本文主要是介绍html 底部导航栏中间凸起效果源码,Nuxt/Vue仿咸鱼Tabbar凸起效果|vue自定义导航栏...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引言在手机端项目开发时,很多场景下标签栏TabBar和导航栏NavBar功能必不可少。由于Nuxt项目中需要用到类似咸鱼底部凸起导航效果,只能自己动手造一个自定义导航组件。

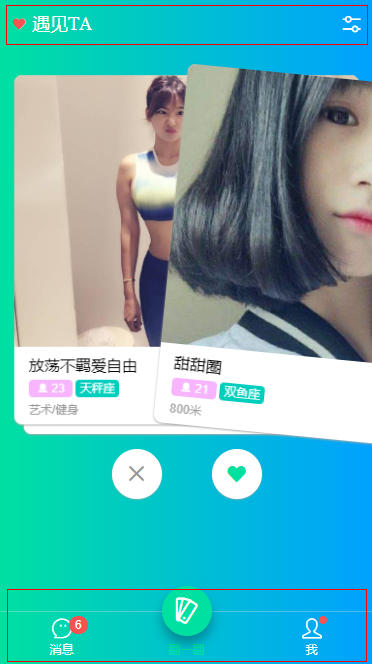
如上图:在项目中实例效果
ok,下面就详细讲解下实现方法。
首先,需要在components目录下新建 headerBar.vue 和 tabBar.vue 页面。

紧接着,在 plugins 目录下新建 componentsInstall.js 文件并引入即可。

Nuxt自定义导航条headerBar
/**
* @Desc Vue自定义导航条headerBar
* @Time andy by 2020-10-06
* @About Q:282310962 wx:xy190310
*/
这篇关于html 底部导航栏中间凸起效果源码,Nuxt/Vue仿咸鱼Tabbar凸起效果|vue自定义导航栏...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






