本文主要是介绍vue+echarts设置温度仪表盘并自定义区段颜色,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原文链接:https://dsx2016.com/?p=1486
公众号:大师兄2016
前言
本文主要描述arduino获取温湿度数据后实时显示在web面板上
相关内容点
-
vue-cli2
-
百度echarts
本篇只介绍单独拆分图表段样式设置效果,实时数据采用websocket来实现,其他篇章再描述.
官方demo
官网地址:
https://echarts.apache.org/examples/zh/index.html?theme=light#chart-type-gauge

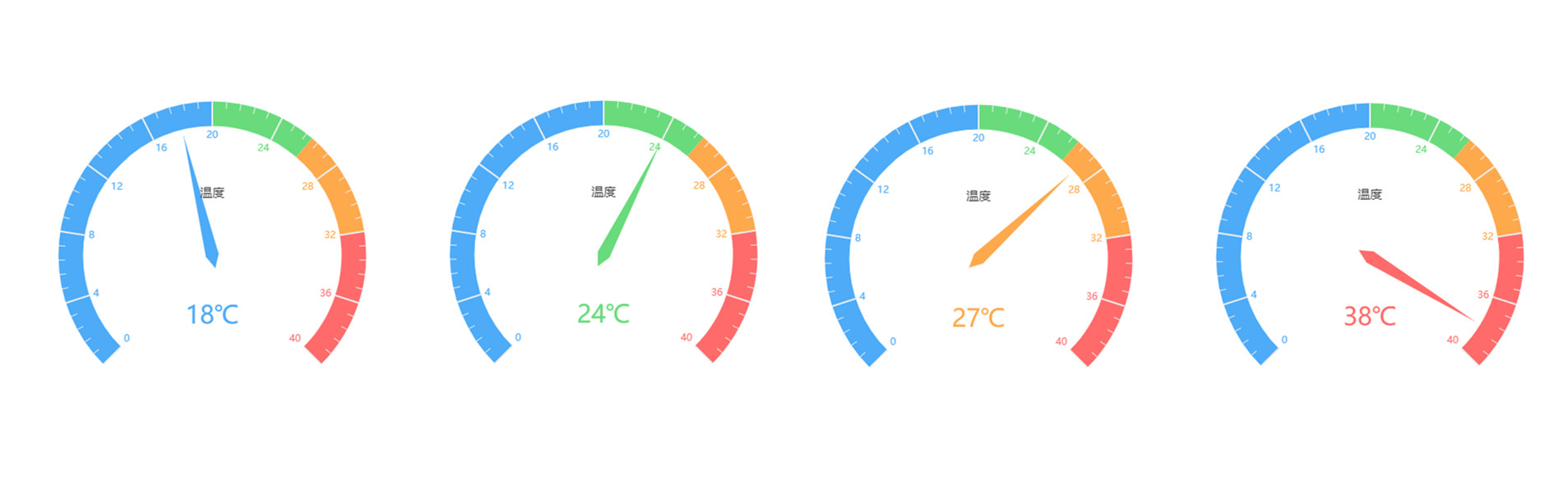
实例效果
仪表盘有刻度
-
刻度为0℃-40℃
-
不同温度的指针对应不同区间的颜色显示

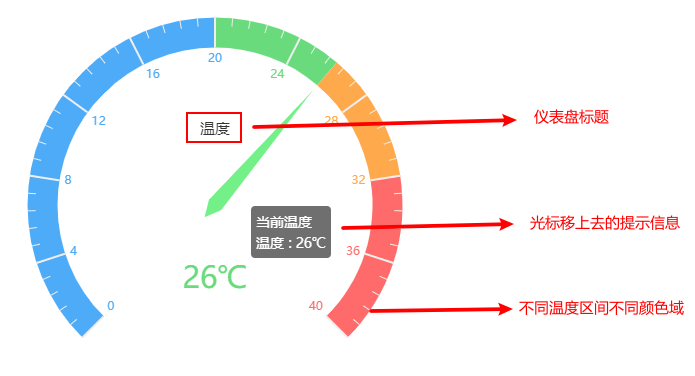
样式描述
目前设置信息为
-
仪表盘为单个,且为温度信息
-
鼠标移上去提示当前温度
-
温度区域色调设置
-
0℃-20℃为蓝色,冷色调
-
20℃-26℃为绿色,属于相对舒适的温度
-
26℃-32℃为高温预警,橙色,暖色调
-
32℃-40℃为红色预警,这个温度很容易让人中暑,晕厥
-

颜色代码
在type为gauge(图表仪表盘)的模式下
设置属性axisLine->lineStyle->color
[0.5, “#4dabf7”]
-
0.5为百分比,第一个数组是0-总数400.5,也就是0-20,第二个起始以第一个结尾开始,同样是百分比,20-总数400.65位20-26
-
#4dabf7为仪表盘区间要显示的背景颜色,自行查找设置即可,不设置color属性也行,会显示默认的颜色和区间
axisLine: {lineStyle: {color: [[0.5, "#4dabf7"],[0.65, "#69db7c"],[0.8, "#ffa94d"],[1, "#ff6b6b"]]}
}
完整代码
参考官方实例代码
https://echarts.apache.org/examples/zh/editor.html?c=gauge&theme=light
下面的代码仅为echart图表type为gauge的完整参数,实例化图表即可
option: {tooltip: {formatter: "{a} <br/>{b} : {c}℃"},toolbox: {feature: {restore: {},saveAsImage: {}}},series: [{name: "当前温度",type: "gauge",min: 0,max: 40,detail: { formatter: "{value}℃" },data: [{ value: 26, name: "温度" }],axisLine: {lineStyle: {color: [[0.5, "#4dabf7"],[0.65, "#69db7c"],[0.8, "#ffa94d"],[1, "#ff6b6b"]]}}}]
}
总结
本文只描述了
-
echart图表为gauge仪表盘时候,温度计颜色显示样式的参数设置
-
官方文档的地址链接和最终完成的温度仪表盘的实际效果图片
其他请自行检索资料
-
echart图表的使用
-
vue-cli的使用
下期内容:
-
flask+socket提供温度实时数据
-
前端使用websocket实时接收数据并动态显示温度仪表盘
END.
这篇关于vue+echarts设置温度仪表盘并自定义区段颜色的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





