本文主要是介绍013:cesium根据坐标值半径高度,显示圆形,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

第013个
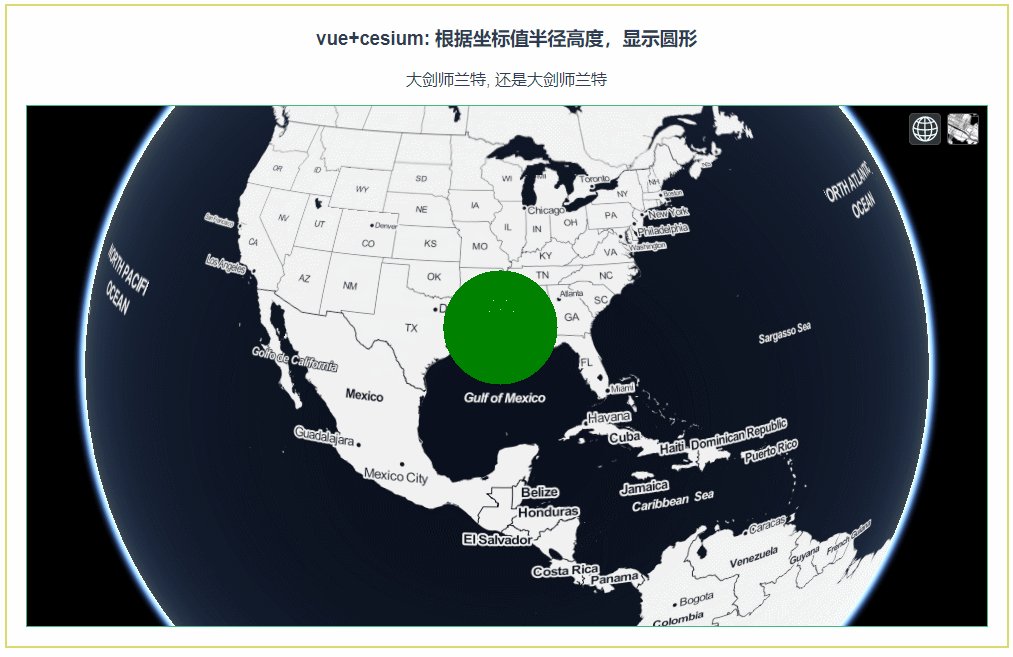
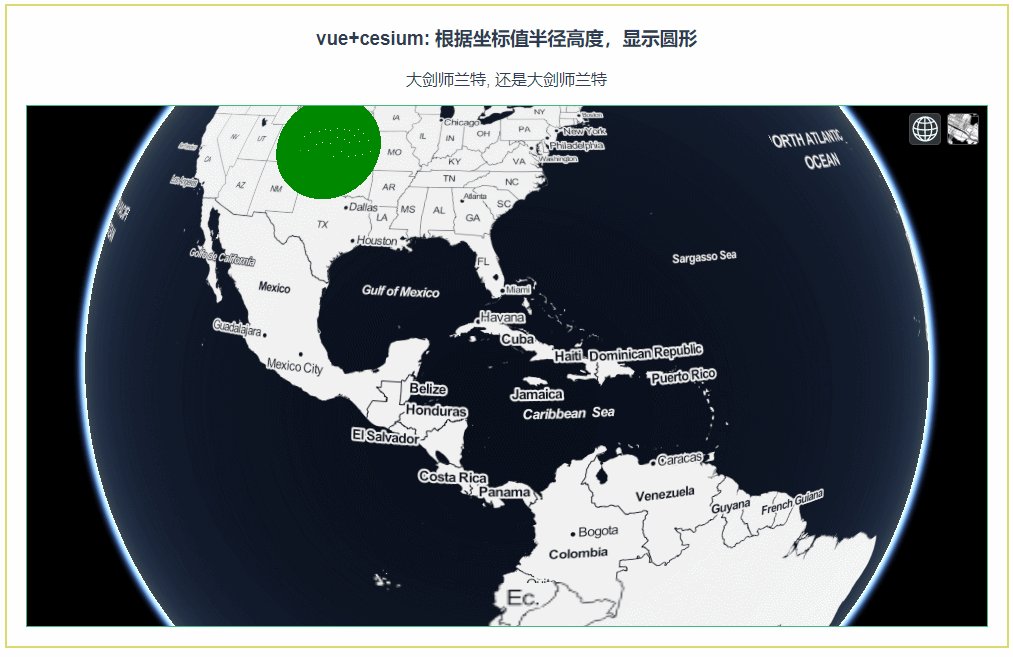
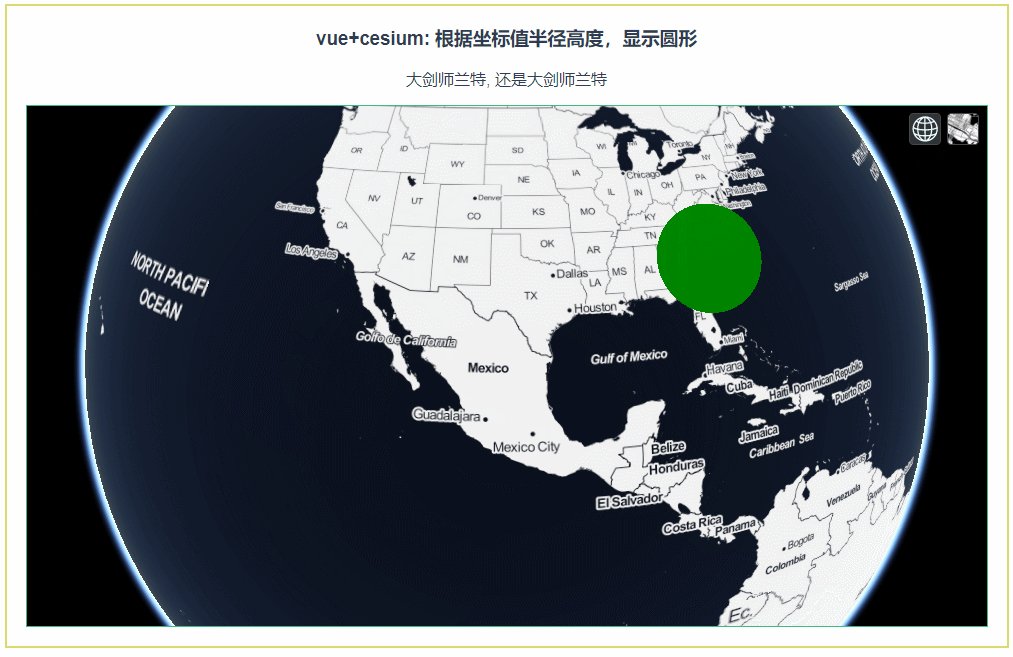
本示例的目的是介绍如何在vue+cesium中根据坐标值半径高度,显示圆形。
直接复制下面的 vue+cesium源代码,操作2分钟即可运行实现效果.
文章目录
- 示例效果
- 配置方式
- 示例源代码(共83行)
- 相关API参考:
- 专栏目标
示例效果

配置方式
1)查看基础设置:https://xiaozhuanlan.com/topi
这篇关于013:cesium根据坐标值半径高度,显示圆形的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








![C#实战|大乐透选号器[6]:实现实时显示已选择的红蓝球数量](https://i-blog.csdnimg.cn/direct/cda2638386c64e8d80479ab11fcb14a9.png)