本文主要是介绍ONLYOFFICE 桌面编辑器 v7.3 新特性:表单的角色、增强密码保护、电子表格的查看窗口、全新打印预览选项等功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ONLYOFFICE 桌面编辑器版本 7.3 已经可以在Windows、Linux 和 macOS 上使用。桌面版的大部分新功能与在线编辑器的相同,但桌面编辑器也带来了一些独特的功能,例如,新的打印选项。请继续阅读以了解更多信息。

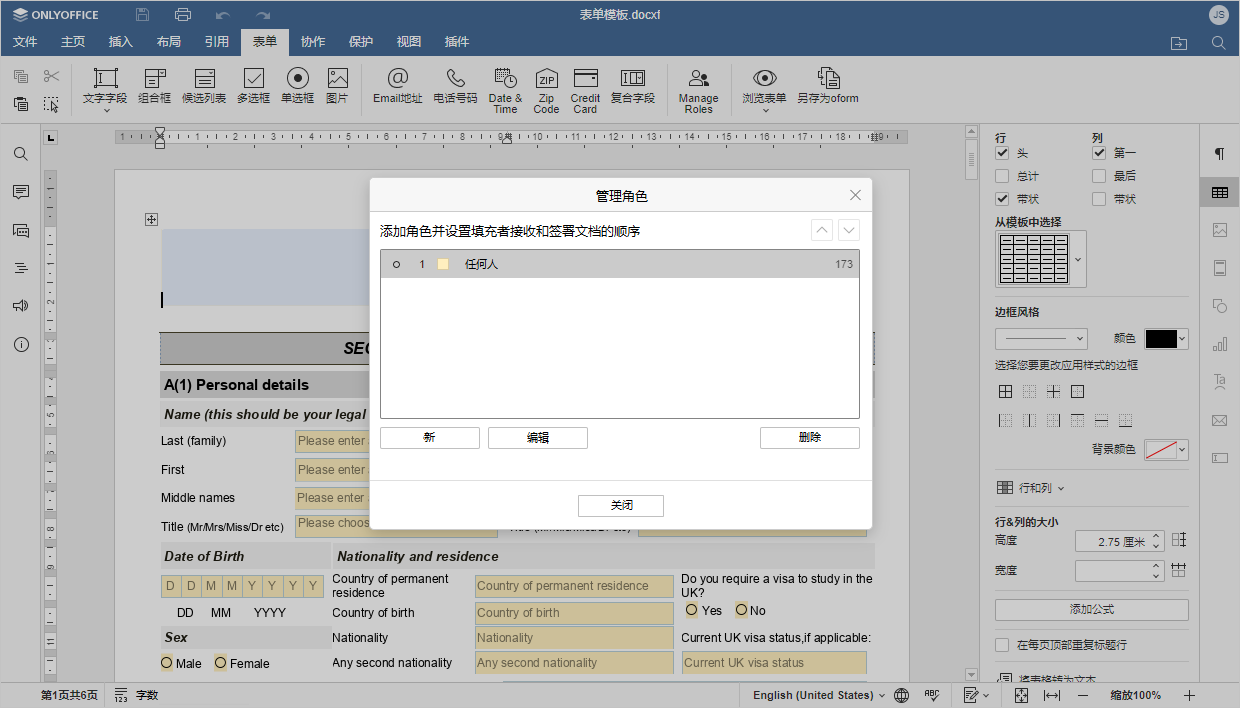
在可填写的表单中分配角色和使用新字段类型
与 ONLYOFFICE文档 v7.3 一样,借助桌面编辑器最新版您也可为需要填写表单的用户分配各种角色,简化文档工作流。这样,用户就能根据角色匹配的颜色,直观地识别他们应该填写哪些字段。
选项位置:“表单”标签页(DOCXF 文件中)-> 管理角色

此外,在桌面编辑器处理表单时,您可以发现新的即用型字段,以便使表单创建过程更快:日期与时间、邮政编码、信用卡。
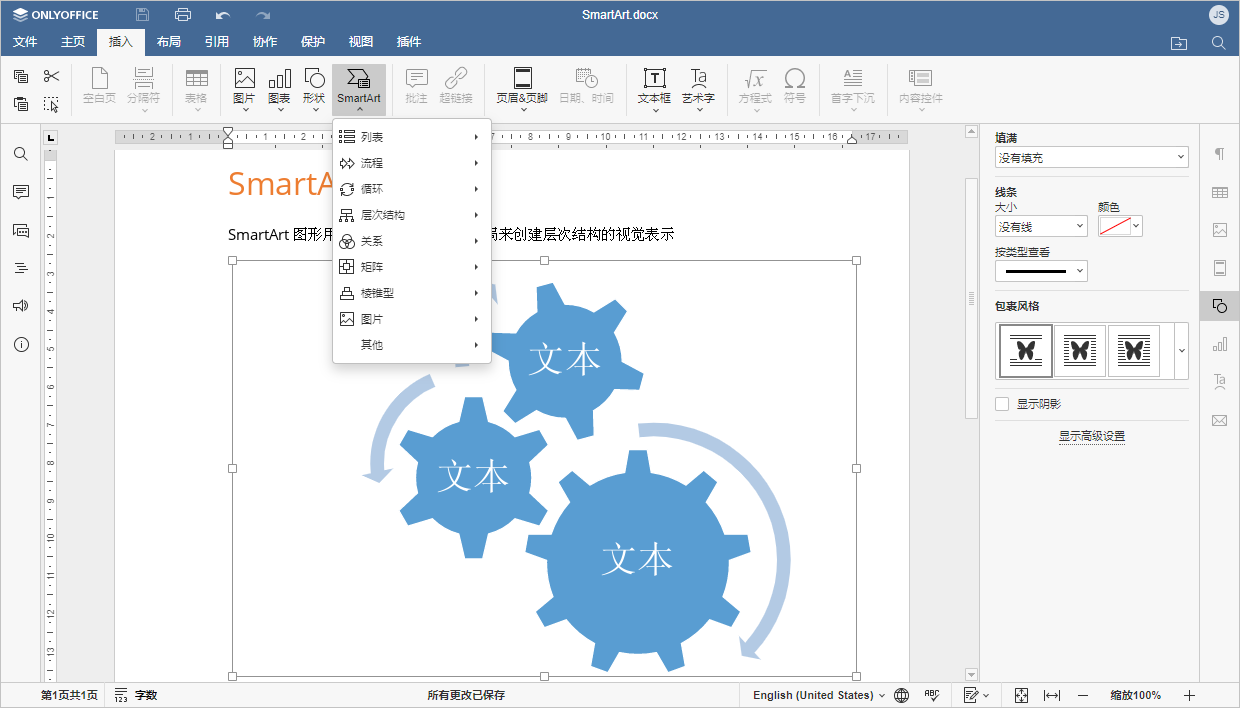
插入 SmartArt 图形
从v7.3开始,您可将 SmartArt 元素插入至文档、电子表格以及幻灯片中,快速创建有关信息和想法的视觉化呈现方式。
选项位置:“插入”标签页 -> SmartArt

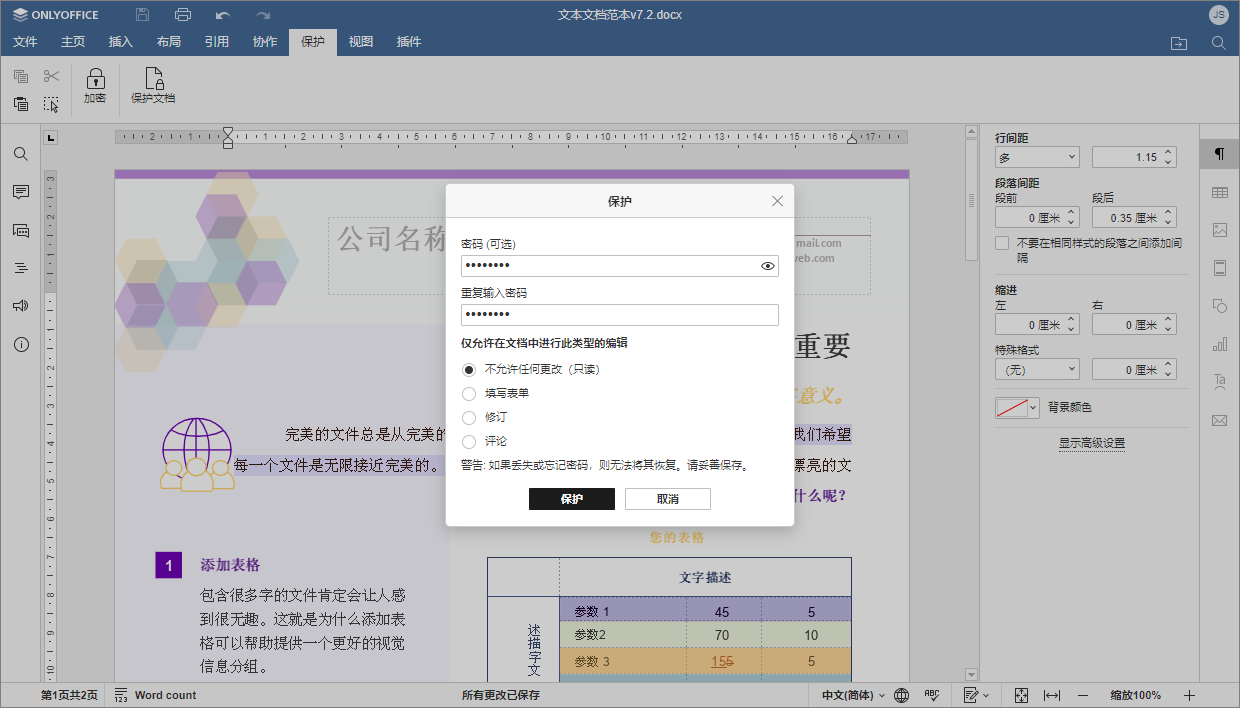
更新过后更严格的保护文档
ONLYOFFICE桌面编辑器的更新版本提供了文本文档中的密码保护新选项。现在,您可以允许其他用户执行某些操作:他们可以打开文件阅读,填写字段,留下评论或在跟踪修改的模式下进行编辑。
选项位置:“保护”标签页 -> 保护文档

对文本文档的其他改进包括:
- Unicode 和 LaTeX 方程式支持 。
- 状态栏上的统计按钮。
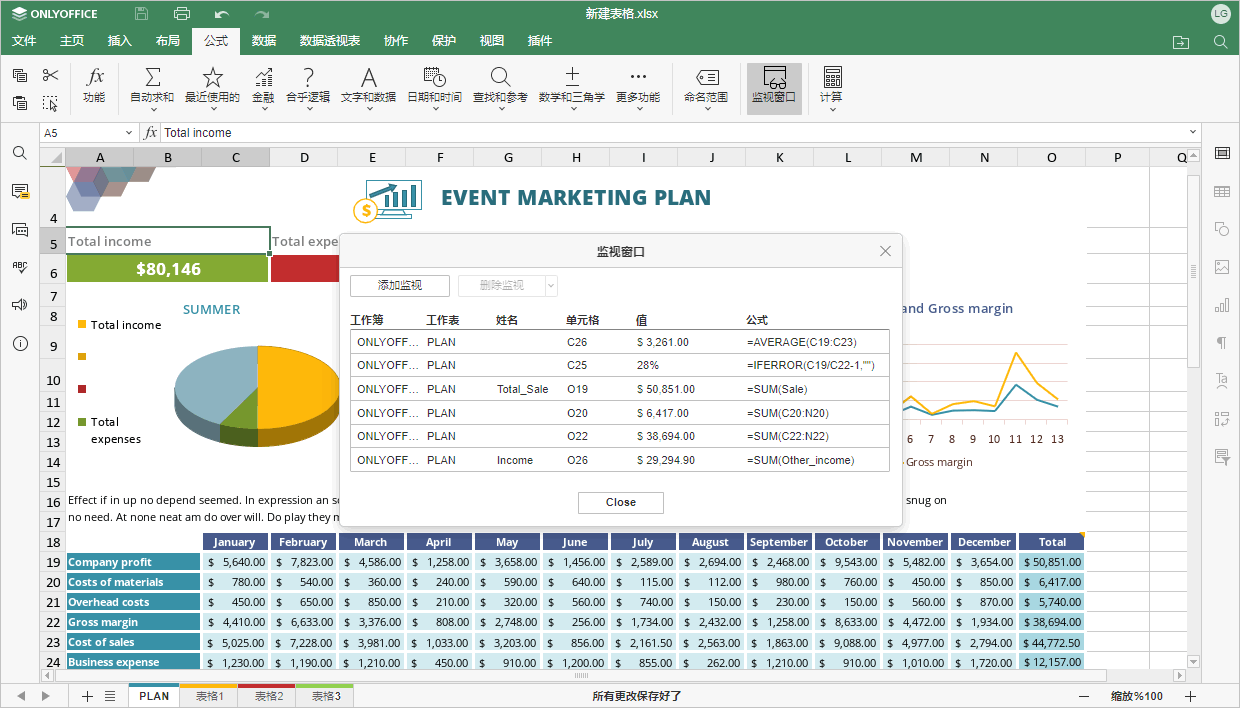
用查看窗口检查计算结果
在版本7.3中, ONLYOFFICE电子表格编辑器允许您借助查看窗口功能检查、审核或确认大型电子表格的公式计算和结果。您不再需要每次向下滚动或转到工作表的不同部分。
选项位置:“公式”标签页 -> 查看窗口

ONLYOFFICE 电子表格的其他新功能包括:
- 从本地XML文件导入数据。
- 新函数:TEXTBEFORE, TEXTAFTER, TEXTSPLIT, VSTACK, HSTACK, TOROW, TOCOL, WRAPROWS, WRAPCOLS, TAKE, DROP, CHOOSEROWS 和 CHOOSECOLS。
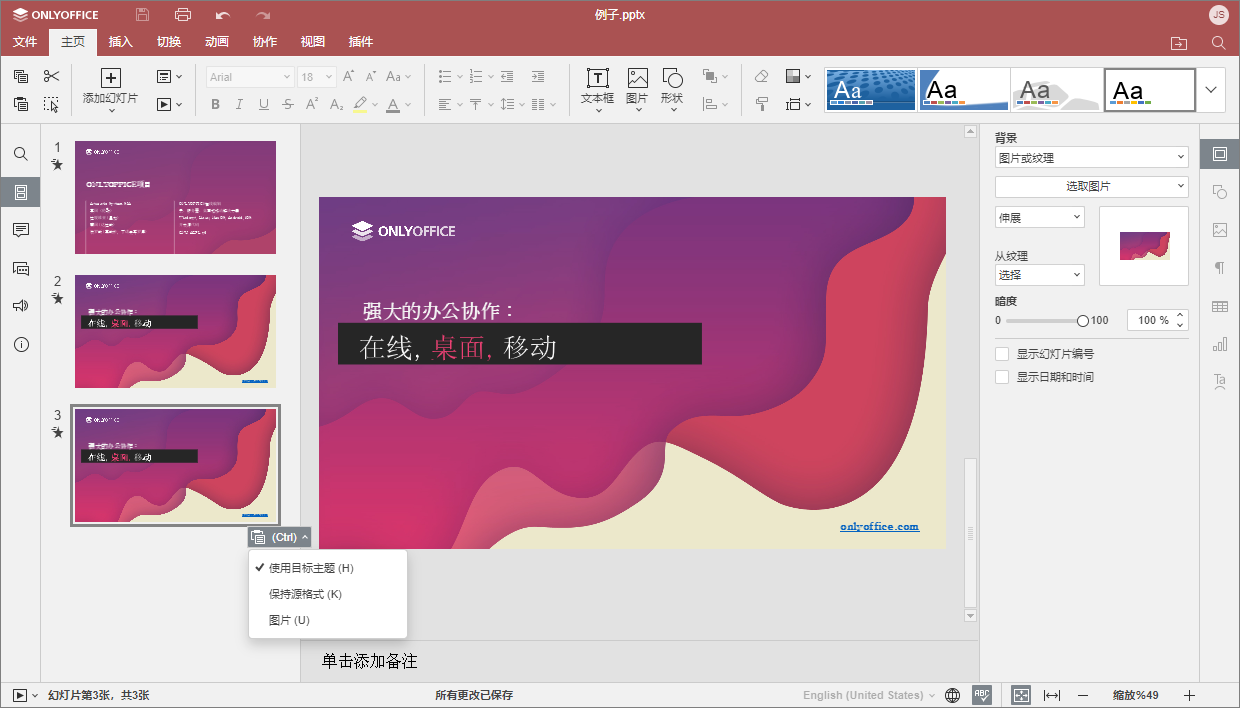
幻灯片中的特殊粘贴项
ONLYOFFICE 演示文稿也提供了一些新的功能。现在您可以使用特殊粘贴热键插入幻灯片。例如,在您的演示文稿中插入幻灯片时,您可以使用目标主题,保留源格式或将其作为图片插入。

您还可以在“视图”标签页和幻灯片右键菜单中使用智能参考线和网格线设置,并且,可以使用上下文菜单将图形对象另存为图片。
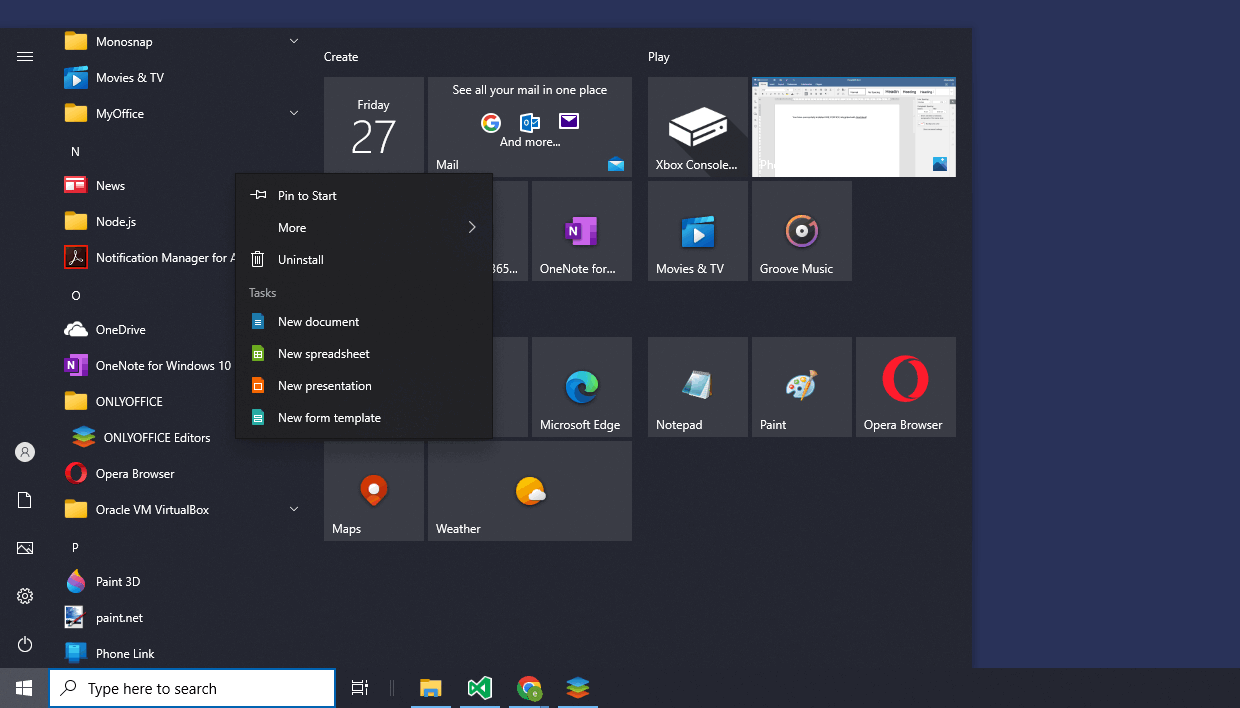
无需启动应用程序即可新建文档
如果您使用Windows 7或以上版本, 您就可以借助ONLYOFFICE 桌面编辑器v7.3直接从Windows菜单中新建文档、电子表格、演示文稿和表单,而无需启动 ONLYOFFICE 应用程序。
选项位置:开始按钮 -> ONLYOFFICE -> ONLYOFFICE编辑器

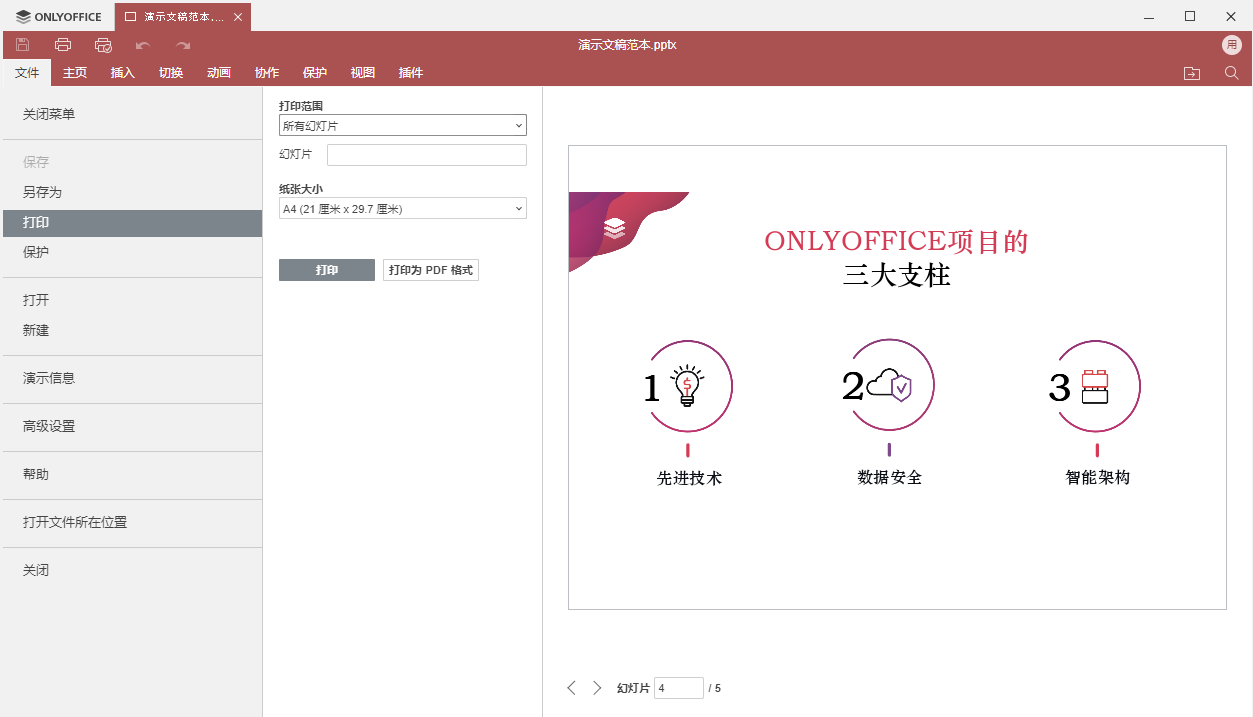
打印前预览文本文档和演示文稿
更新后的桌面应用程序提供了一些有用的打印选项改进。您可以在打印前预览文本文档或演示文稿。当您点击打印按钮时,您会看到打印出来的文件会什么样子。
选项位置:“文件”标签页

另外,您现在可以快速打印文本文档、电子表格、演示文稿和可填写的表单。快速打印功能使用默认打印机或使最后使用的打印机。
选项位置:顶部工具栏上的快速打印按钮
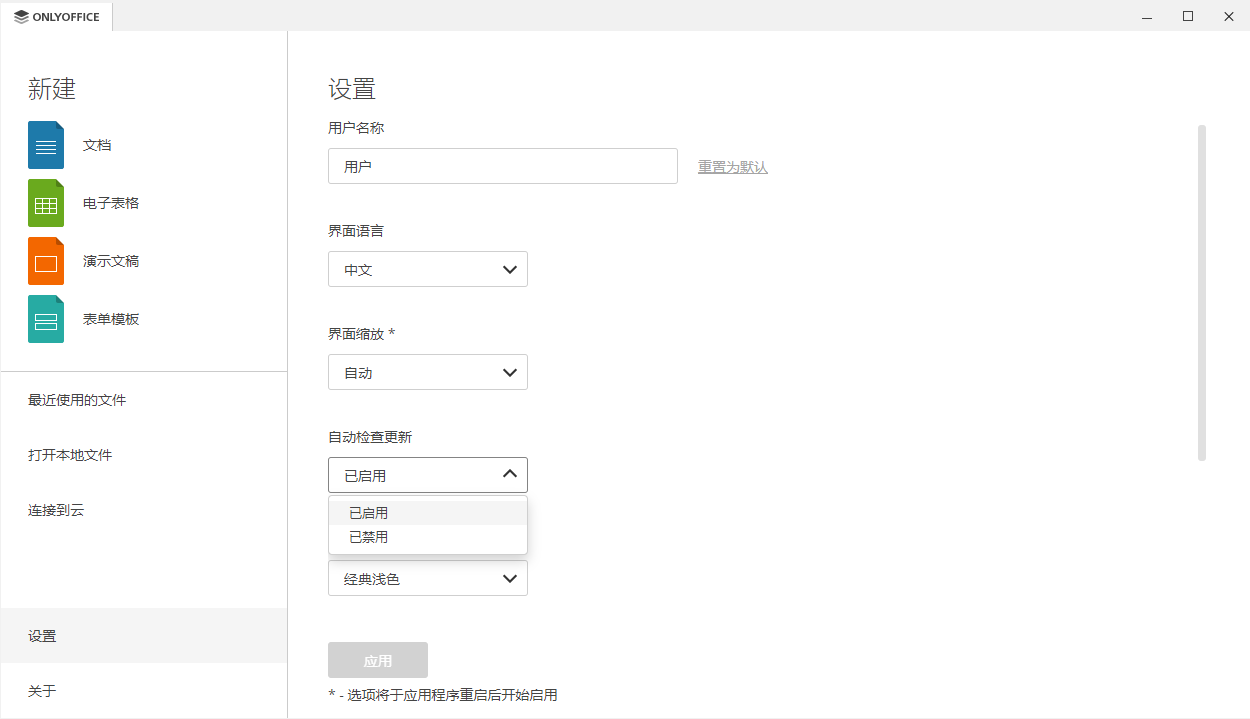
启用自动更新功能
ONLYOFFICE 桌面编辑器 v7.3 允许您将应用程序始终更新到最新版本。如果您在应用程序设置中启用自动更新功能,您将不再需要手动下载和安装新版本。新版本会自动安装,因此您将始终能够享受最新的功能和改进。
选项位置:编辑器开始页 -> 设置 -> 自动更新

其他改进
除了上述功能外,ONLYOFFICE桌面编辑器v7.3还提供:
- 3D 图表旋转设置;
- 水平/垂直文本框插入预设;
- 方程快捷栏;
- 可在“视图”标签页中显示/隐藏左侧和右侧面板;
- 乌兹别克语词典(西里尔文和拉丁文);
- Linux上的系统窗口替换与对话窗口。
欢迎来到我们的抖音、快手和小红书账户,查看有关 v7.3 新功能的视频。
获得适用于您的操作系统的 ONLYOFFICE 桌面应用
最新版本的桌面应用程序已经提供了 deb、rpm、exe 和 dmg 包。Snap、Flatpak 和 AppImage 包将稍后推出。
立即下载
相关链接
官网上的ONLYOFFICE桌面编辑器
GitHub上的新版本更新日志
GitHub上的应用程序的源代码
这篇关于ONLYOFFICE 桌面编辑器 v7.3 新特性:表单的角色、增强密码保护、电子表格的查看窗口、全新打印预览选项等功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






