本文主要是介绍cesium-定位到3DTiles对象,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
cesium-定位到3DTiles对象
这里介绍一下在cesium中定位到某个具体3dTiles的方式
核心代码
let tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({url: '../data/3dtiles/tianjie/tileset.json',modelMatrix: Cesium.Matrix4.fromArray([0.9972458032561666, 0.04372029028528979, 0.05991113506964879, 0,-0.03623787897545647, 0.9920229449104262, -0.12073646051879428, 0,-0.06471185374661931, 0.11823287609043515, 0.9908750491338749, 0,-663.0794944260269, 1211.490494620055, 2974.1003134818748, 1]),}));let model = tileset;/*** 模型定位*/function modelLocate(){viewer.flyTo(model, {offset : {heading : Cesium.Math.toRadians(120.0),//方向pitch : Cesium.Math.toRadians(-10),//倾斜角度range : 450}});}
完整代码
<!DOCTYPE html>
<html lang="en">
<head><!-- Use correct character set. --><meta charset="utf-8"/><!-- Tell IE to use the latest, best version. --><meta http-equiv="X-UA-Compatible" content="IE=edge"/><!-- Make the application on mobile take up the full browser screen and disable user scaling. --><meta name="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/><title>模型定位</title><script src="../lib/Cesium-1.89/Build/Cesium/Cesium.js"></script><style>@import url(../lib/Cesium-1.89/Build/Cesium/Widgets/widgets.css);html,body {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}#cesiumContainer {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}</style>
</head>
<body>
<div style="display: -webkit-flex;display: flex;width: 100%;height: 100%"><div style="width: 90%;height: 100%"><div id="cesiumContainer"></div></div><div style="width: 10%;height: 100%;background-color: #d3d3d3;padding: 30px"><button onclick="modelLocate()">模型定位</button></div>
</div>
<script>//天地图tokenlet TDT_tk = "your token";//Cesium tokenlet cesium_tk = "your token";//天地图影像let TDT_IMG_C = "http://{s}.tianditu.gov.cn/img_c/wmts?service=wmts&request=GetTile&version=1.0.0" +"&LAYER=img&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +"&style=default&format=tiles&tk=" + TDT_tk;//标注let TDT_CIA_C = "http://{s}.tianditu.gov.cn/cia_c/wmts?service=wmts&request=GetTile&version=1.0.0" +"&LAYER=cia&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +"&style=default&format=tiles&tk=" + TDT_tk;//初始页面加载Cesium.Ion.defaultAccessToken = cesium_tk;let viewer = new Cesium.Viewer('cesiumContainer', {geocoder: false, // 位置查找工具baseLayerPicker: false,// 图层选择器(地形影像服务)timeline: false, // 底部时间线homeButton: false,// 视角返回初始位置fullscreenButton: false, // 全屏animation: false, // 左下角仪表盘(动画器件)sceneModePicker: false,// 选择视角的模式(球体、平铺、斜视平铺)navigationHelpButton: false, //导航帮助按钮imageryProvider: new Cesium.WebMapTileServiceImageryProvider({url: TDT_IMG_C,layer: "tdtImg_c",style: "default",format: "tiles",tileMatrixSetID: "c",subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],tilingScheme: new Cesium.GeographicTilingScheme(),tileMatrixLabels: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19"],maximumLevel: 50,show: false})});//调用影响中文注记服务viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({url: TDT_CIA_C,layer: "tdtImg_c",style: "default",format: "tiles",tileMatrixSetID: "c",subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],tilingScheme: new Cesium.GeographicTilingScheme(),tileMatrixLabels: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19"],maximumLevel: 50,show: false}));// 去除版权信息viewer._cesiumWidget._creditContainer.style.display = "none";let tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({url: '../data/3dtiles/tianjie/tileset.json',modelMatrix: Cesium.Matrix4.fromArray([0.9972458032561666, 0.04372029028528979, 0.05991113506964879, 0,-0.03623787897545647, 0.9920229449104262, -0.12073646051879428, 0,-0.06471185374661931, 0.11823287609043515, 0.9908750491338749, 0,-663.0794944260269, 1211.490494620055, 2974.1003134818748, 1]),}));let model = tileset;/*** 模型定位*/function modelLocate(){viewer.flyTo(model, {offset : {heading : Cesium.Math.toRadians(120.0),//方向pitch : Cesium.Math.toRadians(-10),//倾斜角度range : 450}});}</script></body>
</html>
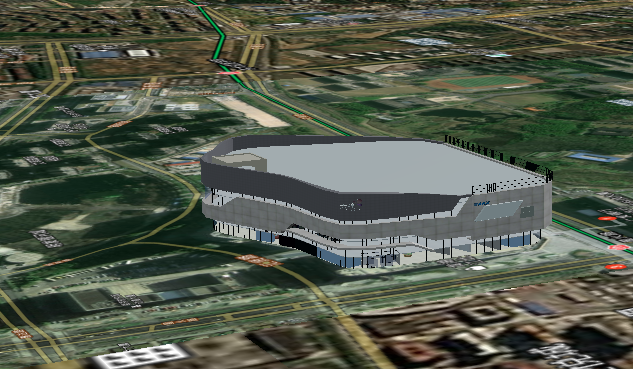
效果展示

这篇关于cesium-定位到3DTiles对象的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





