 添加触发操作
猜你喜欢:
这篇关于怎么在html5中制作下拉导航栏,在PPT2016中怎么制作下拉式导航菜单的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






