本文主要是介绍Animate(原Flash)和木疙瘩中遮罩动画秒懂,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
遮罩:就是遮住别人的罩,比如桌布遮住桌子,床单遮住床面!
桌布就是遮罩层,桌子就是被遮罩层!
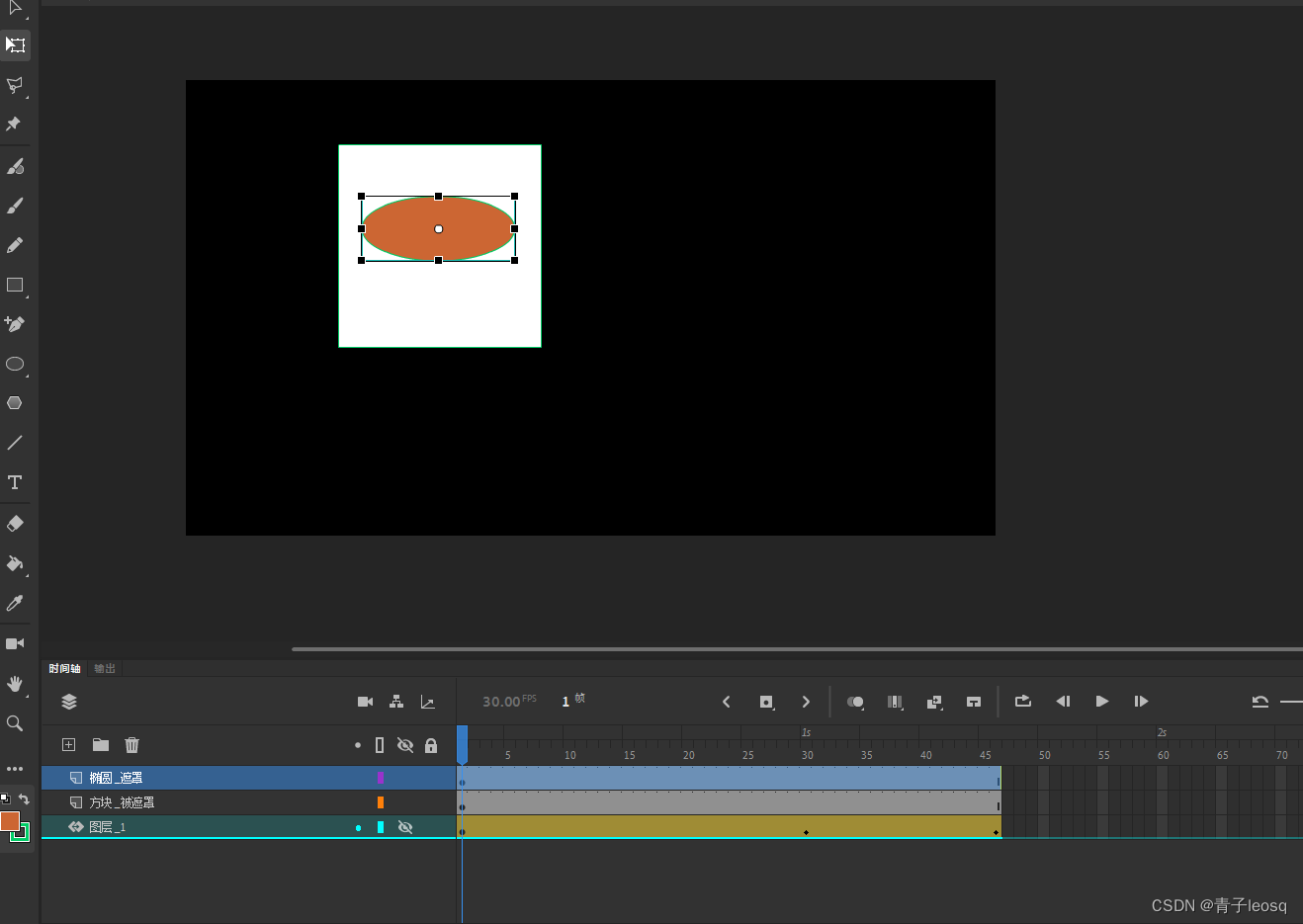
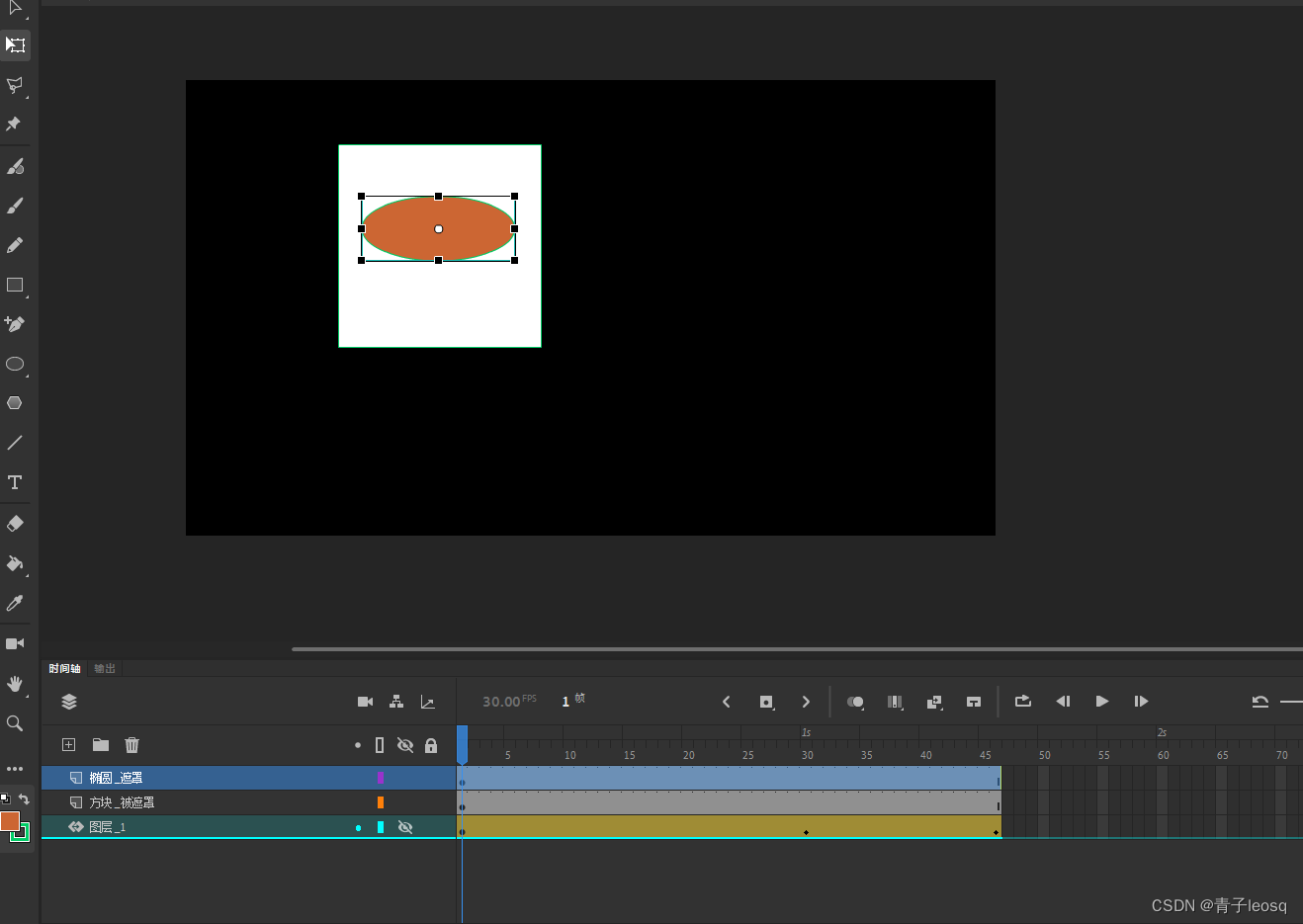
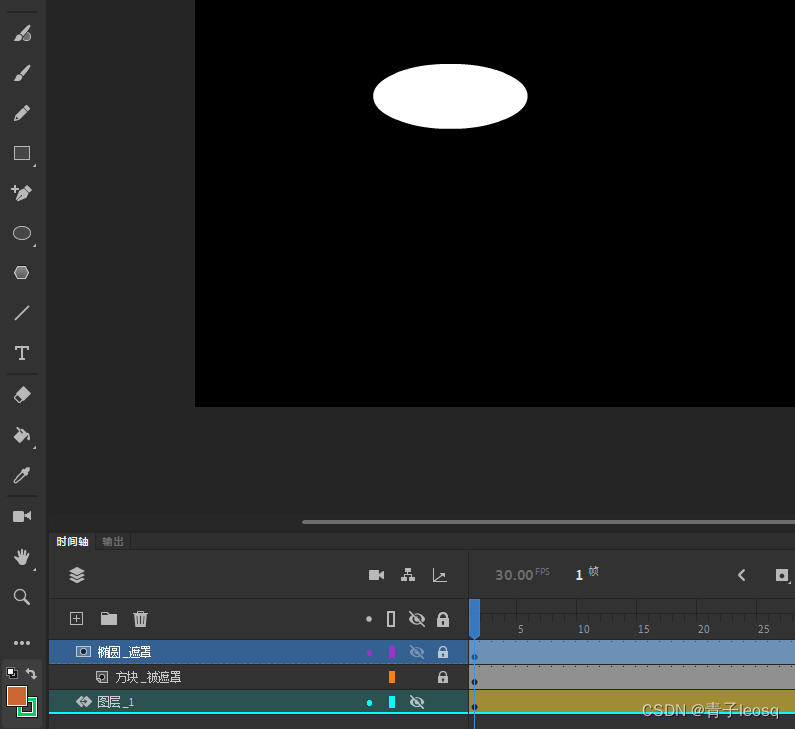
让一个立方体在圆中显示,把圆作为遮罩层,放在上面图层!立方体紧挨放在下面图层!
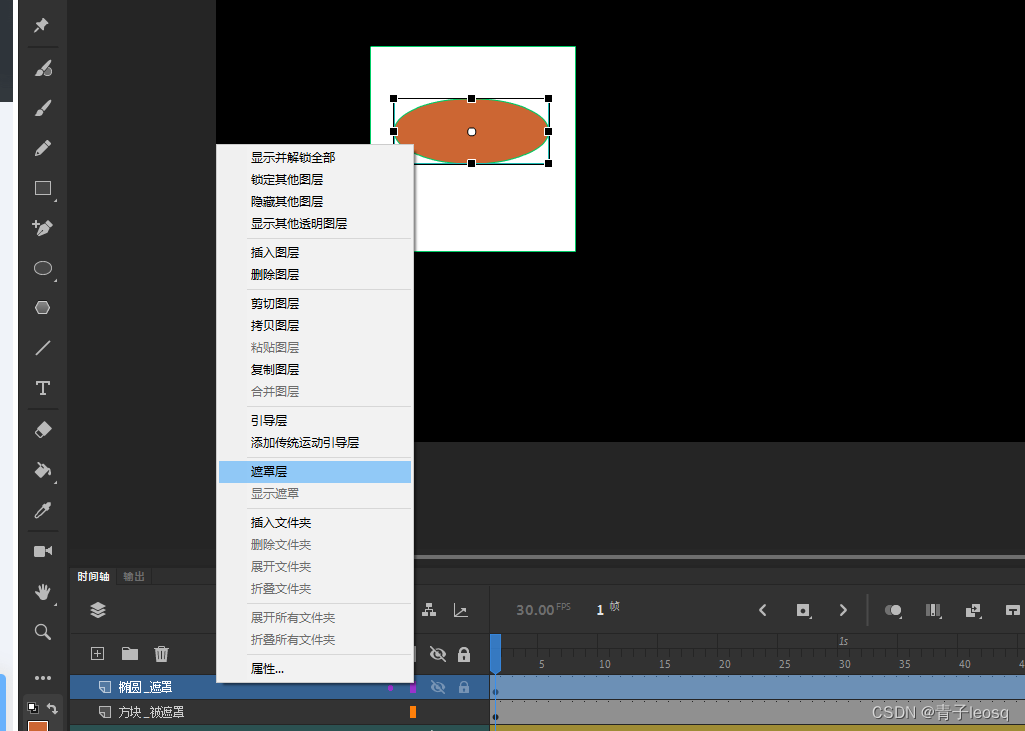
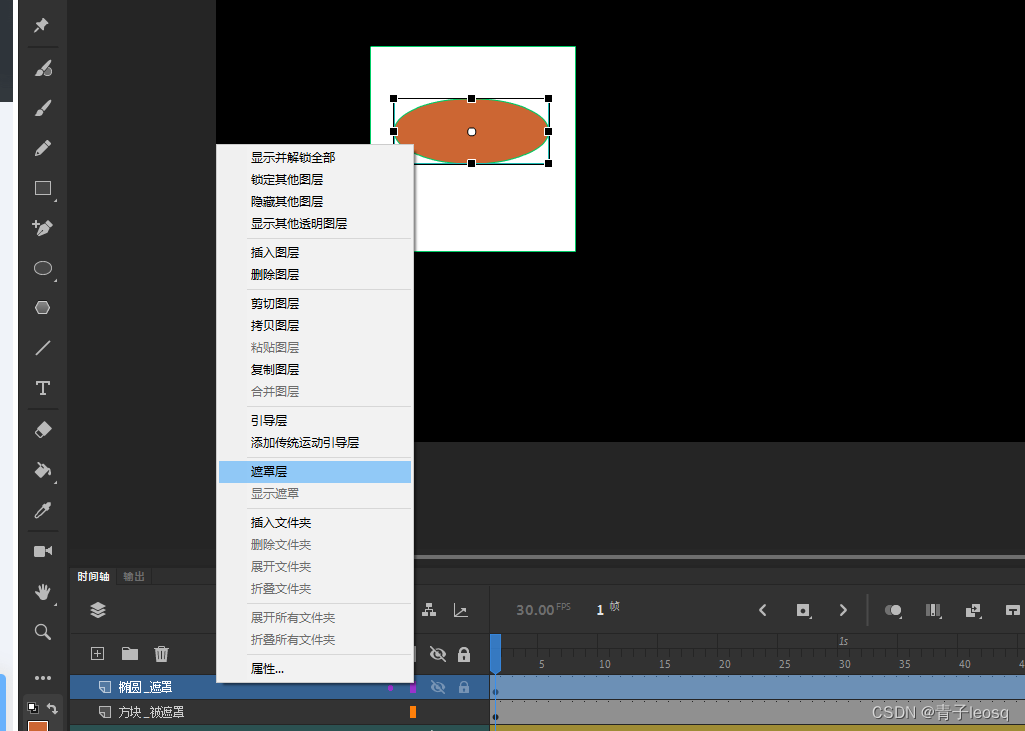
选中上面的遮罩层,点击右键


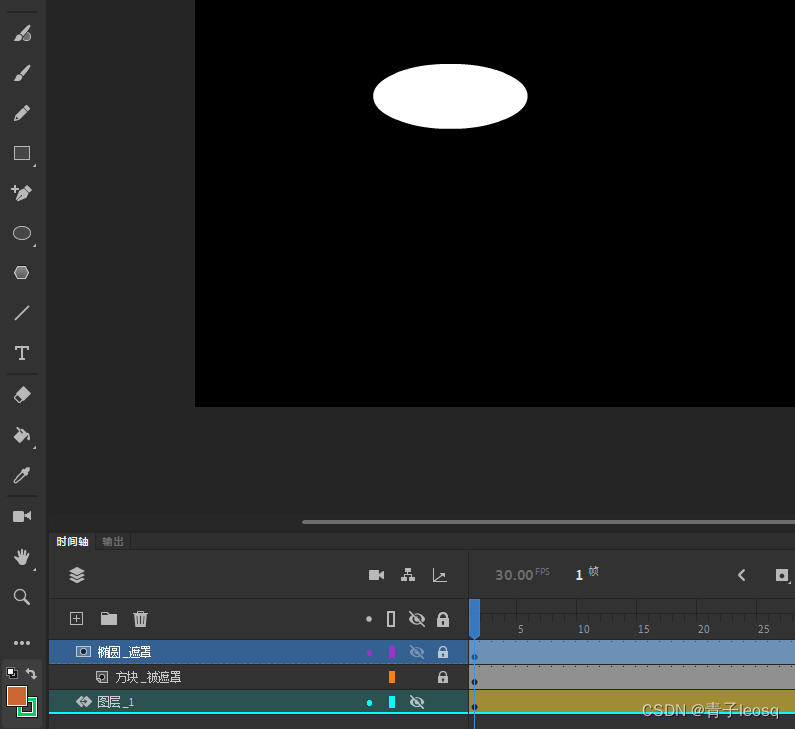
完毕!
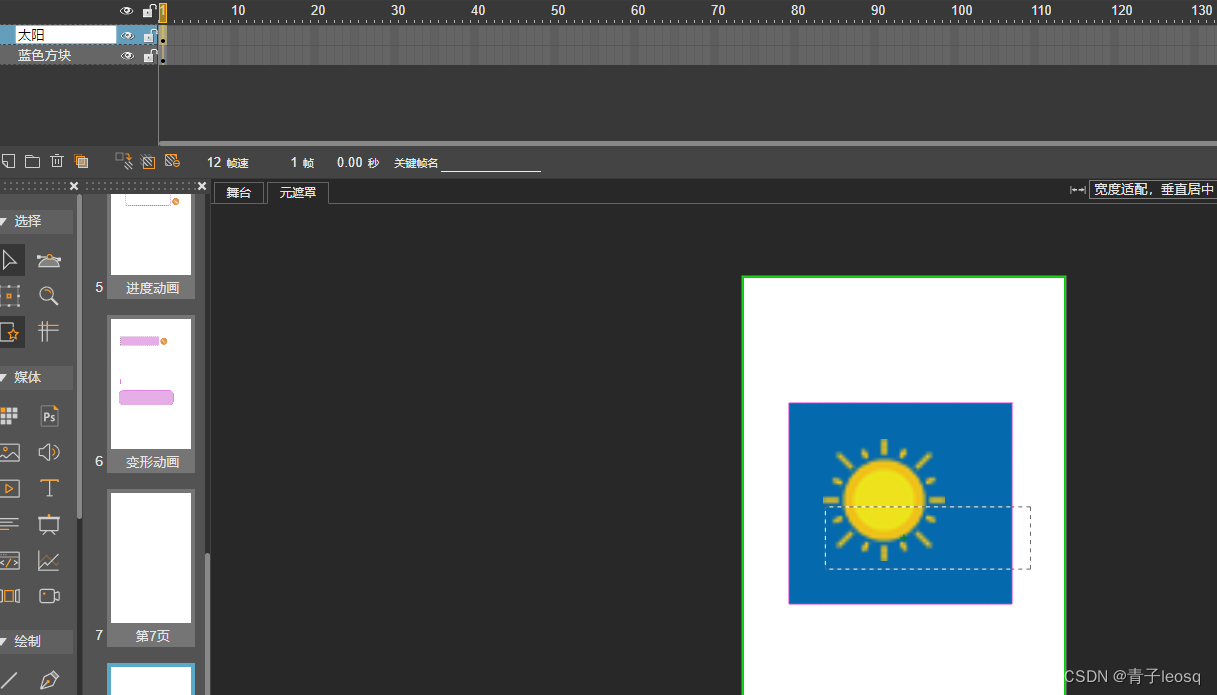
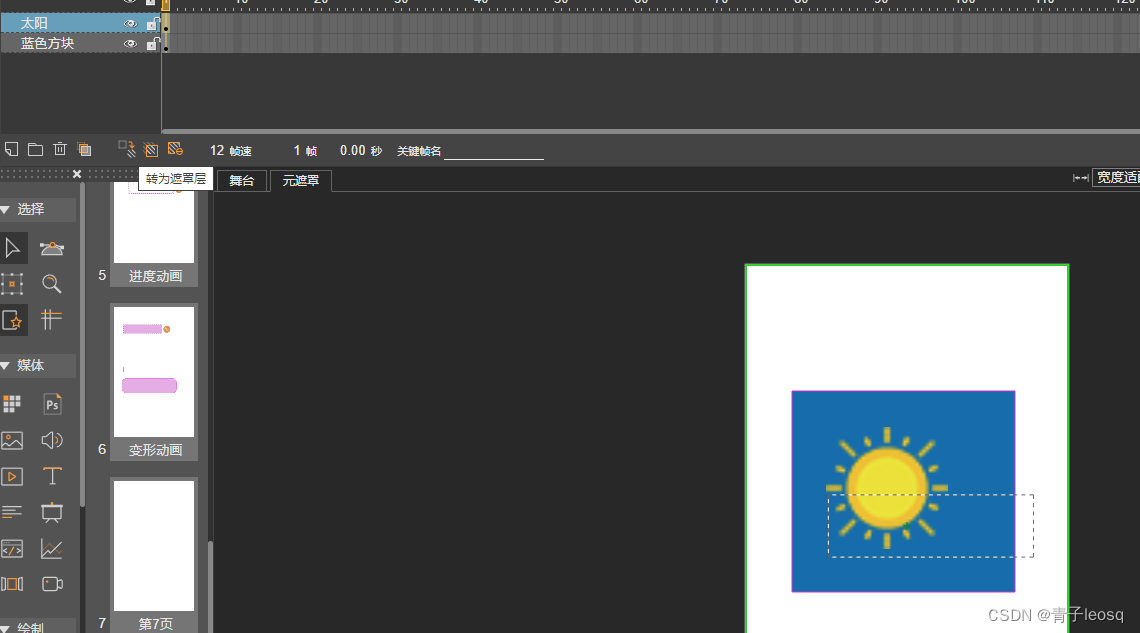
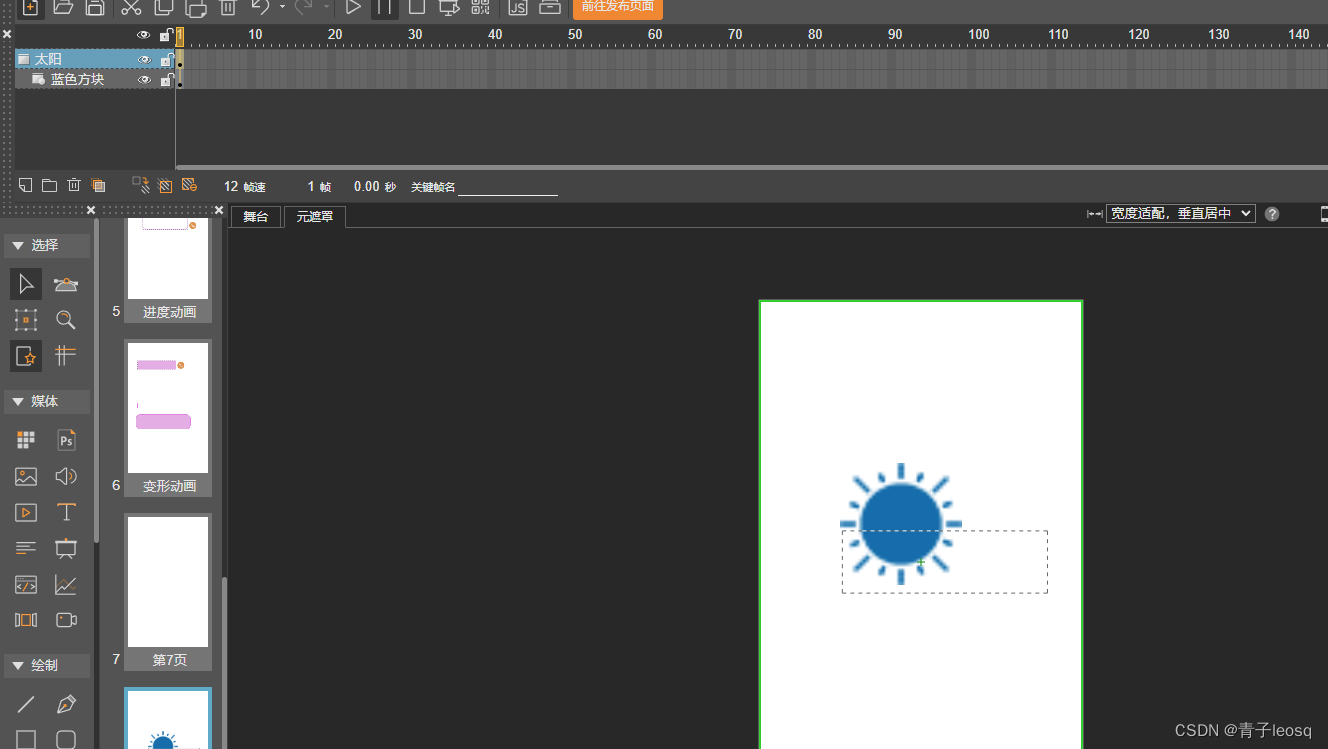
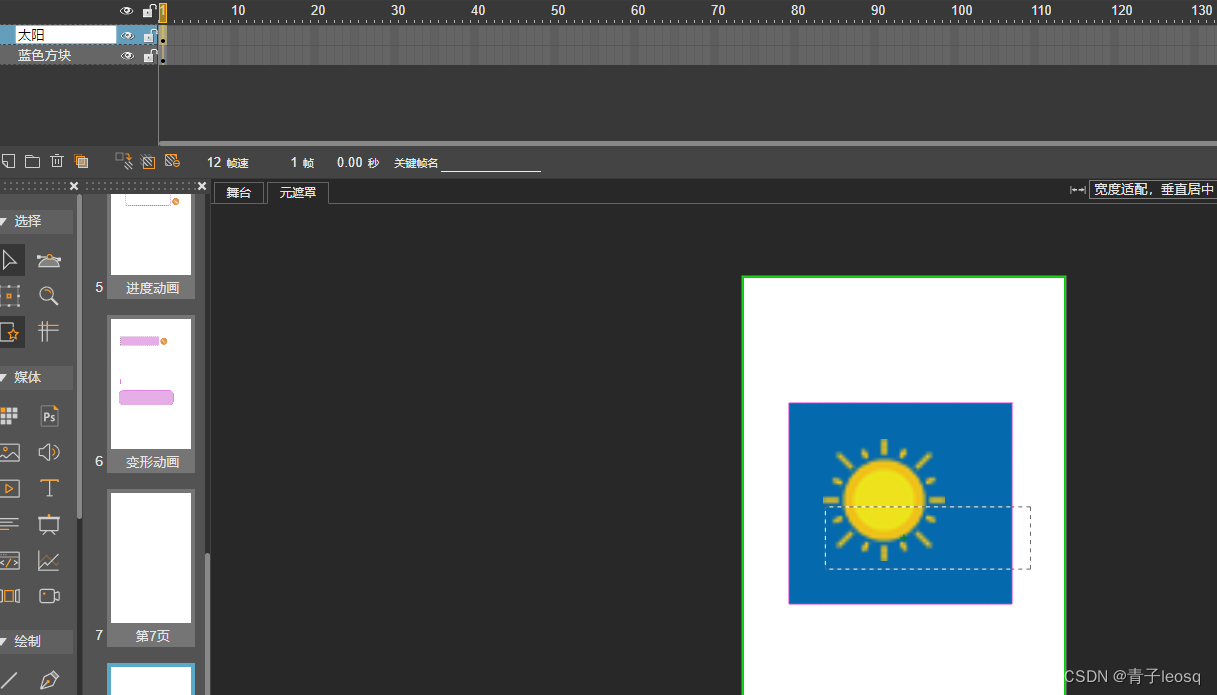
木疙瘩也一样



这篇关于Animate(原Flash)和木疙瘩中遮罩动画秒懂的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍Animate(原Flash)和木疙瘩中遮罩动画秒懂,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
遮罩:就是遮住别人的罩,比如桌布遮住桌子,床单遮住床面!
桌布就是遮罩层,桌子就是被遮罩层!
让一个立方体在圆中显示,把圆作为遮罩层,放在上面图层!立方体紧挨放在下面图层!
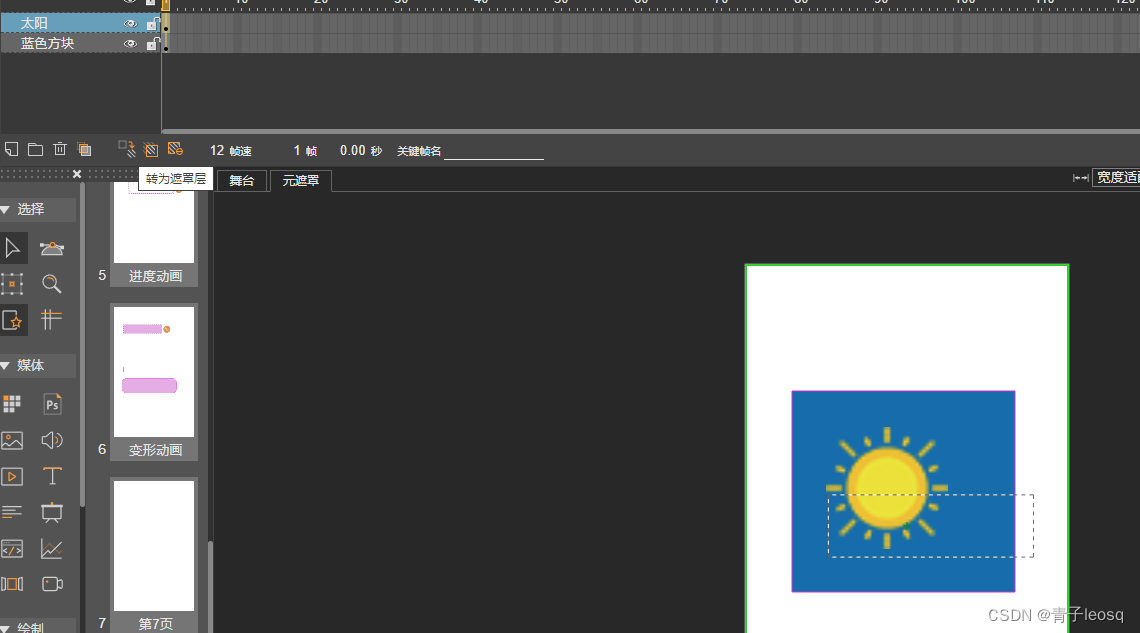
选中上面的遮罩层,点击右键


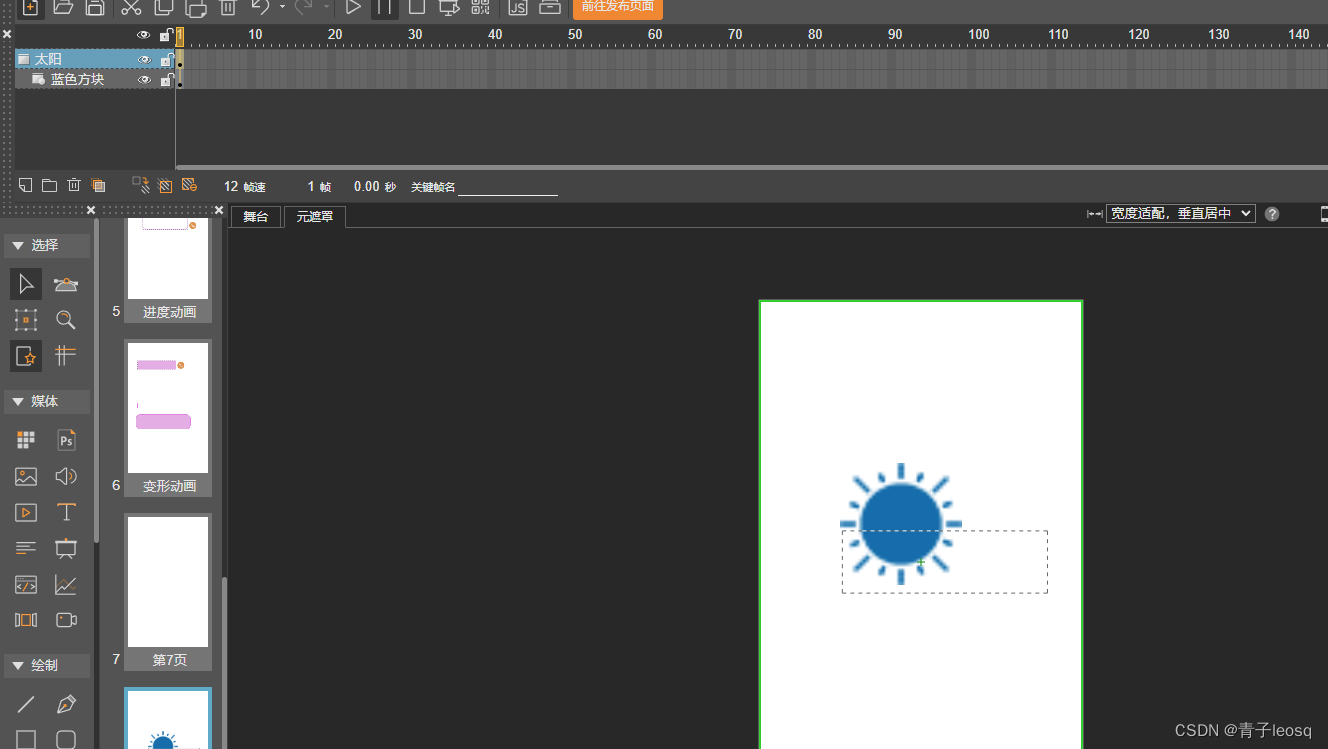
完毕!
木疙瘩也一样



这篇关于Animate(原Flash)和木疙瘩中遮罩动画秒懂的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/304836。
23002807@qq.com